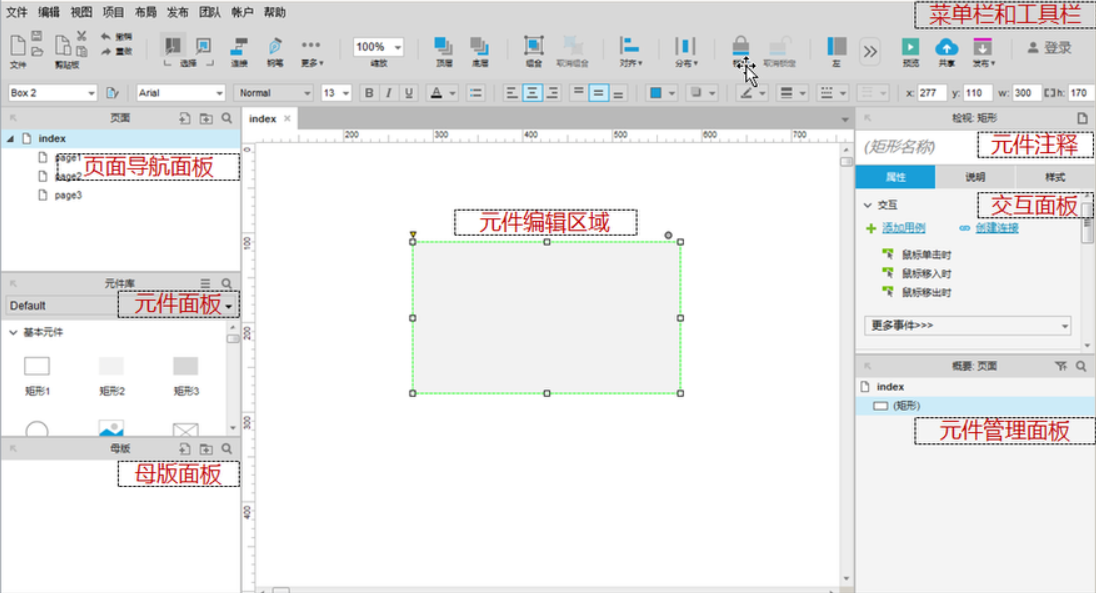
一、Axure的工作环境
一、菜单和工具栏
常用操作:文件打开、保存、撤销、重做、格式刷、输出原型、输出规格等操作
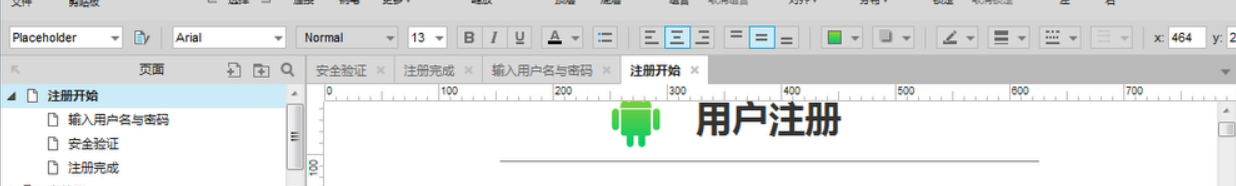
二、页面导航面板
可调整需要展示页面的层次和顺序,以用户注册为例,如下图
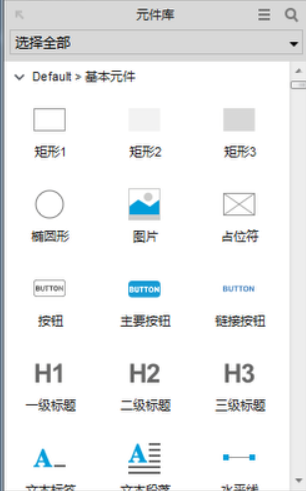
三、元件面板
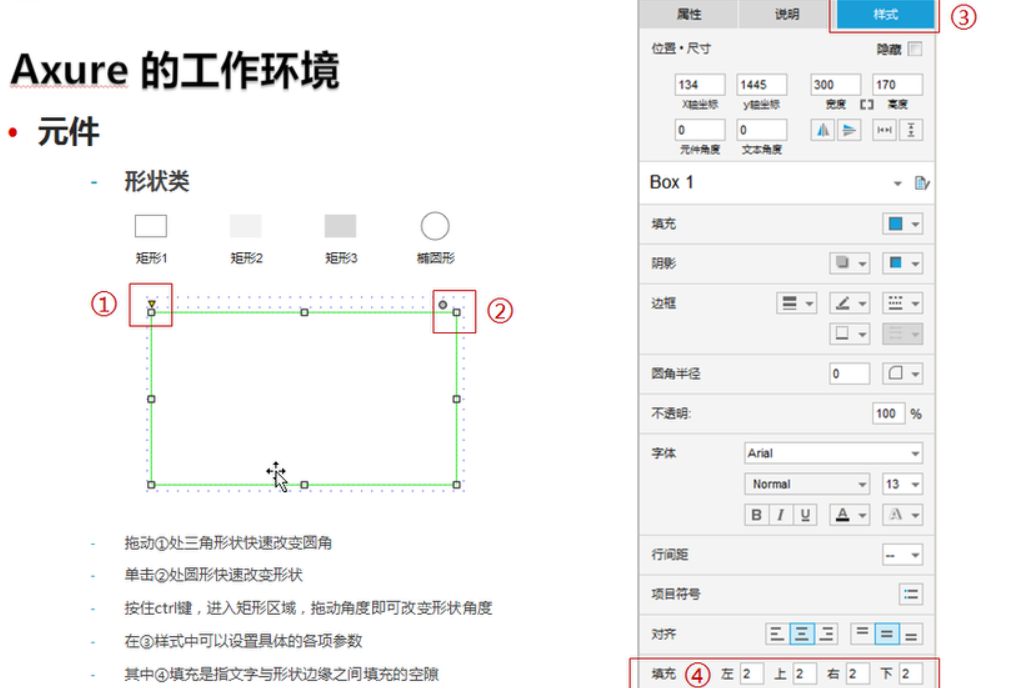
