1 概述
原型设计是应用开发设计的第一要素。好的原型设计不仅可以起到沟通的作用,而且对客户而言应用程序拥有更直观的体现。原型设计通过内容和结构展示以及界面布局编排,实现在开发前期用户与产品进行交互。提高用户对项目的认可度,有利于项目的推进。下面为大家介绍一款原型设计工具——Axure RP。
2 名词解释
Axure RP:Axure RP是一个专业的快速原型设计工具。Axure,代表美国Axure公司;RP则是Rapid Prototyping的缩写,译为快速原型。
3 工具介绍
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
3.1 应用范围
Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
3.2 常用功能
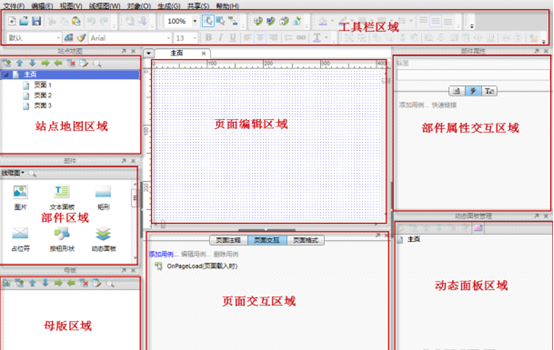
Axure的软件界面总的来说,可以分为9大模块
- 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图等。
- 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等。
- 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作。
- 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域。
- 母版区域:共用,复用。
- 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施。
- 页面交互区域:设置页面属性,交互样式。
- 部件属性区域:组件的注视、组件的交互、组件的属性编辑。
- 动态面板区域:设置动态面板的可视与隐藏。

3.3 环境搭建
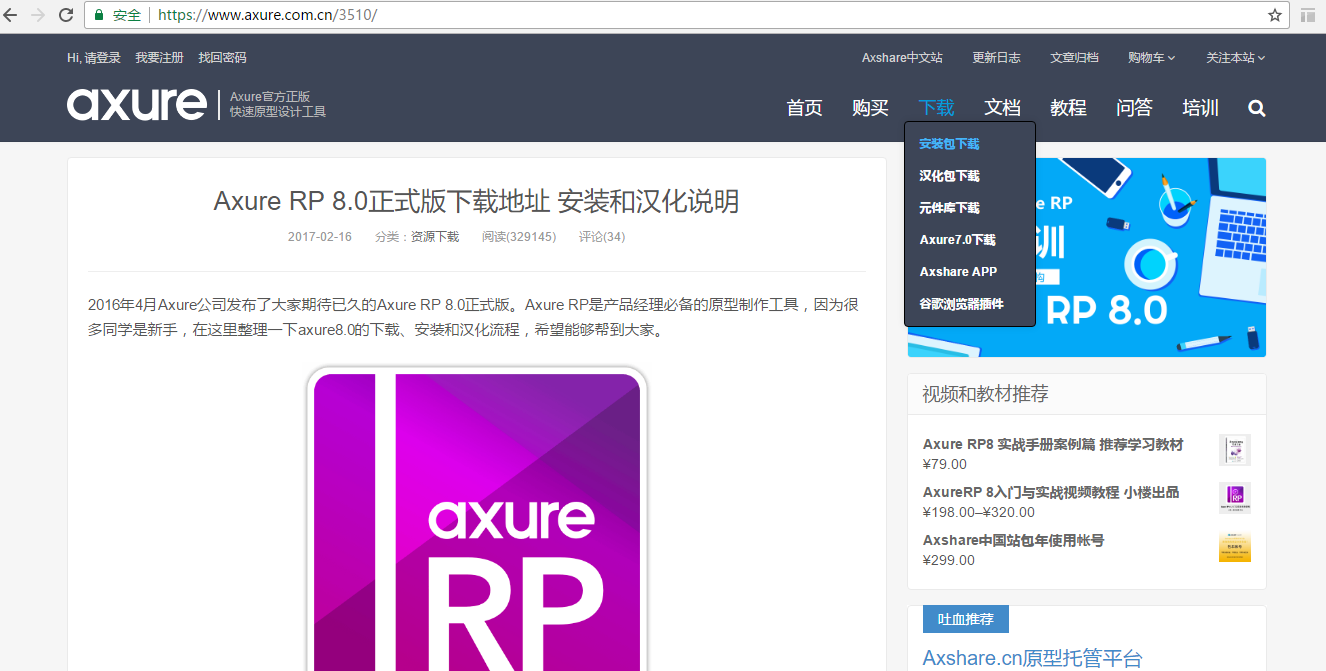
输入https://www.axure.com.cn/网址,进入Axure官网里点击下载项,就能看的Axure RP的下载链接了。

