1.条件渲染 v-if
v-if、v-else、v-else-if、v-show
v-if 和 v-show 的区别,后面再讲
<body>
<div id="content" class="app">
<div v-if="count > 0">
判断1:count大于0,count的值是:{{count}}
</div>
<div v-else-if="count <= 0 && count >= -5">
判断2:count大于等于-5,且小于等于0,count的值是:{{count}}
</div>
<div v-else>
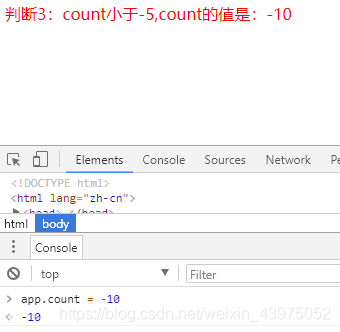
判断3:count小于-5,count的值是:{{count}}
</div>
<div v-show="count == -1">show:{{count}}</div>
</div>
<script>
var app = new Vue({
el:'#content',
data:{
count:-8
}
})
</script>
</body>
页面效果: