cocos creator 内置了简单的碰撞检测系统,会根据当前节点下添加的碰撞组件进行碰撞检测。它可以应用在很多场景,比如可以用来判断子弹是否碰撞到敌人。
碰撞组件
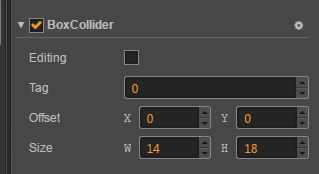
矩形碰撞组件:

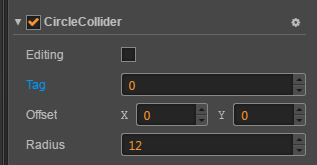
圆形碰撞组件:

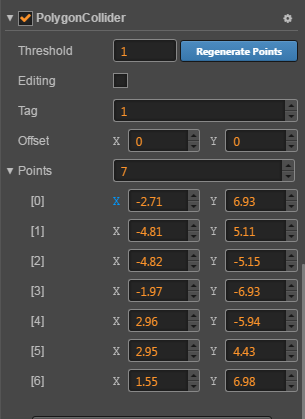
多边形碰撞组件:

| 属性 | 作用 |
|---|---|
| Editing | 选中之后,可以在场景编辑器中对碰撞组件进行编辑 |
| Tag | 如果节点下挂有多个碰撞组件时,可以根据标签来区分各个碰撞组件 |
| Offset | 组件相对于所挂节点的偏移 |
| Size | 矩形碰撞组件的大小 |
| Radius | 圆形碰撞组件的半径 |
| Points | 多边形碰撞组件各个顶点的坐标 |
碰撞系统接口
cc.director.getCollisionManager().enabled = true; //开启碰撞检测,默认为关闭
cc.director.getCollisionManager().enabledDebugDraw = true; //开启碰撞检测范围的绘制
cc.director.getCollisionManager().enabledDrawBoundingBox = true; //开启碰撞组件的包围盒绘制
碰撞系统回调
当碰撞系统检测到有碰撞产生时,将会以回调的方式通知使用者,如果产生碰撞的碰撞组件依附的节点下挂的脚本中有实现以下函数,则会自动调用以下函数,
碰撞产生时调用:
onCollisionEnter: function(other,self){
//self代表当前节点的的碰撞组件,other代表和self产生碰撞的其他碰撞组件
var world = self.word; //碰撞组件在世界坐标系下的相关值都放在world这个属性里面
cc.log(world);
}
碰撞产生后,未结束前,每次碰撞计算后调用:
onCollisionStay: function(other,self){
}
碰撞结束后调用:
onCollisionExit: function(other,self){
}
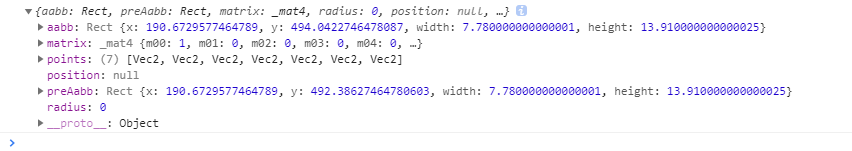
world中的属性
矩形碰撞组件:

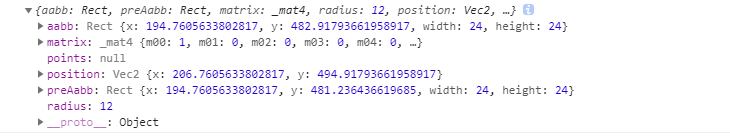
圆形碰撞组件:

多边形碰撞组件:

| 属性 | 解释 |
|---|---|
| world.aabb | 代表碰撞组件的aabb框,即碰撞产生时,碰撞组件的矩形框,是一个Rect |
| world.preAabb | 代表碰撞前上一帧的aabb框 |
| world.matrix | 代表碰撞框的世界矩阵 |
| world.position | 代表碰撞时碰撞框的位置坐标(圆形碰撞组件特有) |
| world.radius | 代表碰撞时碰撞框的半径(圆形碰撞组件特有) |
| world.points | 代表碰撞时碰撞框的所有顶点坐标(矩形和多边形碰撞组件特有) |