下载完成后的安装包如图:

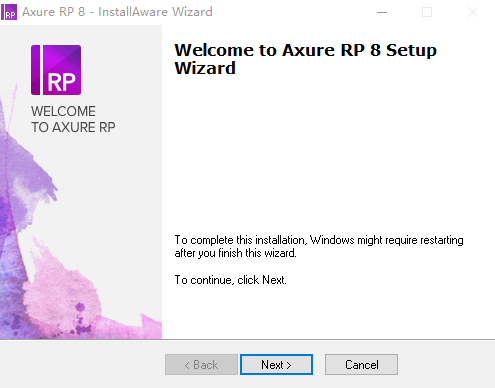
双击安装包会弹出安装向导

点击下一步

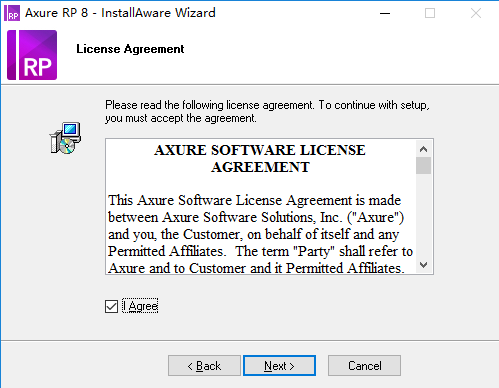
勾选“我同意”,点击下一步。

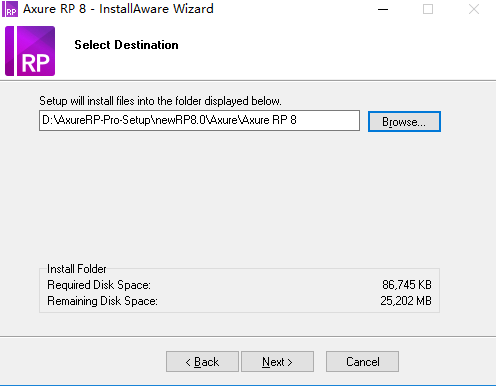
选择安装路径点击下一步。

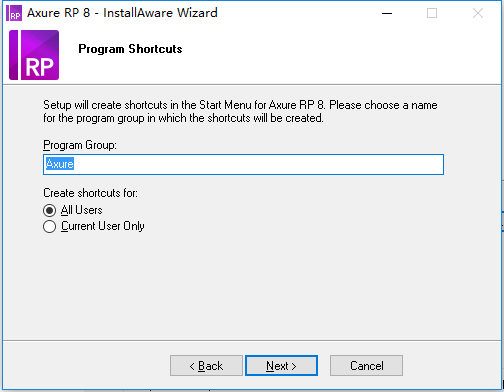
点击下一步

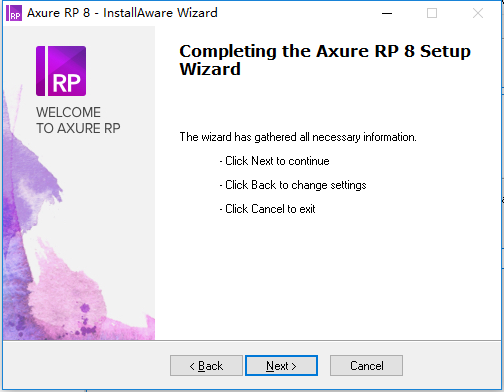
点击下一步

把运行的勾选项去掉,安装的是英文版,需要进行汉化,所以先不要运行。在网上找一个汉化包,汉化的过程网上都有,这里不做介绍了。安装完成后桌面会出现一个快捷方式,双击就可以打开Axure RP软件了。
4 样例讲解
4.1 前期准备