1、形状类
基本形状为矩形,点击三角形可调整圆角,点击圆点可选择其他形状如心型、圆形等
2、图片、占位符以及按钮类
图片是可直接填入的图片,而占位符代表需要设计师设计的展示图片或者图标,按钮可以响应各种用户行为进行交互
3、热区和动态面版
热区是可以对一个区域进行对应的链接,一定和右边的交互行为联系才能使用,动态面板,类似一个分组,里面可以加入更多的图层,可响应更多的交互效果,例如可实现轮播图功能
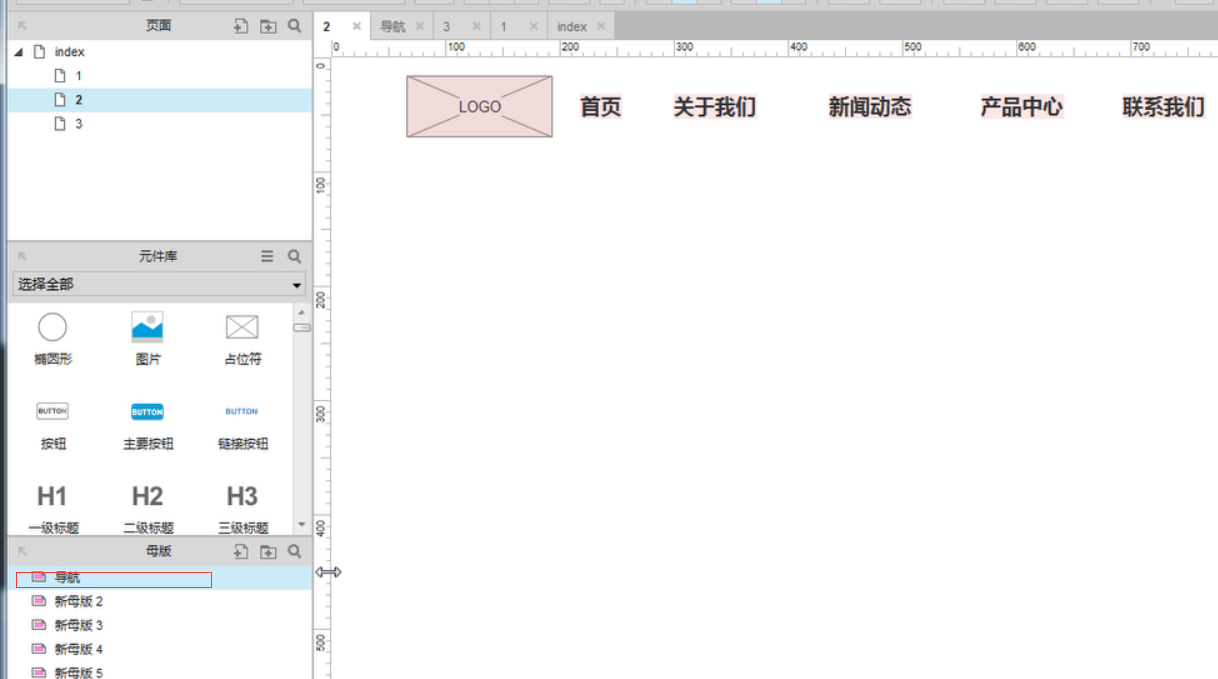
4、母版
母版用来实现公用的部分,可被其他界面重复使用