一:HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<title>导航条</title>
</head>
<body>
<ul class="nav">
<li><a href="#">代码</a></li>
<li><a href="#">成就</a></li>
<li><a href="#">梦想</a></li>
<li><a href="#">技术</a></li>
<li><a href="#">改变</a></li>
<li><a href="#">未来</a></li>
<li><a href="#">邮箱</a></li>
<li><a href="#">联系</a></li>
</ul>
</body>
</html>
二:CSS代码
*{
margin: 0;
padding: 0;
}
.nav{
list-style: none;
background-color: #FFC0CB;
width: 1000px;
margin: 50px auto;
overflow: hidden;
}
li{
float: left;
width: 12.5%;
}
a{
display: block;
width: 100%;
text-align: center;
padding: 5px 0;
text-decoration: none;
color: white;
font-weight: bold;
}
.nav a:hover{
background-color: #FF00FF;
}
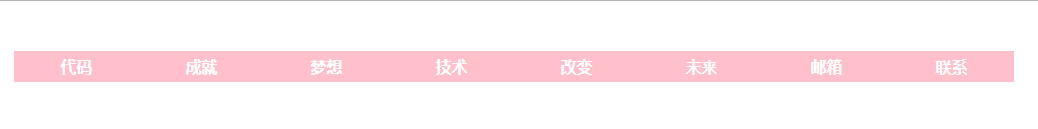
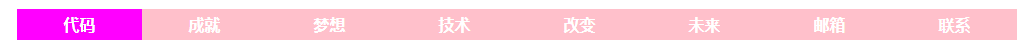
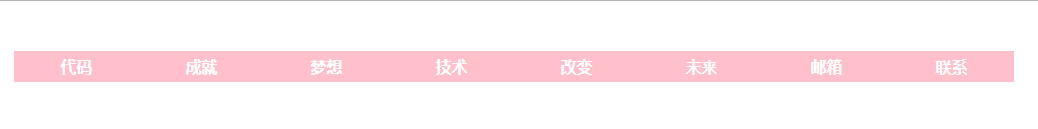
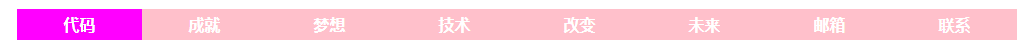
三:结果展示