首先需要准备原型设计要用到的素材,输入网站http://www.agileai.com,到 数通畅联官网把需要用到的图片,logo,图标和文字下载下来备用。
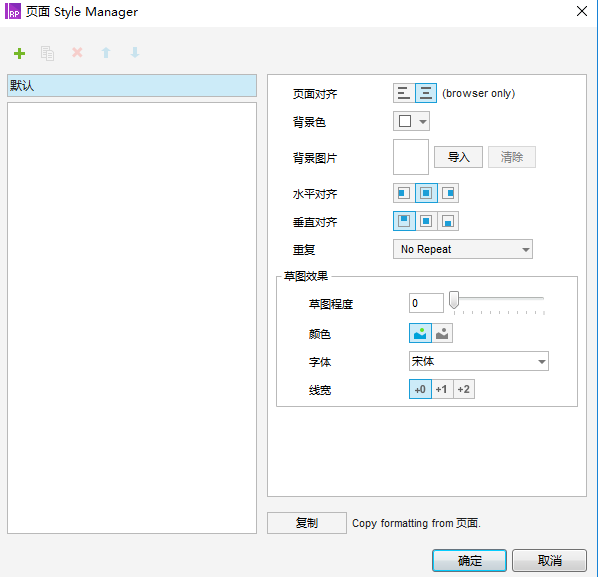
1. 打开Axure RP软件,它和大多数的设计软件的布局相似,这里不一一介绍了。点击工程,选择页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选择宋体。


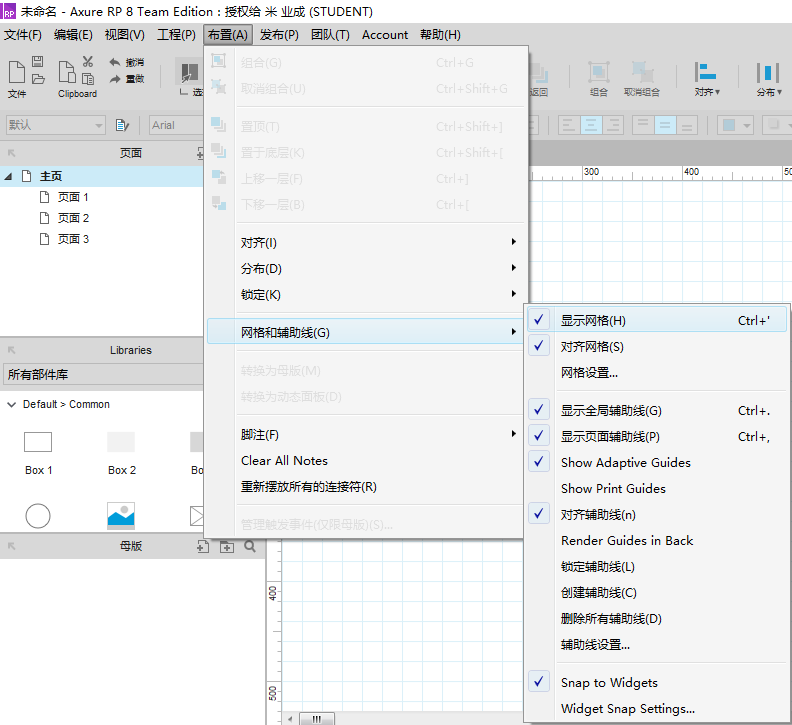
2. 点击布置,选择网格和辅助线,根据需要进行调试。网格和辅助线对设计会起到辅助作用。

4.2 编辑图片
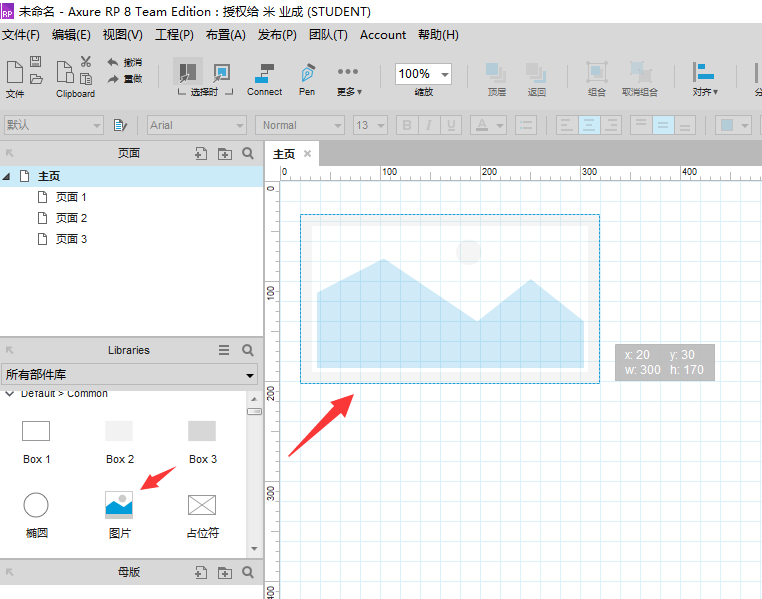
1. 先从数通畅联官网首页的顶部开始,在库里拖拽图片到设计区。

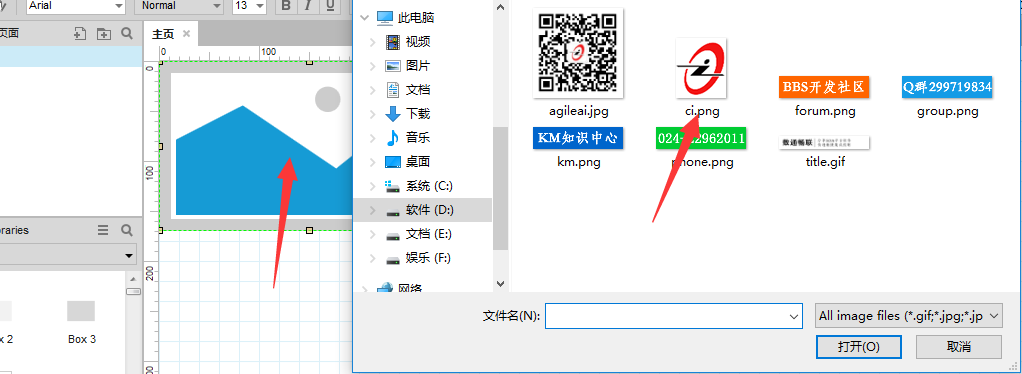
2. 双击图片,会让你选择文件,选择数通畅联logo。

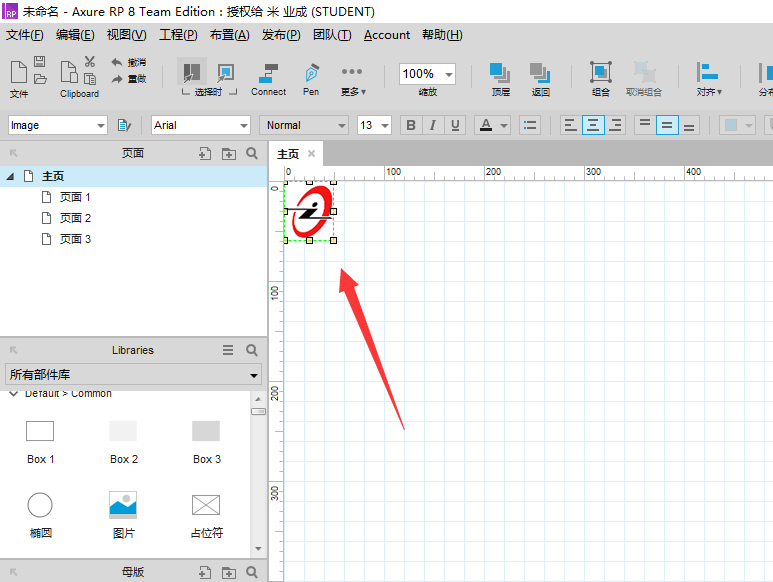
3. 效果图如下:

