代码放下了,jQuery自己引用本地的js ,记得改一下哦!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<style type="text/css">
/*body, ul, li, td { margin:0;padding:0; }*/
body{ margin:0;padding:0;}/*不要边框,可把这个样式注释掉,把上面的样式放开看看*/
.dv {width:100vw;height:100vh;/*vw和vh视图的宽和高*/ background-color: #339933; } /*整体的div的颜色*/
.dv-tb {display:flex;justify-content:center;/*自动适应 居中了 哈哈*/ color:white;font-size: 20px; }
.dv-tr {display:flex;justify-content:center;align-items:center;width:150px;height:70px; position: relative;}
.dv-tr:hover { color:orange; cursor: pointer;/*鼠标的形状为一只食指的手*/ }
.menu { position: absolute; top:50px;background-color: #ffcccc; display: none;/*display: none;*/}
ul, li { list-style: none; width:120px; color:#F9F9F9;/*去掉小原点*/ }
li { padding:10px 0; /*设置li内容的内边距,上下为10px,左右为0*/ }
li:hover{color:#6633cc;}
/* 页面的整体布局 */
#content { #margin:10px auto;width:100%;height:500px;text-align:center; display:flex;} /* 让块级的元素在同一行显示 也可以用display:flex */
#left { width:20%;height:500px;background-color: #ff66cc; }
#middle { width:60%;height:500px;background-color: #cc33cc; }
#right { width:20%;height:500px;background-color: #ffcc33; }
/*结尾栏*/
#footer { height:40px;background-color: #cccc33;text-align:center;}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<!-- 导航 -->
<div class="dv">
<div class="dv-tb">
<div class="dv-tr">首页</div>
<div class="dv-tr">课程
<ul class="menu">
<li>web</li>
<li>HTML</li>
<li>PHP</li>
<li>JAVA</li>
</ul>
</div>
<div class="dv-tr">精英
<ul class="menu">
<li>喜洋洋</li>
<li>懒洋洋</li>
<li>沸羊羊</li>
</ul>
</div>
<div class="dv-tr">学校
<ul class="menu">
<li>青青草原</li>
<li>灰太狼堡</li>
<li>太空学院</li>
</ul>
</div>
<div class="dv-tr">视频
<ul class="menu">
<li>腾讯课堂</li>
<li>慕课网</li>
<li>菜鸟视频</li>
</ul>
</div>
<div class="dv-tr">风采
<ul class="menu">
<li>师生互动</li>
<li>艺术赏析</li>
</ul>
</div>
</div>
<!-- 内容 -->
<div id="content">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</div>
<!-- 底部 -->
<div id="footer">footer</div>
</div>
<script type="text/javascript">
var ist = true;
$(document).ready(function(){
$(".dv-tr").mouseover (function(){
$(this).children('.menu').show();
});
$(".dv-tr").mouseout(function(){
$(this).children('.menu').hide();
});
/*$(".dv-tr").mouseenter(function(){
$(this).children('.menu').show();
});
$(".dv-tr").mouseleave(function(){
$(this).children('.menu').hide();
});*/
// $(this).children('.menu').slideToggle("slow");
})
</script>
</body>
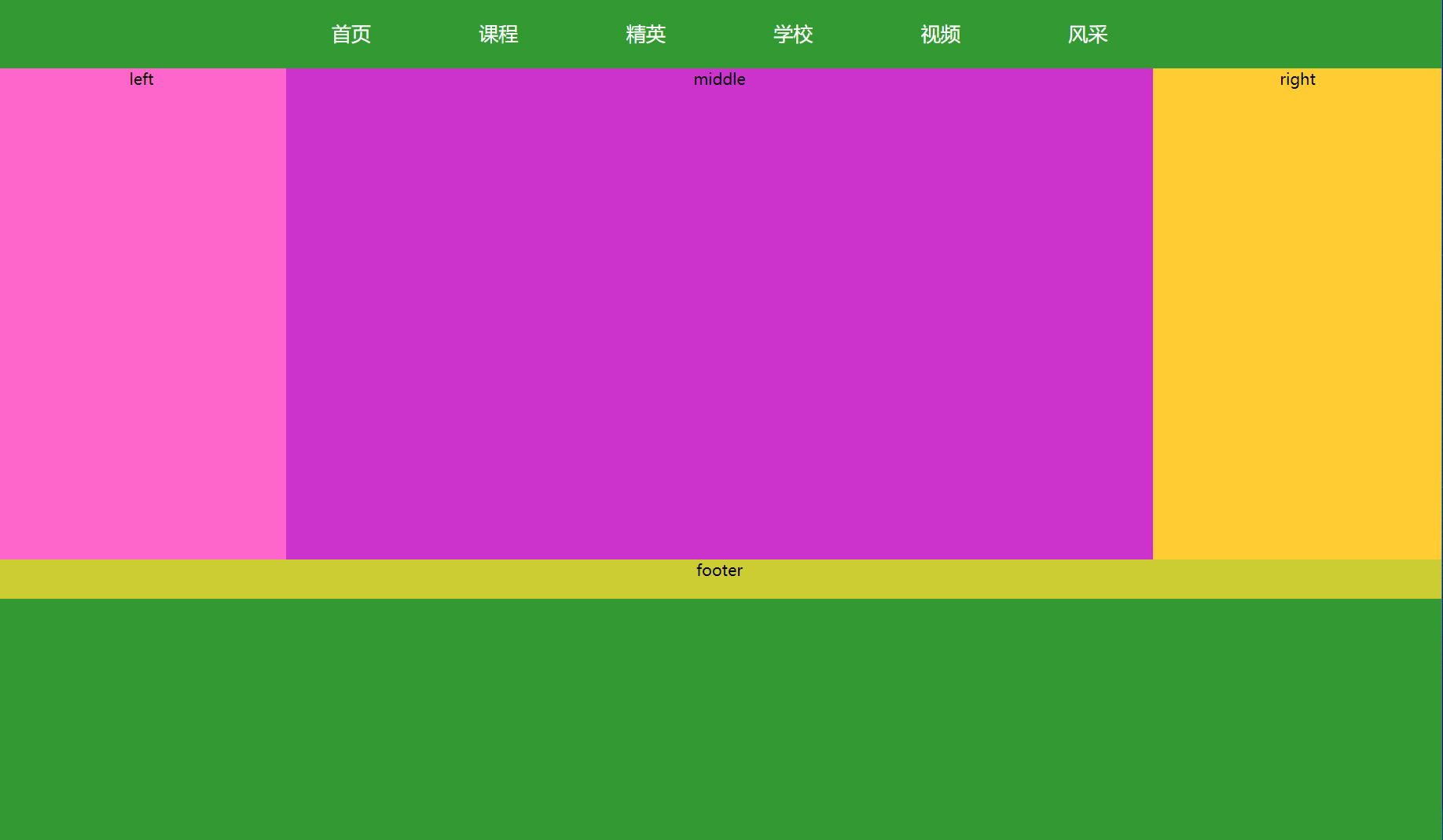
</html> 浏览器的效果图:
可以把这行的宽高改为百分比(%),试试看效果
.dv {width:100vw;height:100vh;/*vw和vh视图的宽和高*/ background-color: #339933; } /*整体的div的颜色*/ .dv {width:100%;height:100%; background-color: #fff; } /*整体的div的颜色*/