这个错误困扰了我一天,刚学webpack就运行不出来,百度好久都百度不到
最后是怎么解决的呢,发现了很多的错误
1.路经的错误,我一直使用的是 \ ,然后我改成 / ,就解决了一个错误
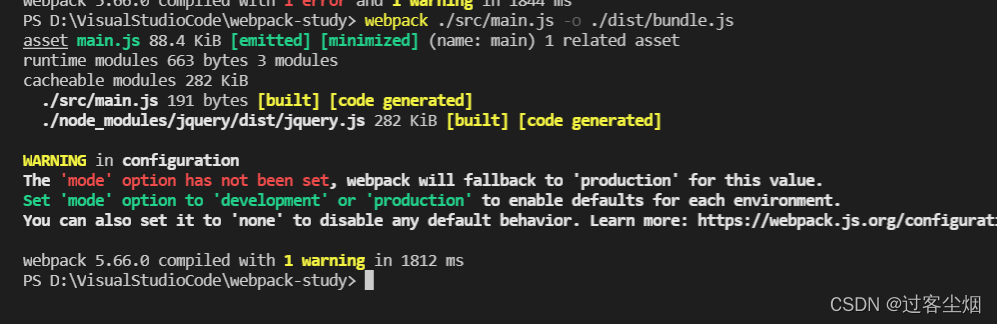
2.webpack ./src/main.js -o ./dist/bundle.js

`没有错误了只剩下一个警告了

最后在index.html
<script src="../dist/bundle.js/main.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../dist/bundle.js/main.js"></script>
</head>
<body>
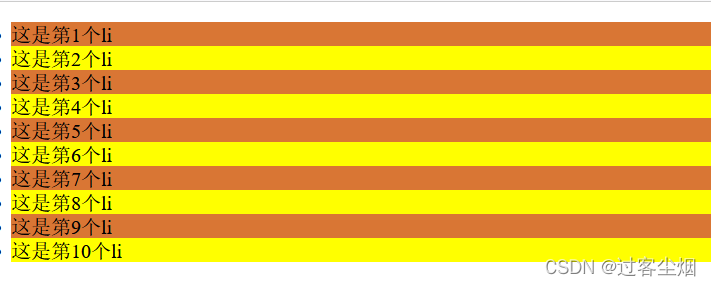
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body>
</html>
import $ from 'jquery'
$(function () {
$('li:odd').css('backgroundColor', 'yellow')
$('li:even').css('backgroundColor', function () {
return '#' + 'D97634'
})
})