前言:
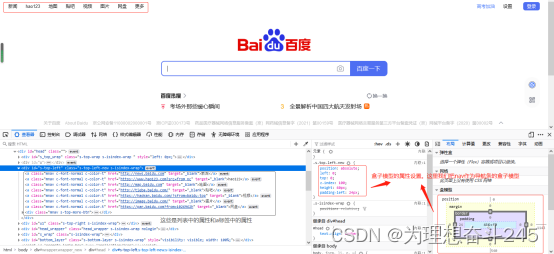
当我们在浏览网页时,常常能发现各种导航条,这些小小的导航条可以很大的方便我们更好的获取我们想得到的信息,就拿百度中的一个导航条做例子,简单做一个仿照版的吧~

用无序列表的方法来设计一个导航条:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.nav{
list-style: none;/*这里用到的是无序列表,不设置样式时默认为无序列表的样式*/
width: 440px;
height: 60px;
background-color:white;
padding-left: 15px;
}
//后代选择器
.nav li{
float: left;
line-height: 23px;
}/*对列表元素的设置*/
.nav a{
display: block;
/*
不用display:block;定义,那么定义width、height等和长宽相关的css属性时不会生效。使用display:block之后,
a链接对象将能够像div和其它元素一样成为一个块状对象(block),就可以使用css外边距、内边距等属性给a链接标签加上一系列的样式了。
*/
font: Arial;
font-size: 13px;
text-decoration: none;
text-align: center;
padding: 0 10px;
color: #000000;
}/*对a中元素的设置*/
.nav a:hover{
color: blue;
}/*设置鼠标悬停时的样式*/
</style>
</head>
<body>
<ul class="nav">
<li><a href="http://news.baidu.com/">新闻</a></li>
<li><a href="https://www.hao123.com/?src=from_pc">hao123</a></li>
<li><a href="http://map.baidu.com/">地图</a></li>
<li><a href="http://tieba.baidu.com/">贴吧</a></li>
<li><a href="https://haokan.baidu.com/?sfrom=baidu-top">视频</a></li>
<li><a href="http://image.baidu.com/">图片</a></li>
<li><a href="https://pan.baidu.com/?from=1026962h">网盘</a></li>
<li><a href="http://www.baidu.com/more/">更多</a></li>
</ul>
</body>
</html>
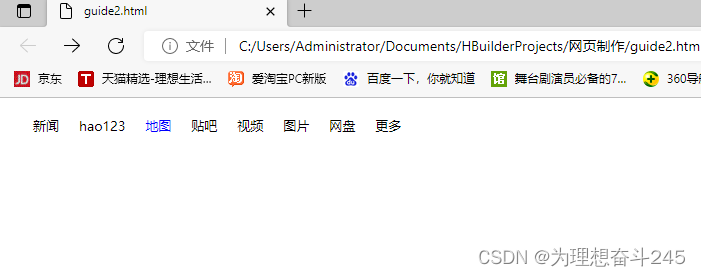
运行结果: