vue2.0中使用summernote富文本编辑器, 并实现上传图片至七牛
ackage.json 文件中添加所需的依赖库,然后执行 npm install 安装这些库

2. 在 src / main.js 文件中导入下列库文件

3. 由于summernote 使用 jQuery 库, 我们在组件里需要导入 jQuery才能使用, 为了方便起见,我们在 build / webpack.base.conf.js文件中的 resolve配置项 中添加一个 alias 指向jquery路径

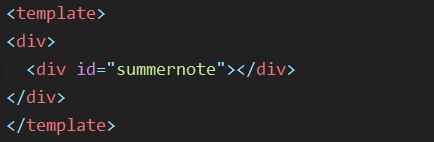
4. 在vue组件中引入元素

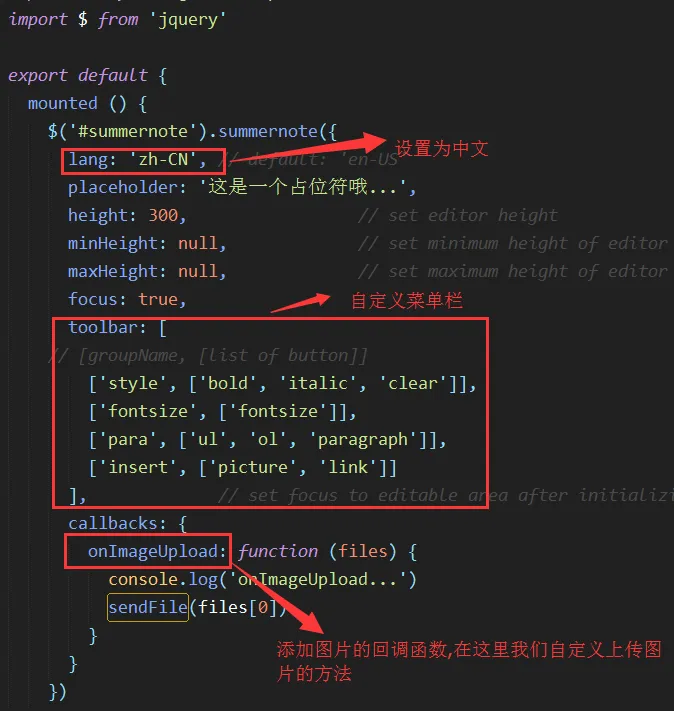
5. 在vue组件的 mounted 生命周期钩子中初始化summernote

6. 自定义上传图片的方法, 收到图片地址 url 后插入到富文本编辑器

自定义的网络 API 文件如下:
