1.首先下载UEditor源码(https://ueditor.baidu.com/website/),将整个文件放到static文件夹中
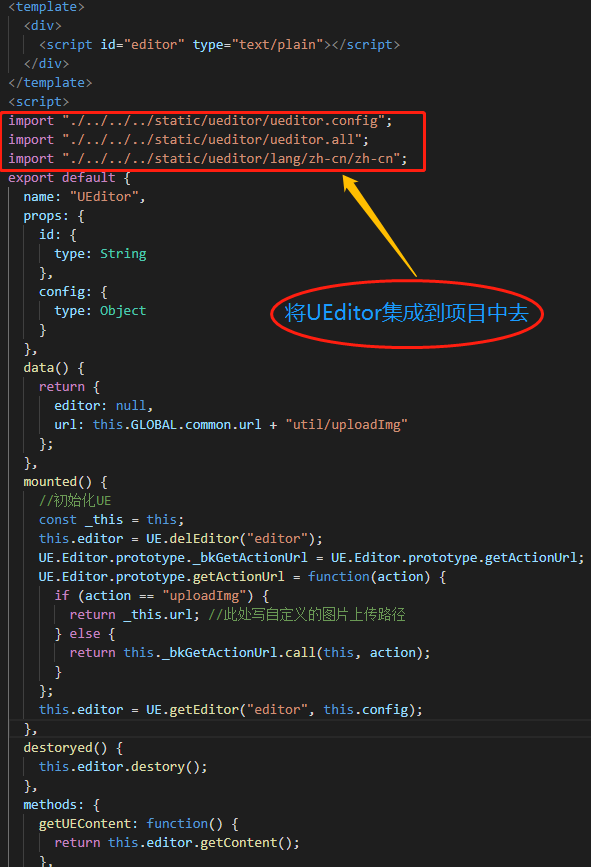
2.在src/components文件夹下创建公共组件UEditor.vue文件,作为编辑器组件

3.通过ueditor.config.js来改变编辑器所显示的选项
3.1设置图片上传路径

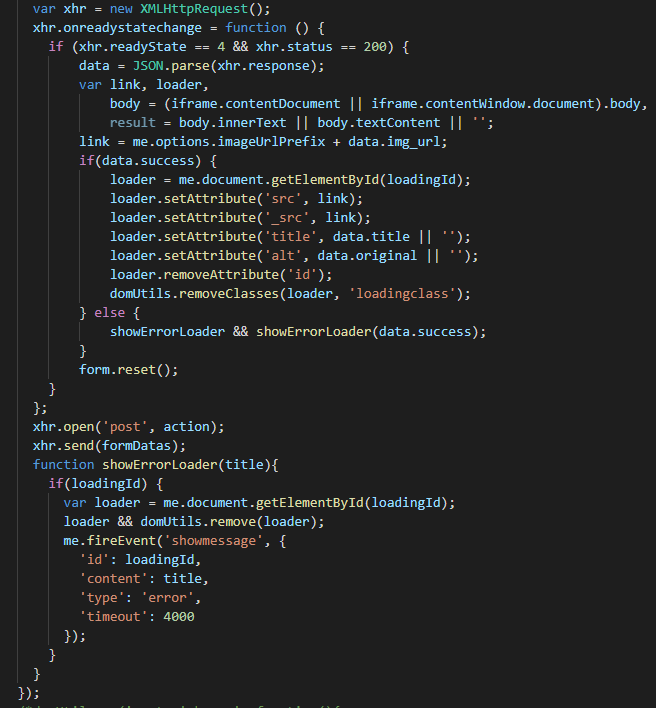
3.2上传图片,并显示在编辑器中(js原型)

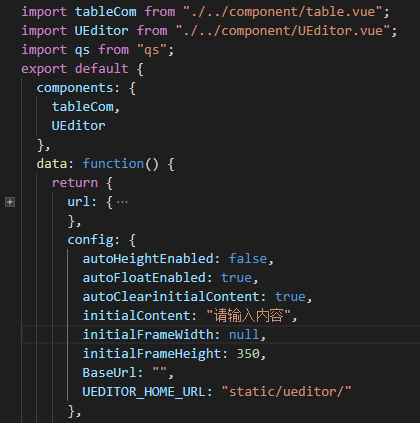
4.单页面调用
<UEditor :config="config" ref="ueditor"></UEditor>