1.放入静态资源并配置
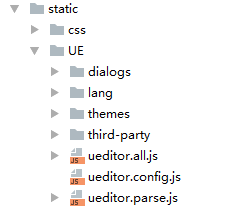
首先把官网下载的Ueditor资源,放入静态资源src/static中。
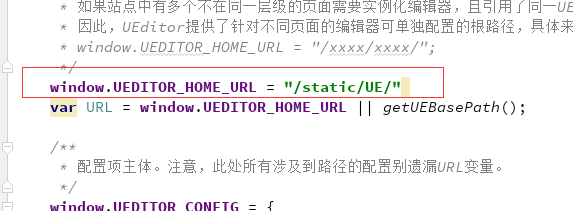
修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图:
2.引入
在main.js中引入
import '../static/UE/ueditor.config.js'
import '../static/UE/ueditor.all.min.js'
import '../static/UE/lang/zh-cn/zh-cn.js'
import '../static/UE/ueditor.parse.min.js'3.开发公共组件
开发公共组件,可设置填充内容defaultMsg,配置信息config(宽度和高度等),并提供获取内容的方法。
<template>
<div>
<script :id=id type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
},
id: {
type: String
},
},
mounted() {
const _this = this;
this.editor = UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
console.log("上传这堆错误不用理会,上传接口需自行开发配置");
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
},
getUEContentTxt() { // 获取纯文本内容方法
return this.editor.getContentTxt()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
4.使用
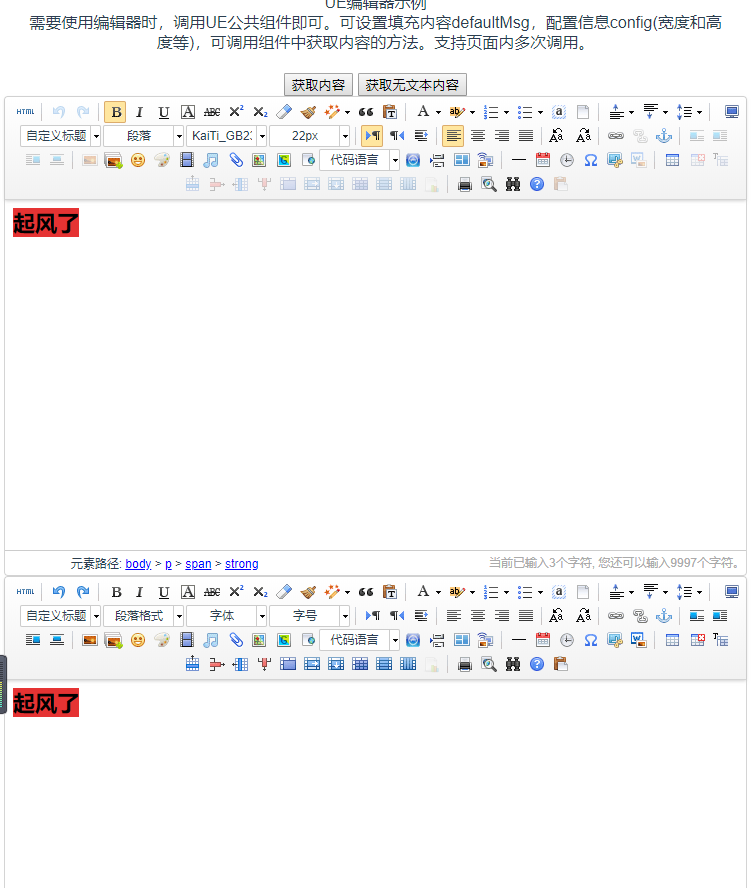
当我们需要使用富文本编辑器时,直接调用公共组件即可
<template>
<div class="components-container">
<div class="info">UE编辑器示例<br>需要使用编辑器时,调用UE公共组件即可。可设置填充内容defaultMsg,配置信息config(宽度和高度等),可调用组件中获取内容的方法。支持页面内多次调用。</div>
<button @click="getUEContent()">获取内容</button>
<button @click="getUEContentTxt()">获取无文本内容</button>
<div class="editor-container">
<UE :defaultMsg=defaultMsg :config=config :id=ue1 ref="ue"></UE>
<UE :defaultMsg=defaultMsg :config=config :id=ue2 ref="ue2"></UE>
</div>
</div>
</template>
<style>
.info{
border-radius: 10px;
line-height: 20px;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
</style>
<script>
import UE from '../components/ue/ue.vue';
export default {
components: {UE},
data() {
return {
defaultMsg: '<span style="orphans: 2; widows: 2; font-size: 22px; font-family: KaiTi_GB2312; background-color: rgb(229, 51, 51);"><strong>起风了</strong></span>',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
},
ue1: "ue1", // 不同编辑器必须不同的id
ue2: "ue2"
}
},
methods: {
getUEContent() {
let content = this.$refs.ue.getUEContent(); // 调用子组件方法
this.$notify({
title: '获取成功,可在控制台查看!',
message: content,
type: 'success'
});
console.log(content)
},
getUEContentTxt() {
let content = this.$refs.ue.getUEContentTxt(); // 调用子组件方法
this.$notify({
title: '获取成功,可在控制台查看!',
message: content,
type: 'success'
});
console.log(content)
}
}
};
</script>效果如下:
原作者git项目地址:https://github.com/suweiteng/vue2-management-platform