思路
导航条(一般都使用无序列表)
创建导航条的结构
1,清除默认样式(但是无序列表前面的点只是隐藏起来了,还是存在的)
2,去项目符号
list-style:none;
3,为ul设置背景颜色
4,设置背景宽度(在IE6中,如果为元素指定了宽度,则会默认开启hasLayout)
5,设置元素居中
6,设置li,变成横向(浮动会导致父元素塌陷,注意解决)
7,为超链接指定宽度(为Ii指定宽度点击时只有对准对应的字才能点击,不能在宽度范围内点击)所以要为超链接指定宽度
但是超链接是行内元素,不能指定宽度,所以之前要把超链接转换成块元素(但是要注意a的宽度设置,a的父元素是li,而不是ul)
8,设置文字居中,text-align
9,设置上下内边距(美观)
10,去除下划线,text-decoration
11,设置字体颜色,加粗
12,鼠标移入换颜色(设置伪类)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>导航条练习</title> 6 <style type="text/css"> 7 /*清除默认布局(但是无序列表前面的项目符号只是隐藏了,并没有去除掉)*/ 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 /*设置导航条的背景颜色,宽度,高度被子元素内容撑开*/ 13 .nav{ 14 width: 1000px; 15 background-color: #6495ed; 16 /*消除高度塌陷*/ 17 overflow: hidden; 18 /*上外边距,将导航条居中*/ 19 margin: 20px auto; 20 21 22 } 23 /*清除li前面的项目符号*/ 24 .nav li{ 25 list-style: none; 26 /*将内容设置为横向,但是会导致父元素高度塌陷*/ 27 float: left; 28 /*为每一个内容指定宽度*/ 29 width: 25%; 30 31 } 32 .nav a{ 33 /*将a转换成块元素*/ 34 display: block; 35 /*去除超链接下划线,并且将字体变为白色,加粗*/ 36 text-decoration: none; 37 font: "微软雅黑"; 38 color: white; 39 font-weight: bold; 40 width: 100%; 41 /*居中*/ 42 text-align: center; 43 /*设置内边距*/ 44 padding: 5px 0; 45 46 } 47 /*鼠标移入换颜色*/ 48 .nav a:hover{ 49 background-color: #c00; 50 } 51 </style> 52 </head> 53 <body> 54 <ul class="nav"> 55 <li><a href="#">首页</a></li> 56 <li><a href="#">内容</a></li> 57 <li><a href="#">联系</a></li> 58 <li><a href="#">关于</a></li> 59 </ul> 60 </body> 61 </html>
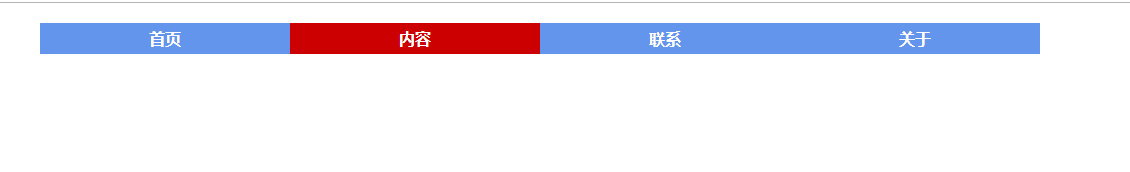
效果图片

红色为鼠标移入时的颜色
如果想多添加几个链接,改变宽度就可以了