按同样的方式继续搭建顶部。接下来遇到关于图片的操作都如上所述,就不再做讲解了。
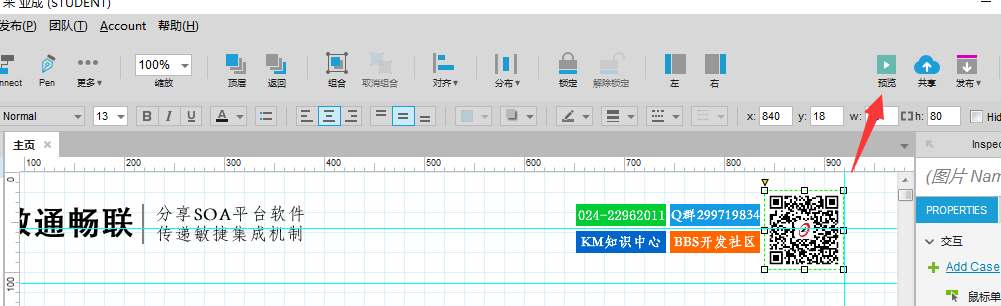
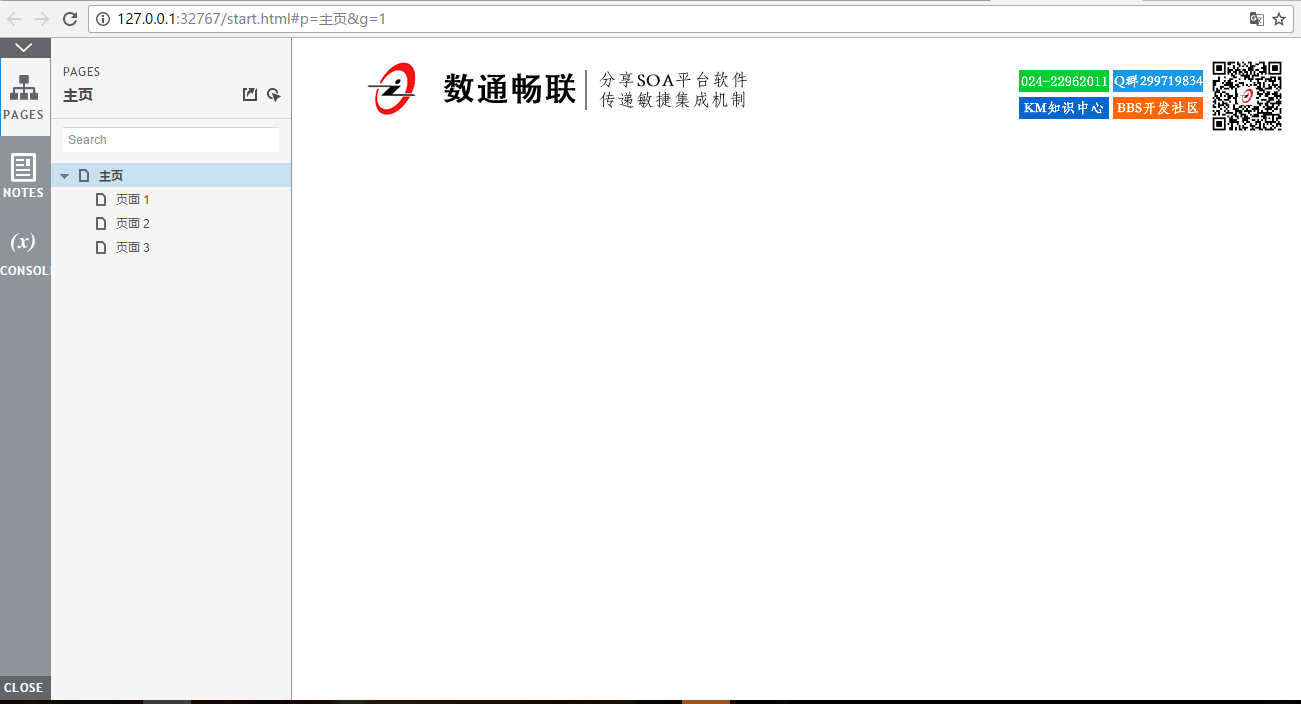
4. 顶部设计好后点击预览按钮,就可在浏览器里预览效果了。

5. 预览效果如图:

6. 在页面处右键可以重命名,重命名后,在浏览器里预览时,会显示出页面名称。

4.3 导航菜单
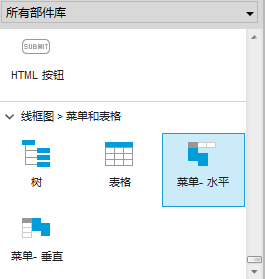
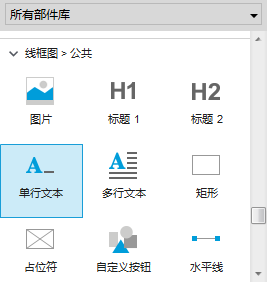
1. 做导航,在库里选择菜单-水平,将其拖拽到设计区。

