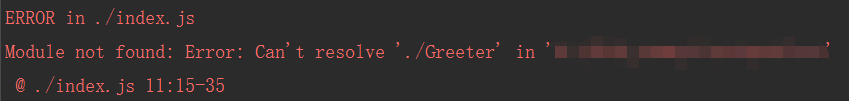
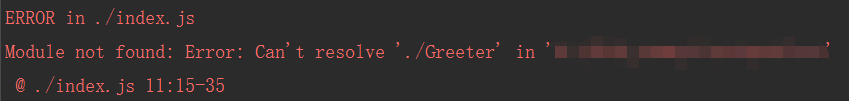
在自己搭建react项目中,引入.jsx的文件,结果报出如下错误:

检查语法也没有问题,经过反复排查,查出是由于省略了.jsx,但由于webpack环境是由自己搭建,没有在webpack.config.js中加入自动补全后缀配置;
在webpack.config.js中加入如下代码:

再重新启动就正常运行了...
这只是报这种错误的一种原因吧...
在自己搭建react项目中,引入.jsx的文件,结果报出如下错误:

检查语法也没有问题,经过反复排查,查出是由于省略了.jsx,但由于webpack环境是由自己搭建,没有在webpack.config.js中加入自动补全后缀配置;
在webpack.config.js中加入如下代码:

再重新启动就正常运行了...
这只是报这种错误的一种原因吧...