Ueditor项目下载地址:http://ueditor.baidu.com/website/

这里使用php版本(如果后端是java就下载完整版和php版,在完整源码版中有java的代码,但是里面没有前端需要的ueditor.all.min.js ,所以还需要下载另外一个版本,获取这个文件。)
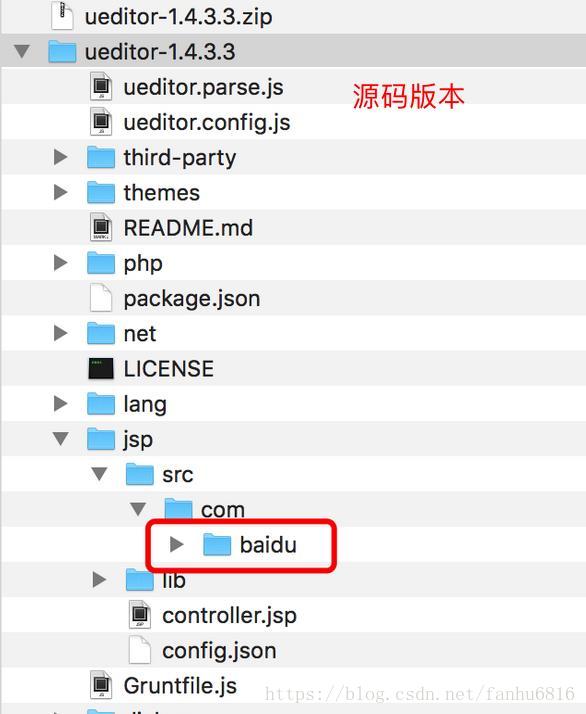
完整版的java代码在baidu里面,如下:

一、把php版本中的如下内容添加到 /static/UE/
二、 在main.js中全局引入需要的文件,注意引入顺序。
也可以在UE组件中引入,注意路径
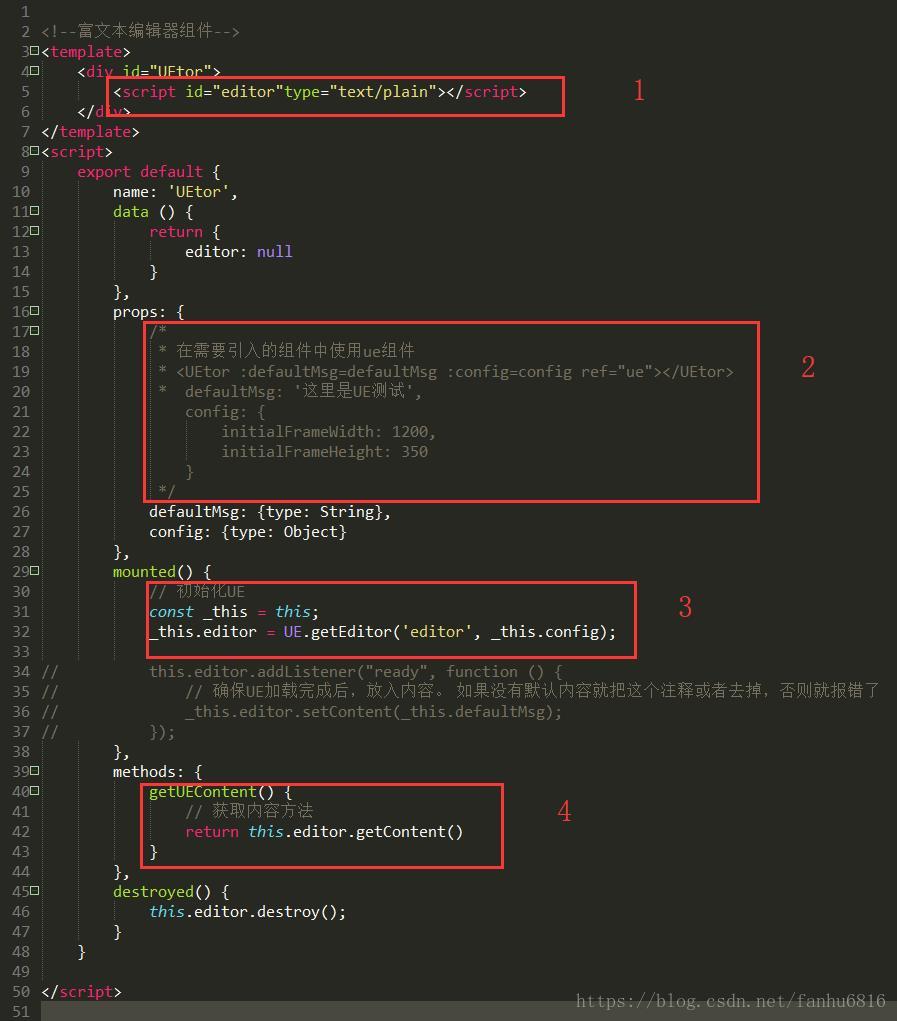
三、在vue项目中单独定义一个叫UE的富文本编辑器模块:
2:在父组件中的使用方式,接收父组件传递过来的参数,对编辑器进行初始化赋值。
如果是修改文章就需要用到加载默认内容。
3:初始化编辑器,如果需要加载默认内容要在ready后处理。
4:获取并返回编辑器中的内容(这里就是返回给父组件,在父组件中统一处理)。
四、在父组件中使用UE组件
1:引入组件: import UEtor from ‘./UE.vue’;
2:挂载子组件到父组件: components: {Header, UEtor}
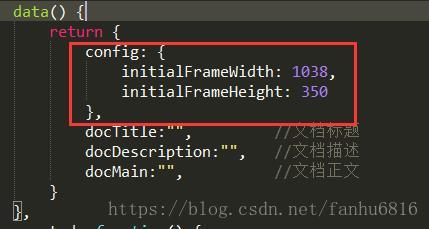
3:定义默认值