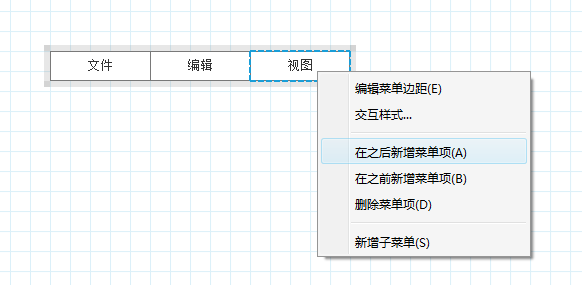
2. 默认是三个,点击右键可以新增菜单和子菜单。

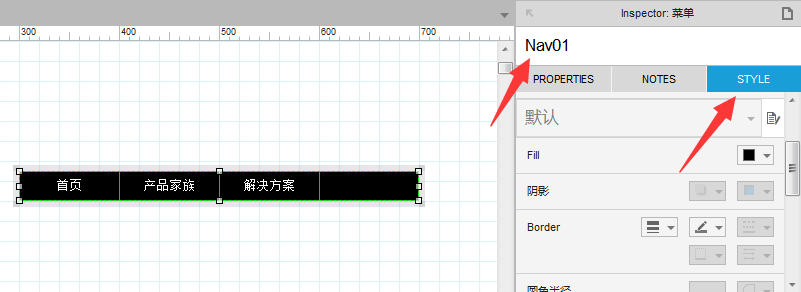
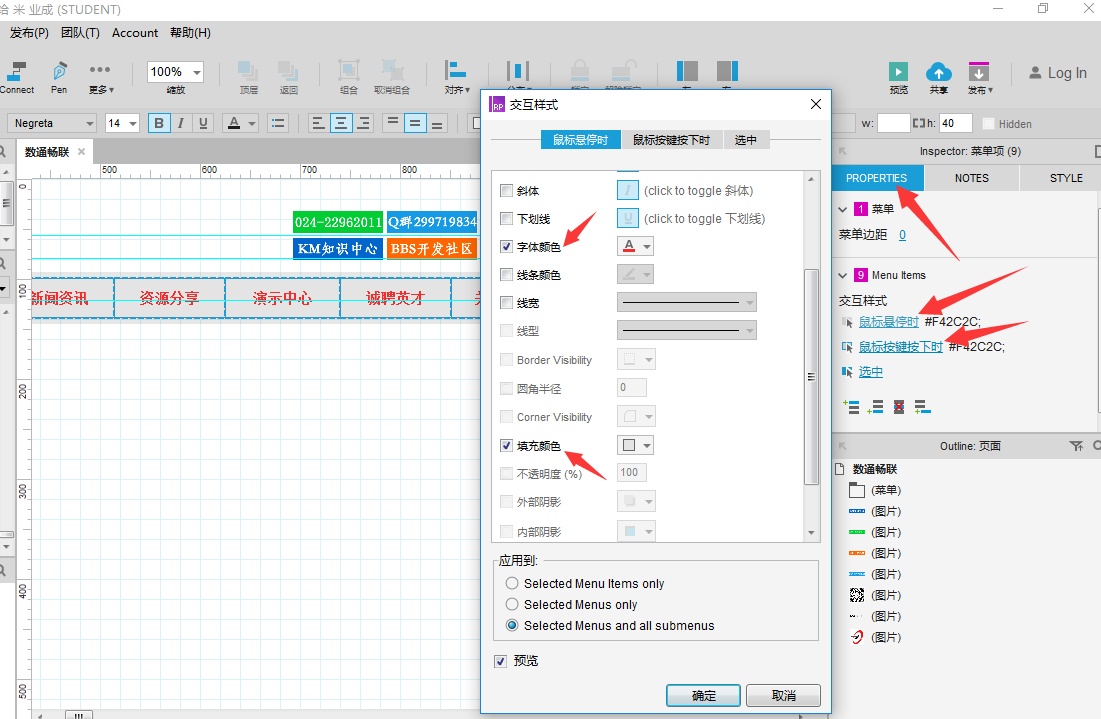
3. 选中菜单,在右侧编辑区选择样式更改导航背景色和字体颜色。在编辑区上面可以给元件起名,建议采用英文命名,命名格式例如PasswordInput01或Password01,它的含义是序号01的密码输入框。格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读

