如果你想了解完整的打包过程,请转到我的另一篇博客 教你如何简单完整地使用webpack进行打包 ,里面写出了出现各种问题的时候该如何解决
这是我在安装的WebPack后进行测试然后出现的问题,具体如下:
2。
警告配置
“模式”选项尚未设置,webpack将回退到此值的“生产”。
您也可以将其设置为'无'以禁用任何默认行为。
这是因为我们没有进入到开发模式,使用命令:webpack --mode development或者是生产模式production,这里我进的是开发模式。
接着,命令输入:
webpack --mode开发就会以默认路径进行打包,入口文件是./src/index.js。我们生成的文件,是没有src这个文件夹的,这时候需要手动创建,并且在src文件夹中新建一个index.js文件。
如:
最后:找到package.json,添加下面的两条内容,这是因为webpack --mode development太长了,你每次想默认打包,你需要输入好多(有开发模式和生产模式两种),就给起个别名,如下图进行配置:
这样通过命令:npm run dev就会把index.js文件打包成默认的dist文件夹中的main.js
2。
多个./hello.js bundle.js中的错误
找不到模块:错误:无法解析'F:\ demo \ test01 \ myproject'中的'bundle.js'
@ multi ./hello.js bundle.js
主要问题:
旧版本是这样进行打包:
webpack hello.js bundle.js
但是新版本后我们应该用这样的命令
webpack hello.js -o bundle.js
我目前所用的版本:
接下来尝试进行打包demo.js
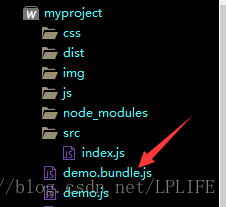
可以看到没有报错了,在文件目录下,自动添加了一个新的文件demo.bundle.js: