条件判断语法v-if、v-else-if、v-else

1、v-if的使用
<body>
<div id="app">
<h2 v-if="isShow">
<div>abd</div>
<div>abd</div>
<div>abd</div>
<div>abd</div>
{
{message}}
</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
isShow:true
}
})
</script>
</body>
1、v-if、v-else-if的使用
<div id="app">
<h2 v-if="isShow">
<div>abd</div>
<div>abd</div>
<div>abd</div>
<div>abd</div>
{
{message}}
</h2>
<h2 v-else>isShow为false时显示我</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
isShow:true
}
})
</script>
</body>
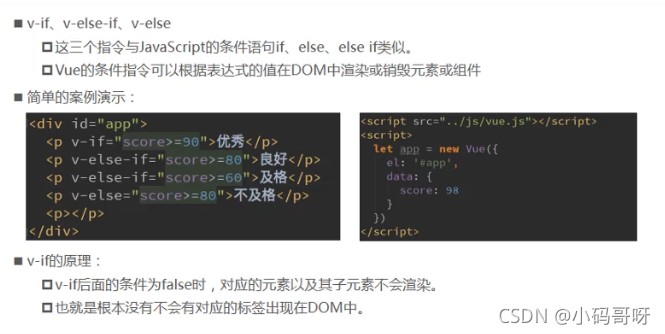
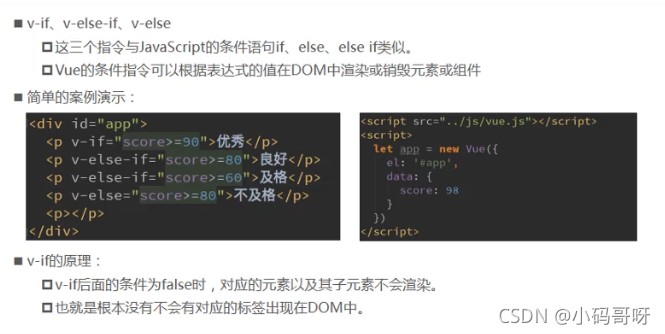
3、v-if、v-else-if、v-else的使用
<body>
<div id="app">
<h2 v-if="score>90">优秀</h2>
<h2 v-else-if="score>=70">良好</h2>
<h2 v-else-if="score>=60">及格</h2>
<h2 v-else>不及格</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
score:99
}
})
</script>
</body>