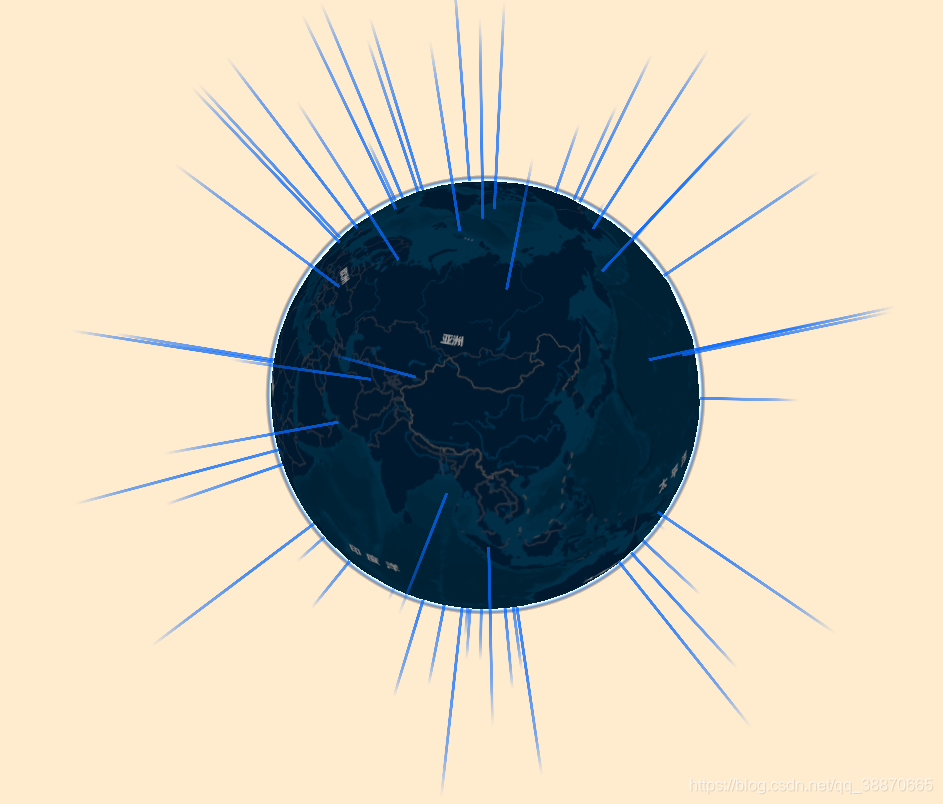
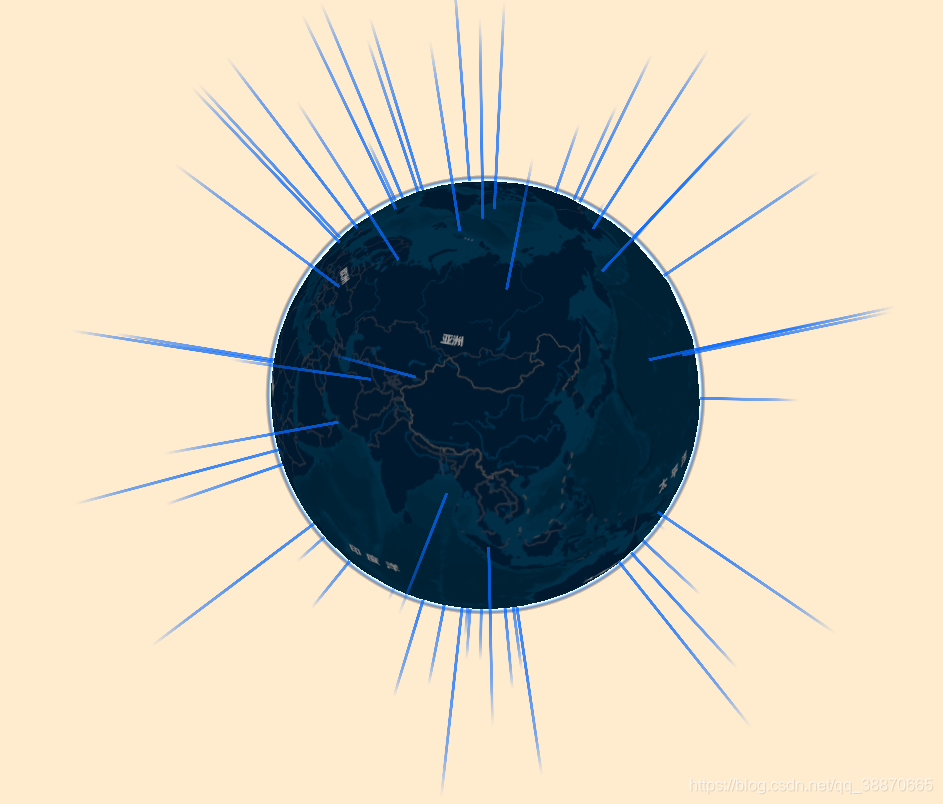
效果图

代码如下
this.entities = new Cesium.EntityCollection()
varheightScale = 150000
var surfacePosition = Cesium.Cartesian3.fromDegrees(
longitude,
latitude,
0
)
var heightPosition = Cesium.Cartesian3.fromDegrees(
longitude,
latitude,
height * heightScale
)
var polyline = new Cesium.PolylineGraphics()
polyline.width = new Cesium.ConstantProperty(3)
polyline.arcType = new Cesium.ConstantProperty(Cesium.ArcType.NONE)
polyline.positions = new Cesium.ConstantProperty([
surfacePosition,
heightPosition,
])
var alp = 1
var num = 0
polyline.material = new Cesium.ImageMaterialProperty({
image: './images/light3.png',
transparent: true,
color: new Cesium.CallbackProperty(function () {
if (num % 2 === 0) {
alp -= 0.05
} else {
alp += 0.05
}
if (alp <= 0.3) {
num++
} else if (alp >= 1) {
num++
}
return new Cesium.Color(1.0, 1.0, 1.0, alp)
}, false),
})
var entity = new Cesium.Entity({
id: ' index ' + longitude + latitude,
show: true,
polyline: polyline,
seriesName: ' index ' + longitude + latitude,
})
this.entities = entity
this.viewer.entities.add(this.entities)