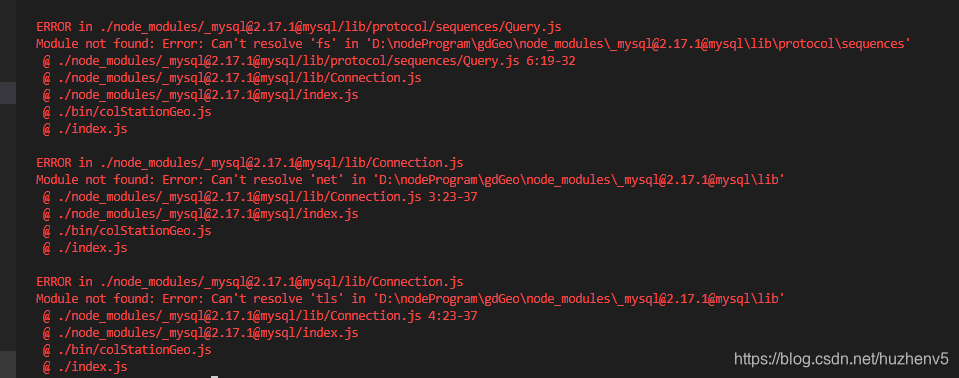
最近写了一个node项目,作用是通过js代码来处理一些mysql数据库的数据。为了方便后台同事操作方便,我就想把所有的处理模块合起来用webpack打包成一个js文件给后台的同事使用,抱着这样的想法我就开始了,然而…webpack给了我一堆这样的错误:

通过各种尝试发现,这些报错是 require('mysql')引起的,应该是mysql中引用了fs、tls、net 这些模块,然后这些模块又无法使用webpack进行打包,然后就百度,百度不行就谷歌,相关的资料很少,但是功夫不负有心人,在一个国外的帖子中看到一个类似问题,最后结帖的评论是 webpack是打包前端模块的,技术上不支持打包node服务端的这些模块。
也就是说,我一开始的想法就是错误的,不应该想着一定要将mysql打包到js文件中,而是应该将mysql排除在webpack打包的模块之外,然后在js文件运行时提供mysql模块。这时我们就可以用到webpack的externals节点的配置,通过这个配置可以在webpack时不打包mysql模块,在输出的js文件中保留require('mysql'),然后在打包好的js文件运行时引用外部的mysql模块。这种方式也是webpack在打包服务端的node工程时所采用的方法。具体配置如下:
module.exports = {
externals: {
mysql: 'commonjs mysql'
}
}
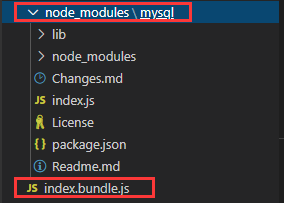
打包好后,将mysql的npm包手动放到index.bundle.js同级的node_modules文件夹内,最后用于运行的文档结构如下所示:

index.bundle.js是打包后的js文件,node_modules是该js运行依赖的外部库,进入该文件夹后直接运行node index.bundle.js 就能成功执行index.bundle.js文件了。