4:使用子组件(同时传递默认值到子组件)

5:配置后端上传代码
将下载的php版本代码中的php文件夹里的文件上传到服务器。
确保可以访问到 controller.php这个文件,并正常返回数据。
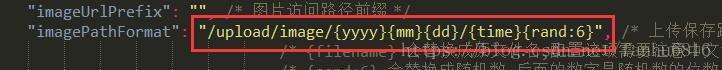
在config.json文件中配置图片和文件的上传路径,文件和视频的配置路径在这个文件的下面,这里可自行修改。

6:配置前端代码
① :ueditor.config.js在22行添加 window.UEDITOR_HOME_URL = “/static/UE/”;
指向UE的路径。
② :ueditor.config.js 35行修改serverUrl 为上面第5步可访问的controller.php的路径。
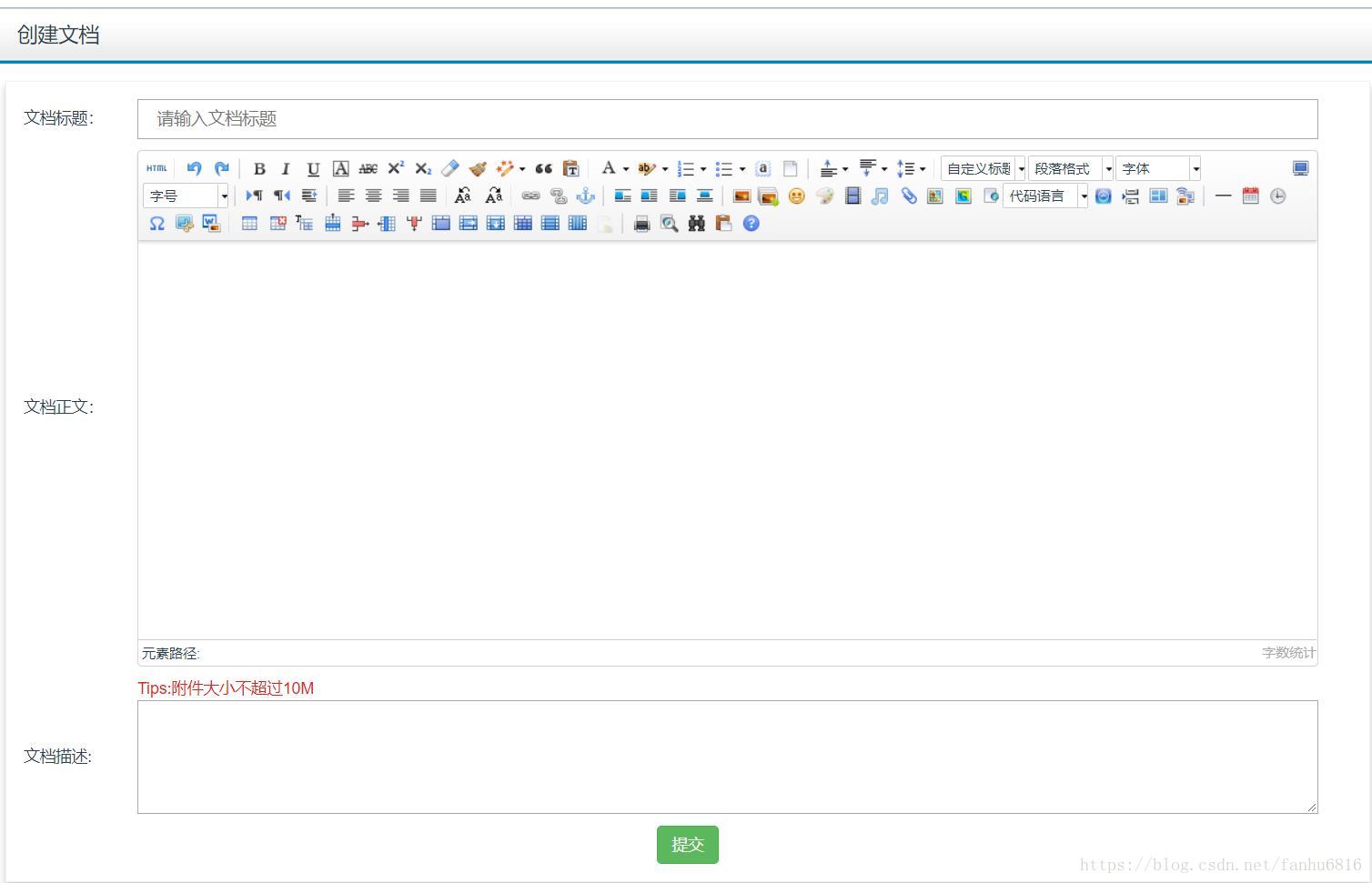
7:页面效果

8:父组件调用子组件中定义的方法
在父组件中文档正文部分是用的UE子组件,获取编辑器中正文内容的方法定义在子组件中。点击提交的时候,父组件中需要获取到子组件中的数据,方法如下:
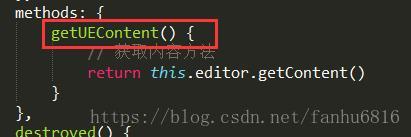
① :在子组件中定义方法返回编辑器内容:

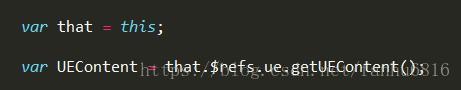
② :在父组件方法中调子组件方法:

其中getUEContent() 就是子组件中的方法, 前面的那个 ue 是在父组件中使用子组件的时候定义的ref属性值(参看第4步)。
vue项目打包后报错的处理方式看这个 :