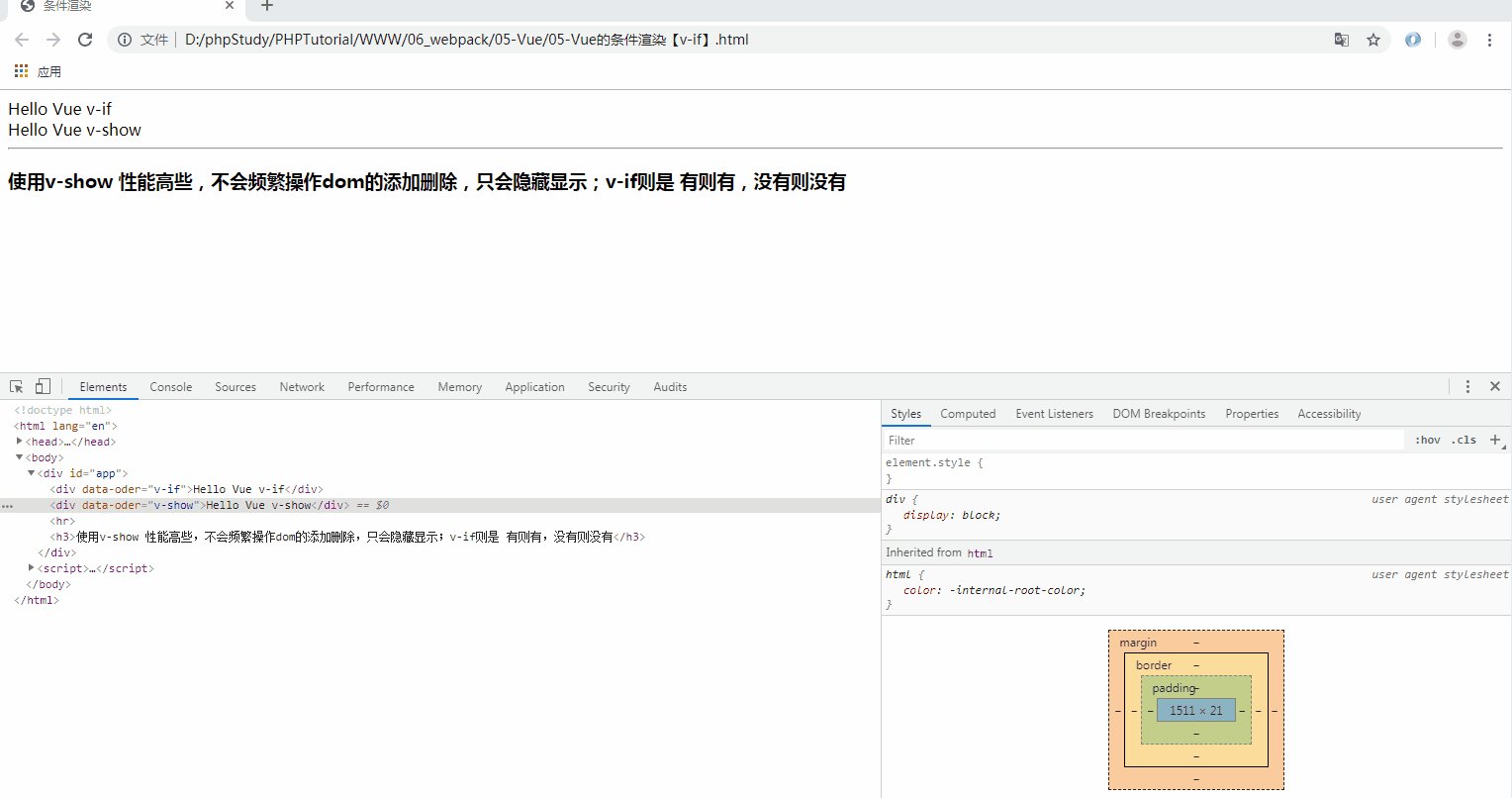
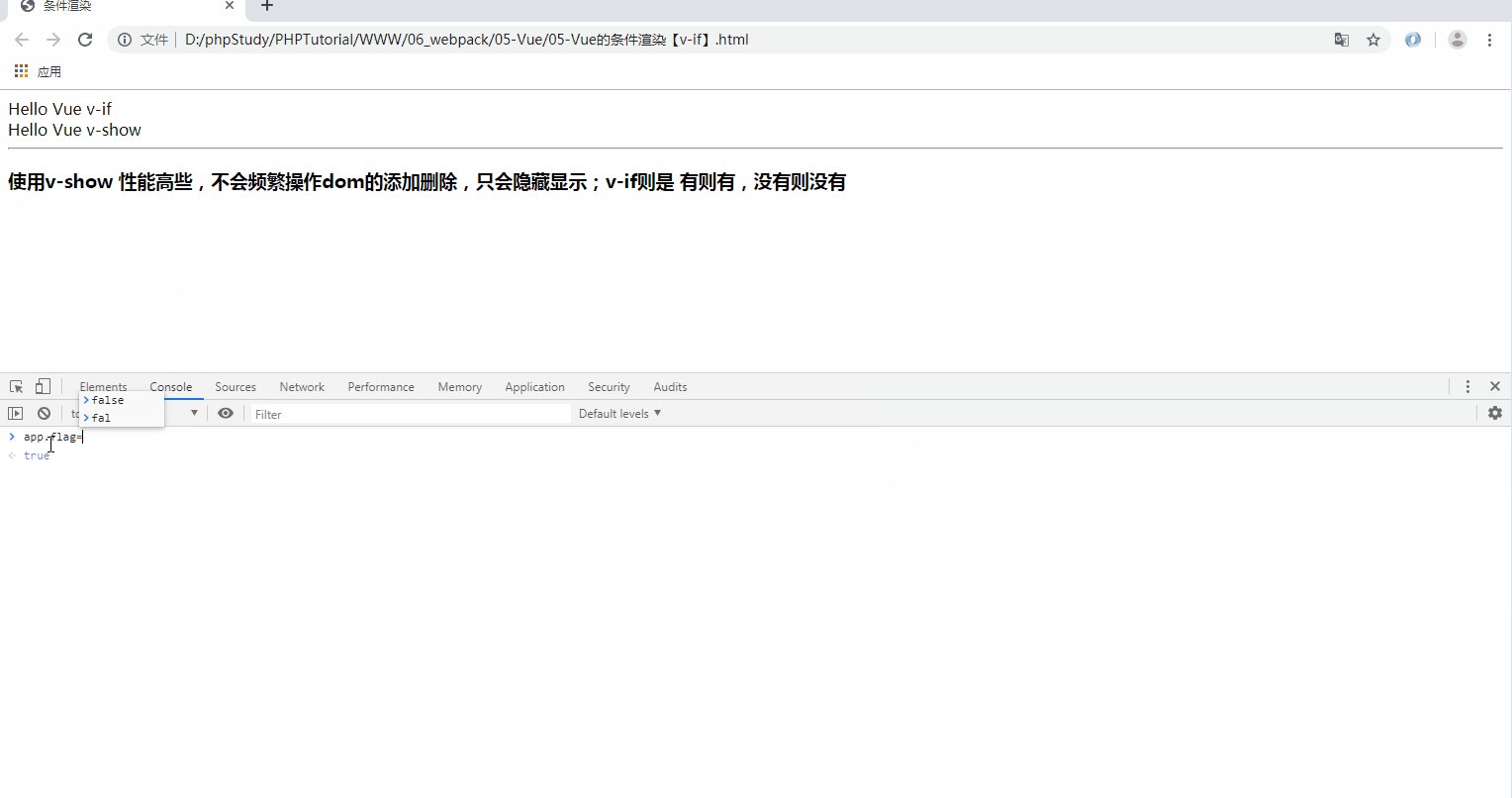
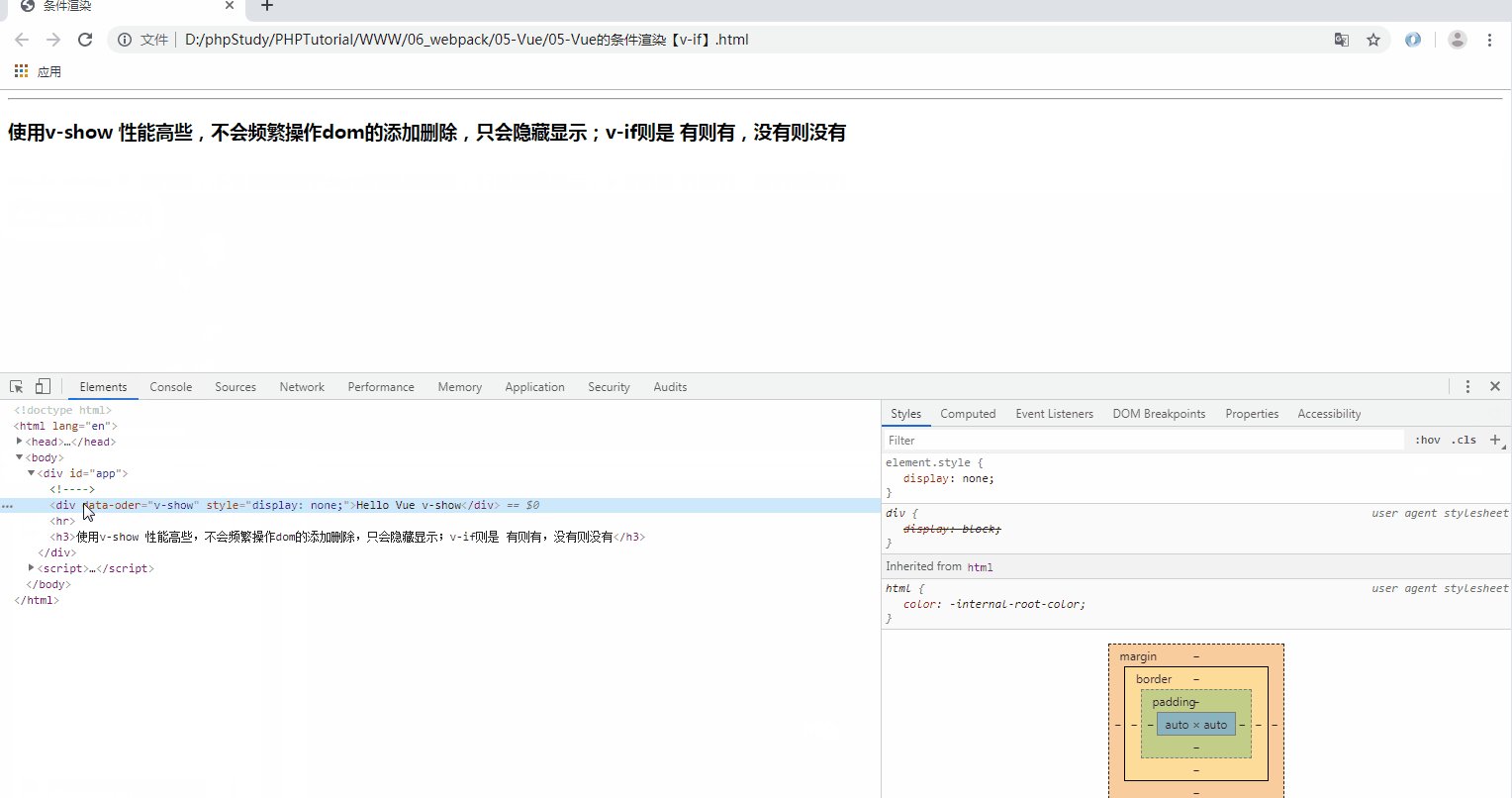
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>条件渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <div v-if="flag" data-oder="v-if">{{msg}} v-if</div> <div v-show="flag" data-oder="v-show">{{msg}} v-show</div> <hr> <h3>使用v-show 性能高些,不会频繁操作dom的添加删除,只会隐藏显示;v-if则是 有则有,没有则没有</h3> </div> <script> var app =new Vue({ el:'#app', template:'', data:{ flag:true, msg:'Hello Vue' }, methods: { }, }) </script> </body> </html>