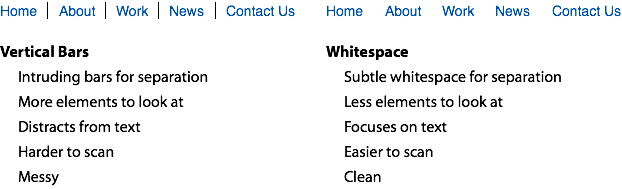
许多网站都在链接导航中使用垂直线,目的是可视化地分隔导航链接。但是,进一步了解垂直线的使用方式,会发现更整洁和高效的链接可视化分隔方式。

最好的方式是用空白分隔链接,这使链接文本在用户眼中释放更强烈的信号。垂直线降低了文本信号,增加了导航中的可视化噪音。垂直线会给用户浏览造成影响,作为可视化障碍,它们不仅看着麻烦,还创造了更多的元素让用户浏览。用户不应关注垂直线,而应关注链接文本。移除垂直线,使用空白,会使文本的视觉信号更强烈。
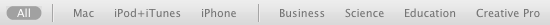
什么时候该用垂直线?垂直线用于分割不相干的链接分组。下面的示例正确地使用垂直线,因为它用于显示相关链接分组。垂直条在链接分组的末尾使用,让用户很容易地使用导航。

设计人员不应忽视空白,空白也是一种设计元素,它就是你需要的链接分割元素。使用其它任何元素都会产生视觉干扰,从而影响用户浏览网站。
原文地址:https://uxmovement.com/navigation/whitespace-vs-vertical-bars-for-separating-links/
