v-if /v-else 或者 v-show
属性值true和false,使用的变量为true就显示,false就隐藏
<div id="app"> <button @click="change1">开关</button> <div v-if="flag">我是v-if</div> <div v-show="flag">我是v-show</div> </div>new Vue({ el:"#app", data:{ n2:true, flag:true }, methods:{ change1(){ this.flag=!this.flag } } })界面显示
点击开关时两者都会消失
两者区别
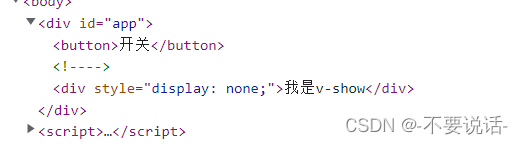
举例刚刚的代码:
从点击按钮后,查看的原代码上可以看出来v-if是直接将该元素注释了(删除节点)
v-show是将该元素设置了 display:none
// v-if具有较高的 切换消耗,常常用在用户不常切换的模块
// v-show具有较高的性能消耗,常常用在频繁切换的模块中