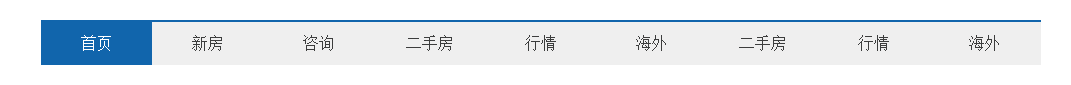
1.页面内容
<div id="menu">
<a href="">首页</a>
<a href="">新房</a>
<a href="">咨询</a>
<a href="">二手房</a>
<a href="">行情</a>
<a href="">海外</a>
<a href="">二手房</a>
<a href="">行情</a>
<a href="">海外</a>
</div>
2.页面样式
**1)页面清除边距**
*{
padding: 0;
margin: 0;
}
每个页面都应先清除边距
2)最外层div样式
#menu{
width: 1000px;
height: 43px;
background: #efefef;
border-top:2px solid #1165AC;
margin: 100px auto;
}
整体距上100px,左右居中
3)a标签样式
#menu a{
width: 111px;
height: 43px;
}
display: block;——块级元素,独占一行,行与行之间没有间隙

display: inline-block;——行内块级元素,块与块之间存在间隙,原因是代码书写中两个a标签之间有空白
最好使用块元素,float块级元素排列在一行,不影响块级元素的宽高
text-decoration: none;——删除下划线
line-height: 43px;——文字垂直居中
text-align: center;——文字水平居中
#menu a{
width: 111px;
height: 43px;
display: block;
float: left;
color: #3c3d3d;
text-decoration: none;
line-height: 43px;
text-align: center;
}
4)鼠标触碰样式
#menu a:hover{
background: #1165AC;
color: white;
}
更改背景色,文字颜色