1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <style> 7 .active { 8 color:red 9 } 10 </style> 11 </head> 12 <body> 13 <div id="app"> 14 <div v-if="show">{{msg}}</div> 15 <div v-show="show">{{msg}}</div> 16 </div> 17 18 19 <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 --> 20 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 21 <script> 22 var app = new Vue({ 23 el: '#app', 24 data: { 25 msg:'hello world', 26 show:false 27 }, 28 methods: { 29 30 } 31 }) 32 </script> 33 </body> 34 </html>


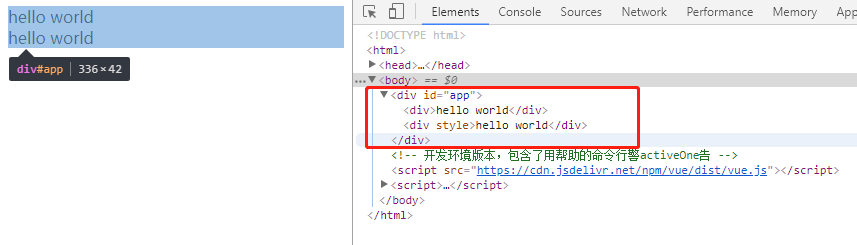
v-if 将dom结构删除,添加
v-show 修改display为true和false
两个都可以用的情况下v-show的性能更高些