webpack版本不一样,里面的一些语法之类的也会不一样的。
webpack 3.x里面 ,将src/js/entry.js 重新新建一个出来,如下:
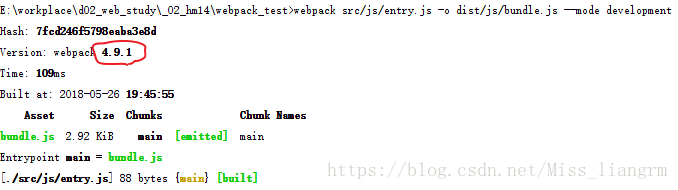
而webpack 4.x的版本里面,如下:
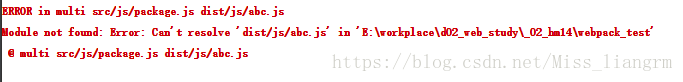
如果在4.x里面使用如下就会报错,同时也会出现黄色警告:这是 webpack 4 引入的模式,包括 development、production、none 三个值,我们不传入值的话,默认使用 production。
所以,要是出错的话,看下自己的版本问题,webpack 4.x 读入正确的样式如下:
看到以上的就表明webpack以及安装成功了。
天呐,浪费了好久好久时间就困在这个地方了。
不会的可以参考一下教程:https://blog.zfanw.com/webpack-tutorial/#%E5%AE%89%E8%A3%85-webpack