1,创建项目
在 Dashboard 中,打开 新建项目 选项卡,选中 Hello World 项目模板。
然后在项目路径栏中指定一个新项目存放路径,路径的最后一部分就是项目文件夹名称。
填好路径后点击右下角的 “Create” 按钮,就会自动以 Hello World 项目模板创建项目并打开。
2,打开场景,开始工作
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World 模板中的内容,我们需要先打开场景资源文件。

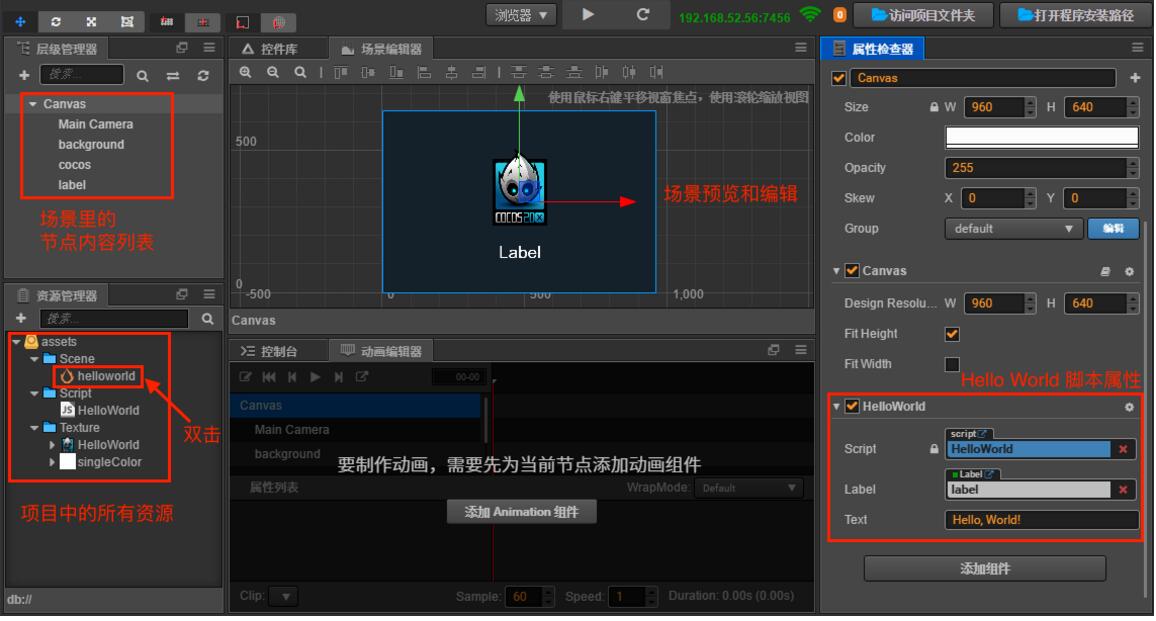
在 资源管理器 中双击箭头所指的 helloworld 场景文件。Cocos Creator 中所有场景文件都以  作为图标。
作为图标。
3,场景预览
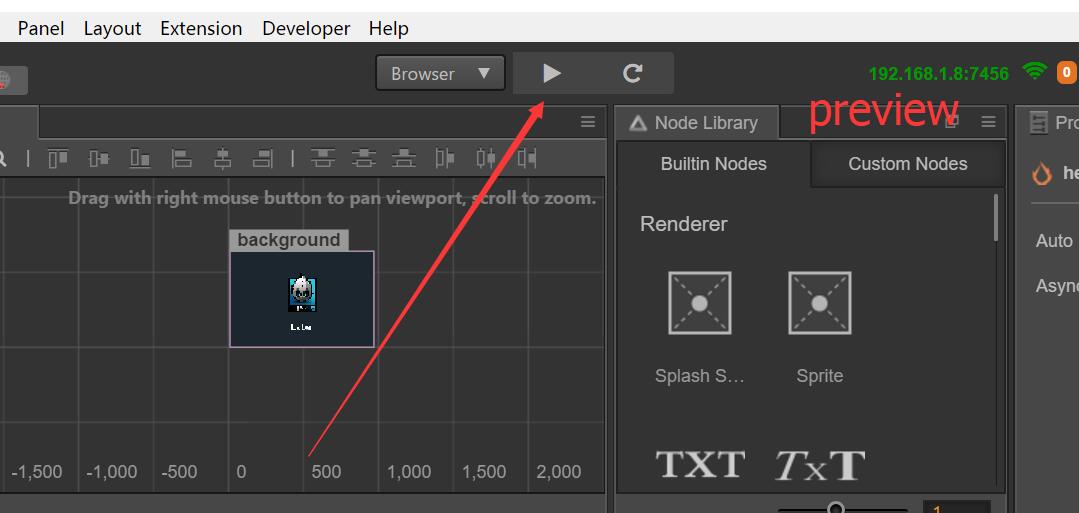
要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮。

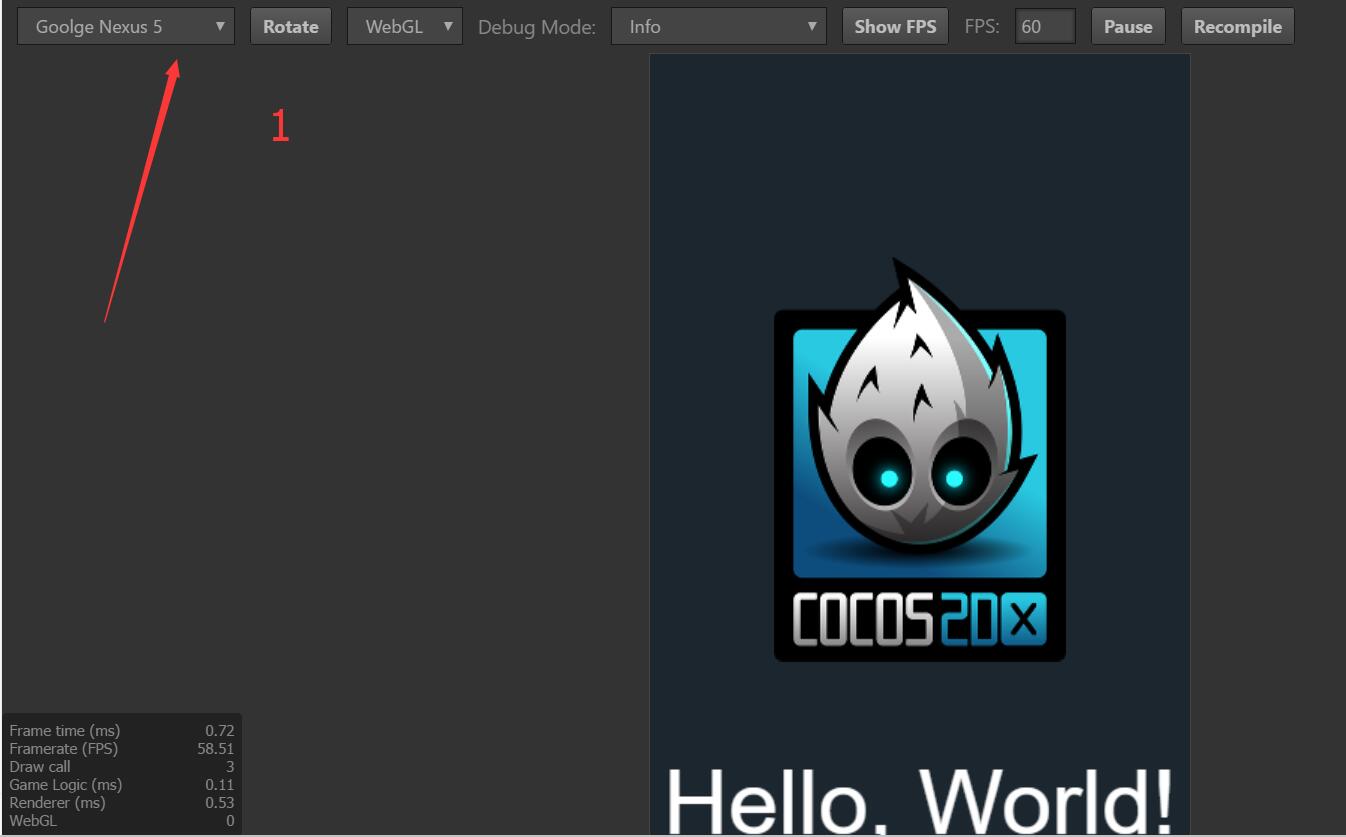
Cocos Creator 会使用您的默认浏览器运行当前游戏场景,效果见下图;

改变左上角下拉框,可以选择不同设备屏幕的预览效果。
4,简易修改
修改显示的文字,
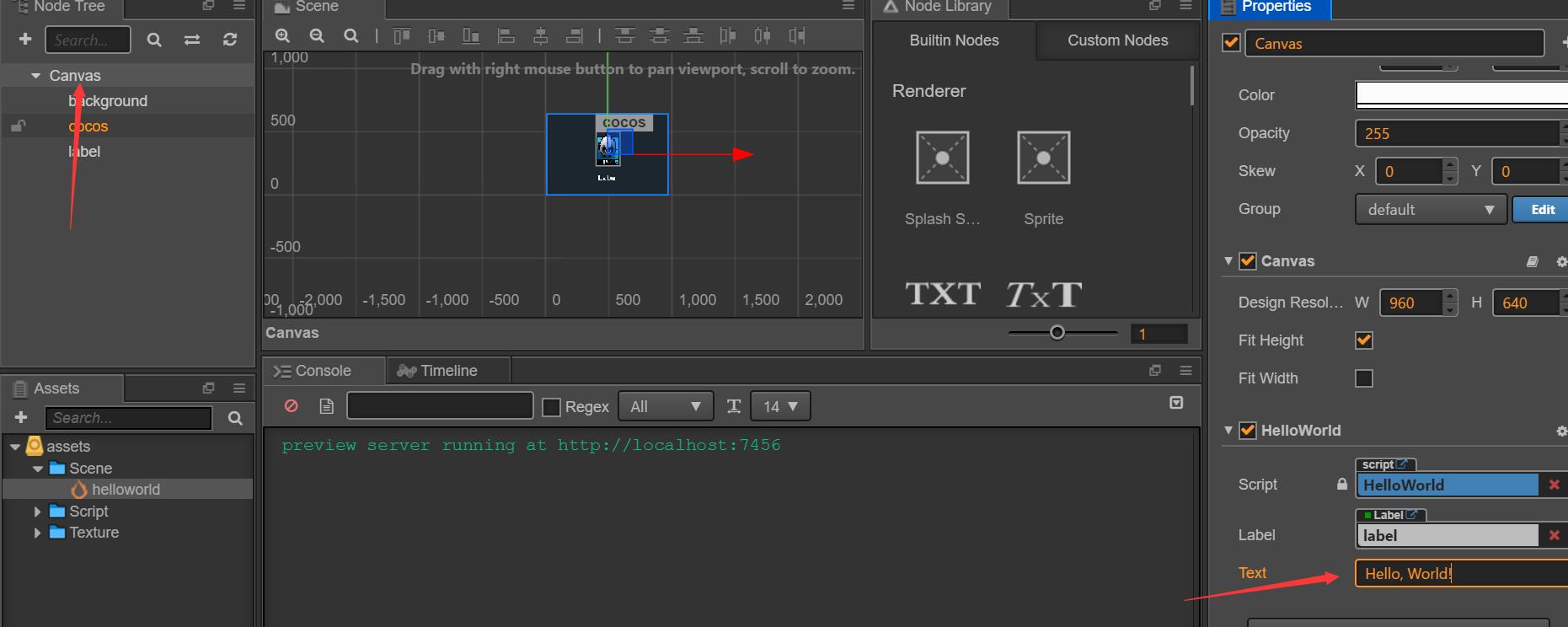
首先在 层级管理器 中选中 Canvas 节点,我们的 HelloWorld 组件脚本就挂在这个节点上。
接下来在 属性检查器 面板下方找到 HelloWorld 组件属性,然后将 Text 属性里的文本修改即可:

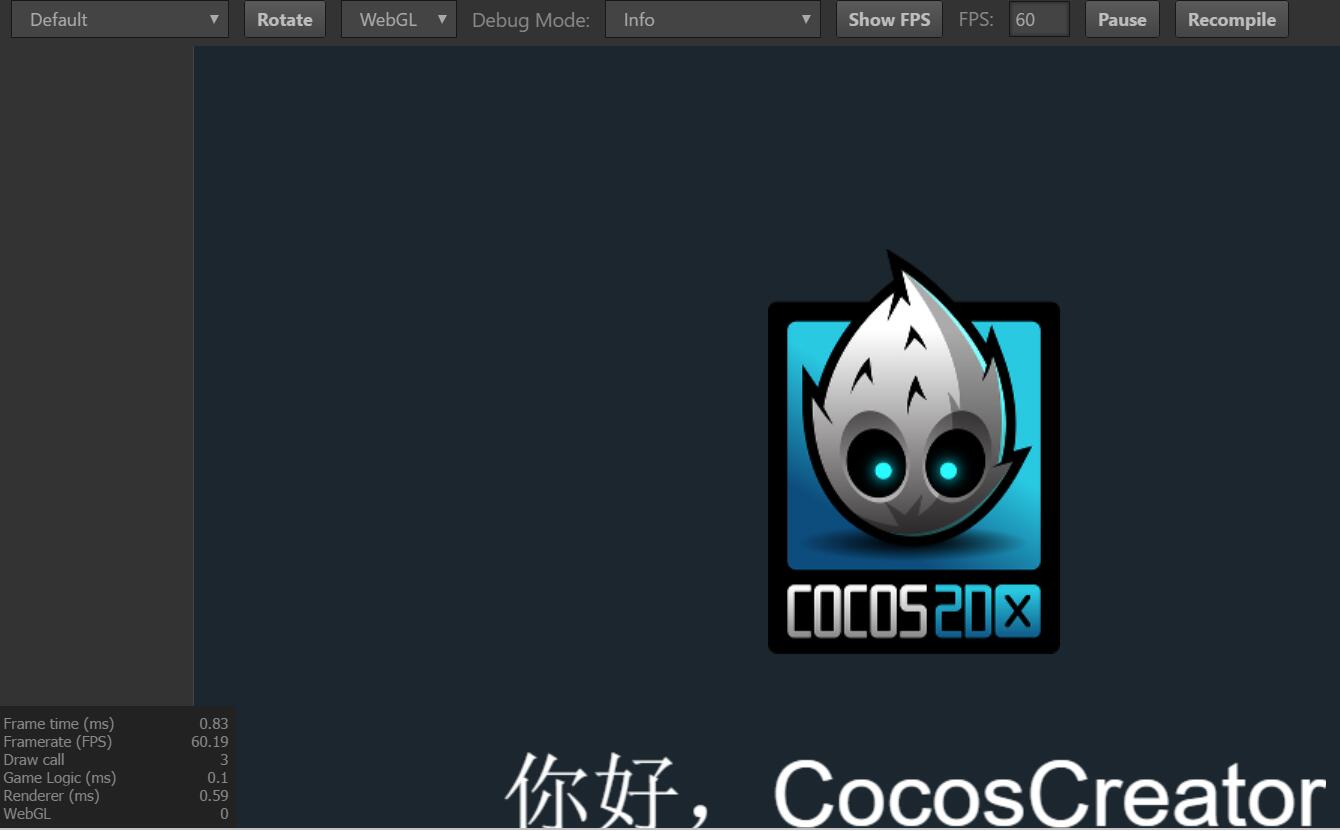
栗子,修改为“你好,CocosCreator”,运行效果,见下图: