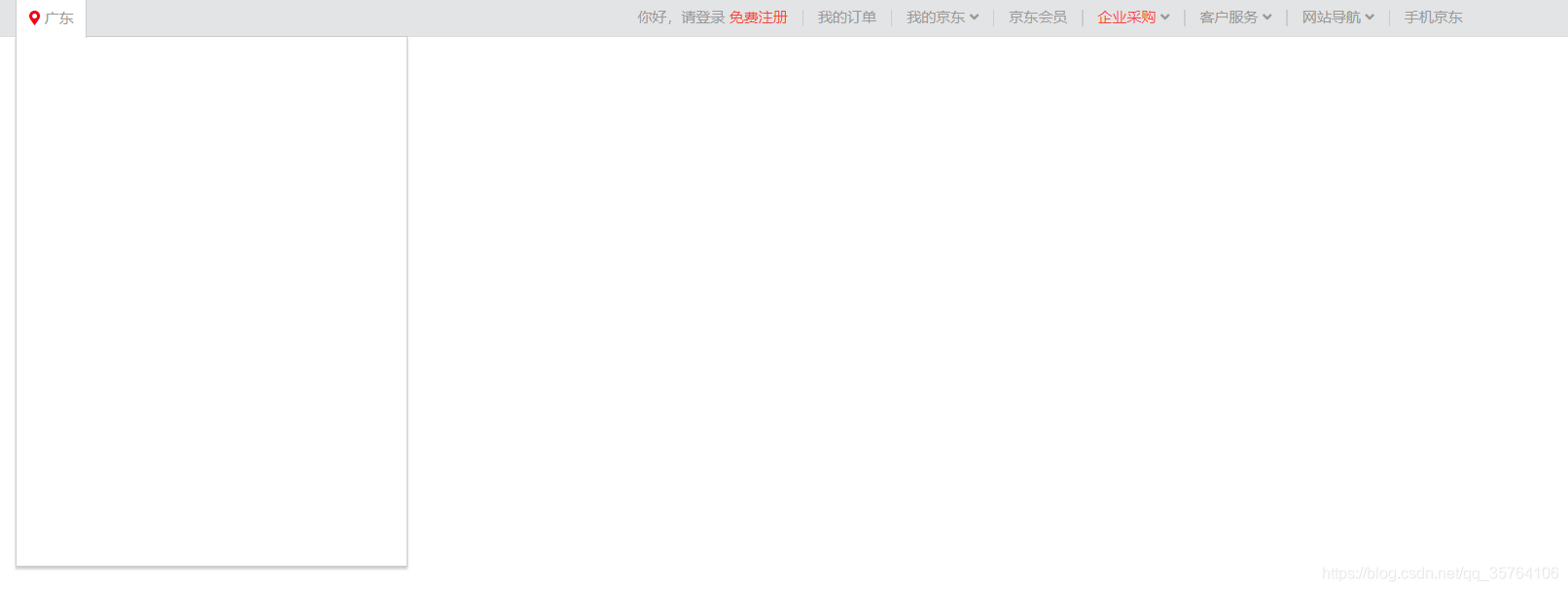
效果

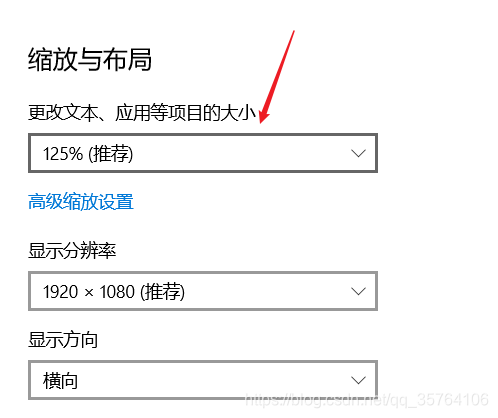
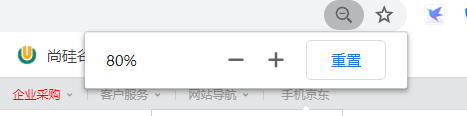
截图尺寸
win10默认缩放比例是125%,截图测量尺寸时为了避免误差,需要将网页缩小至80%


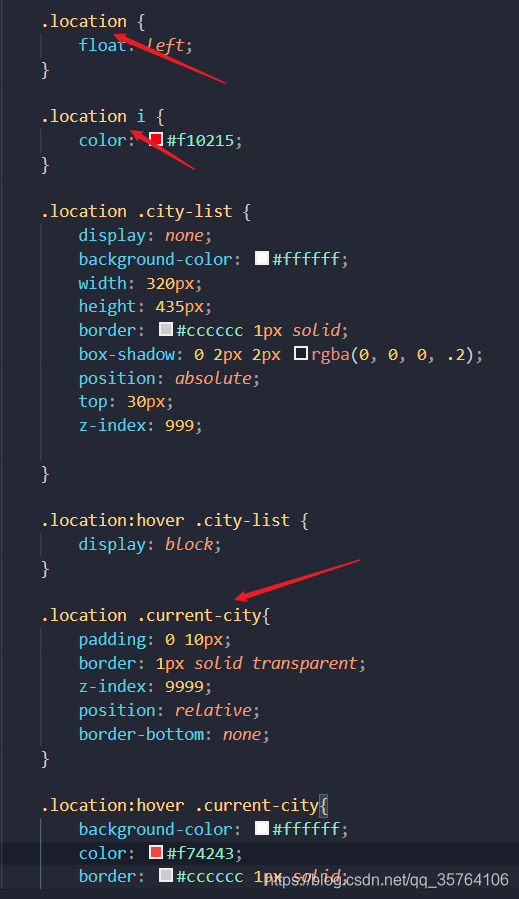
样式设置的次序
- 为方便管理,尽量写全选择器,即使只通过一个选择器也可确定的元素
- 如图中.location .city-list,虽然只用.city-list便可确定元素,但为了保持层次关系,尽量写齐全

鼠标移入后显示
- 先把元素的display属性设置为none,再设置相关条件下display值为block
.location .city-list{
display:none;
}
.location:hover .city-list{
display:block;
}
- 注意理解设置的是location元素在鼠标移入状态下的city-list,而不是.citylist:hover
- 同时注意鼠标移入的对象,应该是父元素而不是其兄弟元素current-city,若按如下设置,鼠标无法选择city-list里的内容
.current-city+.city-list{
display:block;
}

- 为了使鼠标在city-list中选择时,current-city的背景色仍保持白色,需要设置.location:hover .current-city而不是.current-city:hover,思路和上面类似
..current-city:hover{
background-color:white;
}

元素边框覆盖
该效果涉及到元素的定位和层级问题

.location .current-city{
position:relative;
z-index:9999;
}
.location .city-list{
position:absolute;
z-index:999;
}
- 鼠标移入才显示的元素,为使其不占据页面的位置,需要设置成绝对定位,脱离文档流
- 同时,为了避免显示后会意外被其他元素遮盖,需要设置较大的z-index(如上面的999),确实需要遮盖它的元素,设置更大的层级即可(如上面的9999)
- 为了可以设置层级,需要为元素设置定位,但定位的类型不限,定位间没有层级高低之分,影响最小的是relative
