Axure是刚入行产品经理或产品设计小白熟知的一款原型设计工具。但是,用户如果想要在浏览器预览Axure原型图,需要安装插件才能实现,而安装完Axure rp chrome插件后,还需要在扩展程序里面选择“允许访问文件网址”,才能成功在线查看Axure原型,操作起来十分繁琐。因此,设计师通常会将用Axure绘制的原型图,导出图片格式,以供其ta成员查看。本篇文章将分享Axure导出图片的快捷方式。
用 Pixso 导出图片,只需2步
如果你不想安装Axure rp chrome插件,又想实现在线预览Axure原型图,不妨试试用在线Axure工具替代Pixso在线预览原型!Pixso兼容Figma、Sketch、AdobeXD等更多文件,线框设计、UI/UX设计、原型交互、免切图导出、代码交付。除此之外,相比Axure,Pixso的操作难度对产品设计小白来说更加友好,轻松完成交互设计。那么接下来,为大家介绍如何用Pixso导出图片。
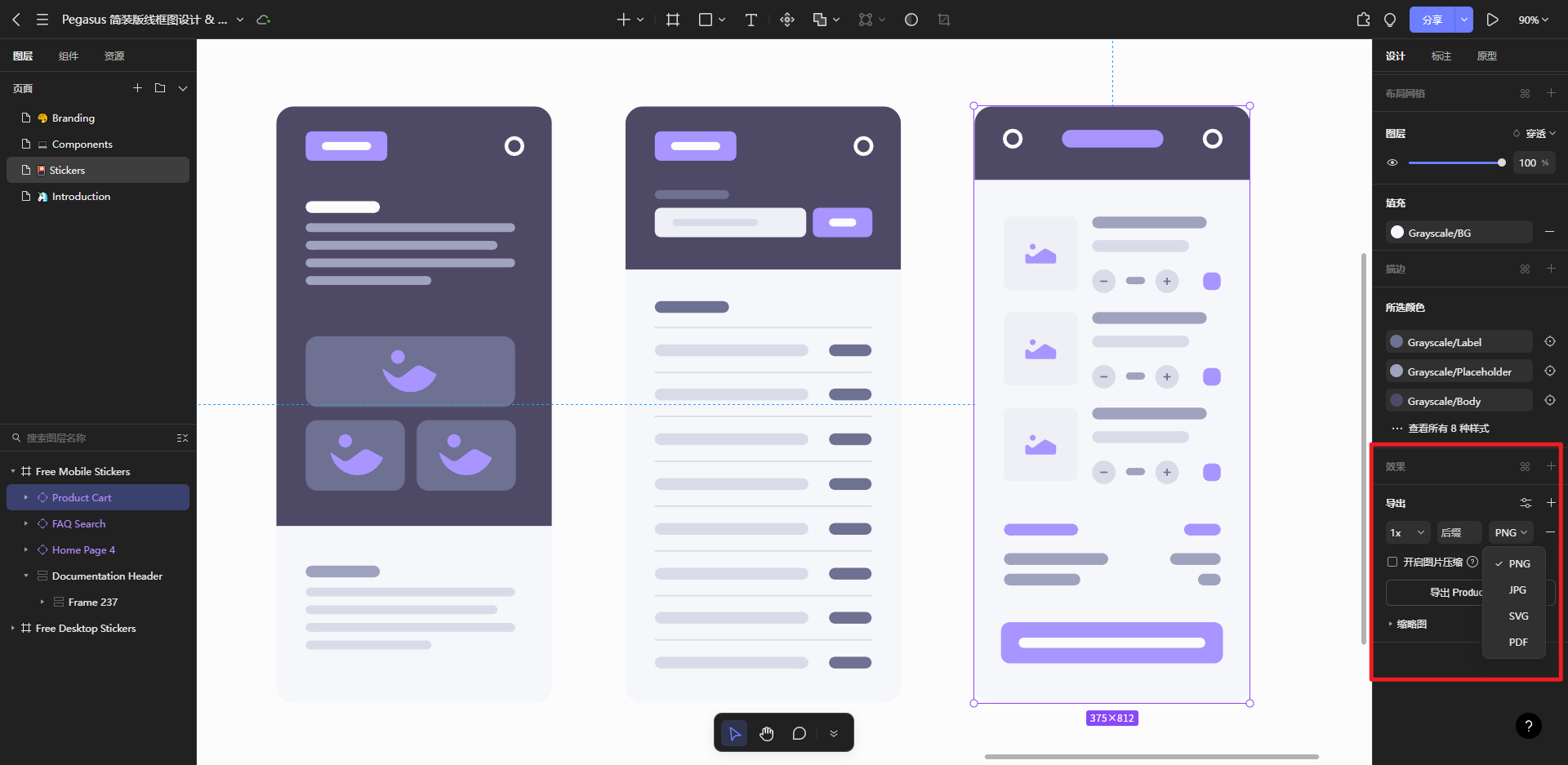
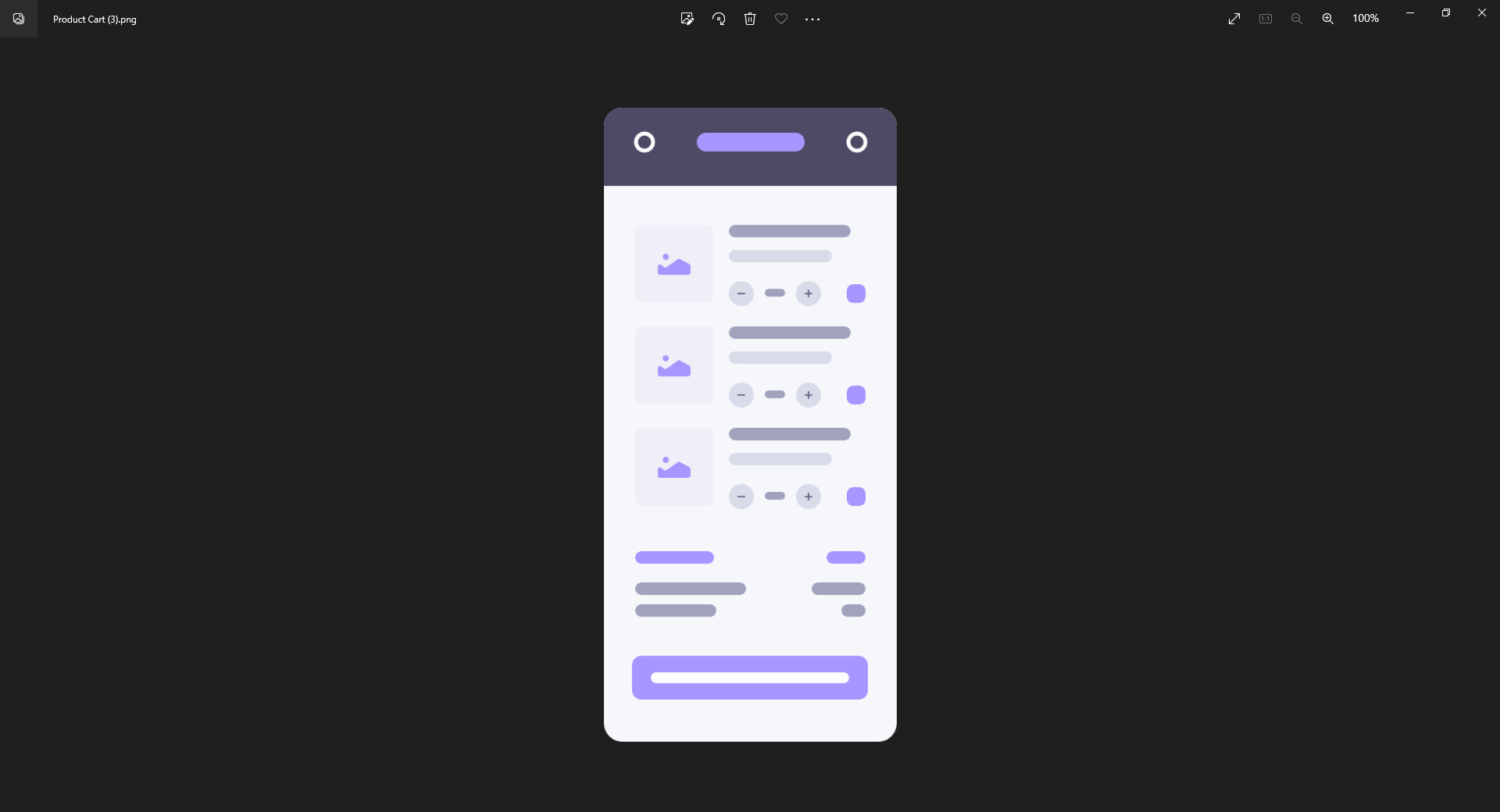
步骤一:注册Pixso账号,选中需要导出的原型图图层,右边面板选择导出。

步骤二:设置导出图片的属性
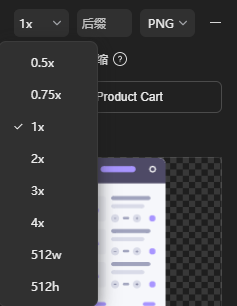
Pixso支持导出PNG、JPG、SVG、PDF格式图片,除此之外,你还可以为导出图片设置其它属性:
-
下载图片的倍数:0.5x,0.75x,2x,还是512h

-
导出图片为高品质、中品质还是低品质

-
是否开启图片压缩
扫描二维码关注公众号,回复: 16881810 查看本文章
当你设置好这4个属性后,点击【导出】按钮,Pixso工作台上方会弹出【导出成功】弹框。

一张完整的移动APP原型图就导出完成了。

Axure导出图片,分步教程
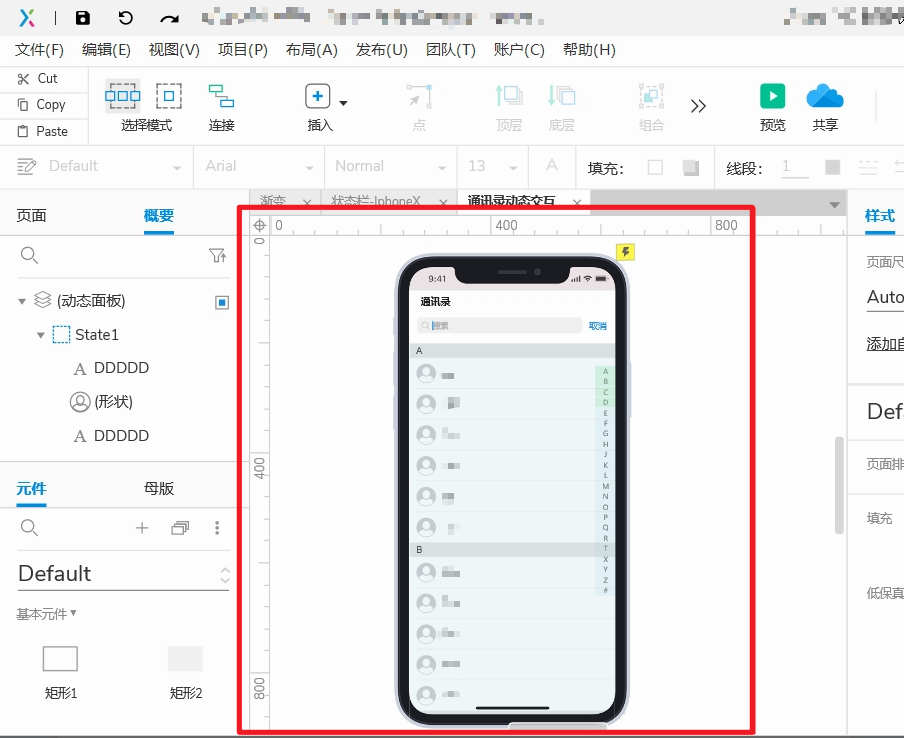
步骤一:打开Axure软件,将绘制好的原型图拖拽到界面左上角,保证从Axure导出的原型图完整。

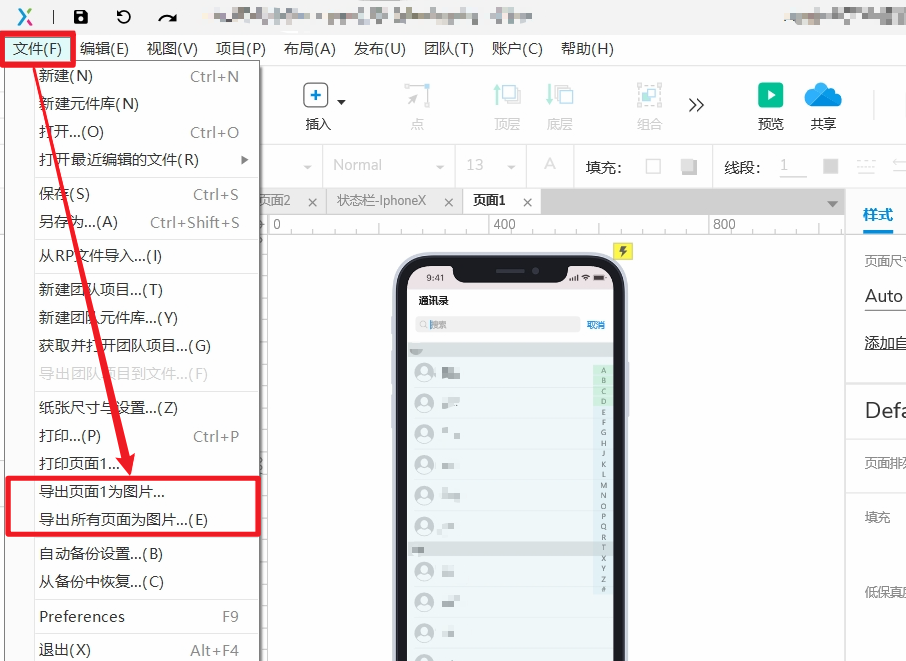
步骤二:点击Axure左上角文件选项,在下拉框中选择“导出所有页面为图片”或者“导出页面1为图片”。
如果你想把所有页面导出为图片,可以选择【导出所有页面为图片】选项,如果你只想导出当前的页面为图片,则选择【导出通讯录动态交互为图片】。

步骤三:点击【导出页面为图片】后,在弹框里设计图片导出的本地位置以及图片格式后,点击确定,Axure支持导出PNG、JPG、GIF和BMP的图片格式。

Axure导出图片,这样更高效
Axure导出图片并不难,但Axure需要安装应用程序,才可进行浏览原型图,即使安装插件后可在线浏览,但也仅仅只能浏览,不支持其他修改编辑工作。而Pixso则支持原型、设计、交付一站式在线完成!Pixso个人版永久免费,马上试试。![]() https://pixso.cn/user/login
https://pixso.cn/user/login
除了Axure原型设计,Pixso可以做更多登录
Pixso不仅支持在线导入Axure文件,还可以自由进行二次布局、评审、演示和分享,操作界面和Axure也有类似之处,易上手;支持添加组件使用说明,可备注文字或添加网址链接。
Axure无法多人协作,但Pixso可以
Pixso支持团队成员在线同步编辑和设计,省去下载琐事,协同上下游 一站式便捷交付,产效倍增。浏览器即开即用,云端协同打破团队信息孤岛。
快速启动原型设计工作
Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。