4. 导航编辑完后为其添加鼠标移动效果,如图:

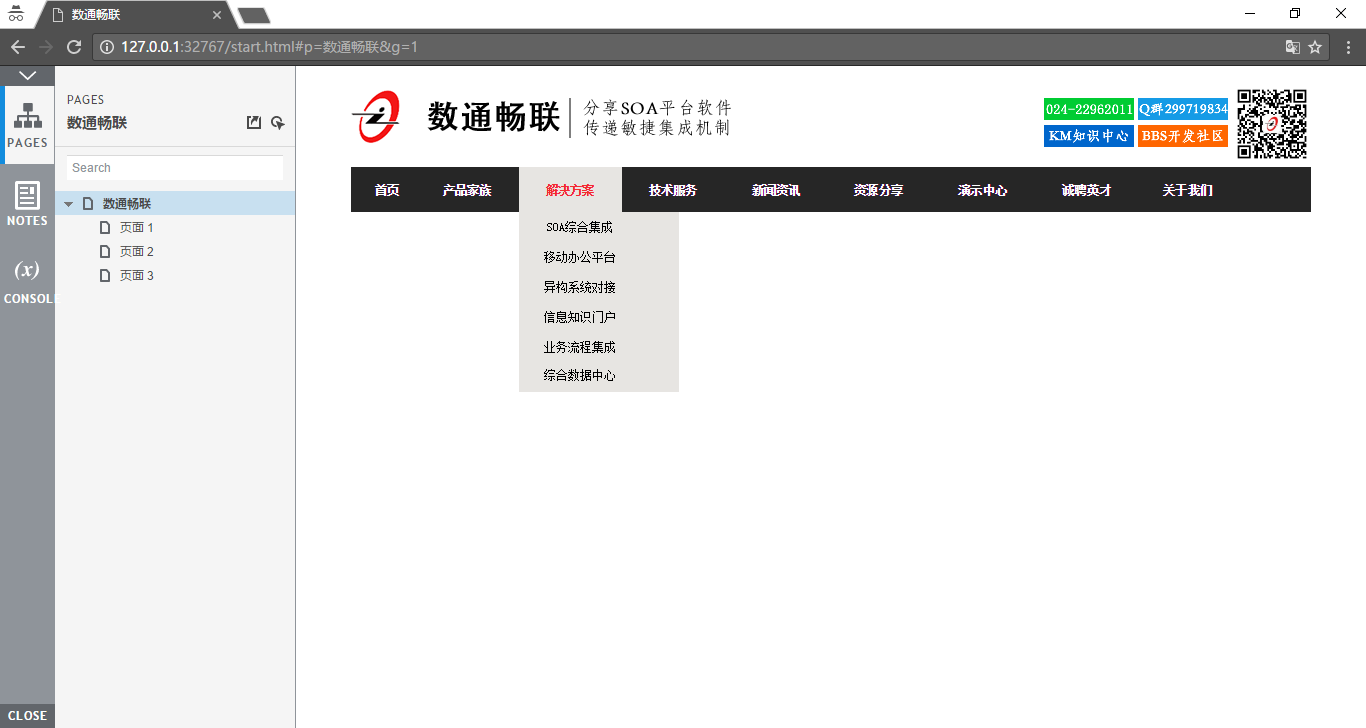
5. 点击预览,查看效果。

4.4 滚动字幕
1. 做导航下面的当前位置。在库里拖拽矩形到设计区,长度和导航一致。添加图标,在库里选择单行文本,输入“当前位置:”和“首页”。


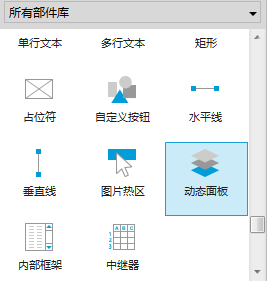
2. 在“当前位置”的右侧是滚动的文字,是动态的,在库里选择动态面板,调整大小,放到右侧。

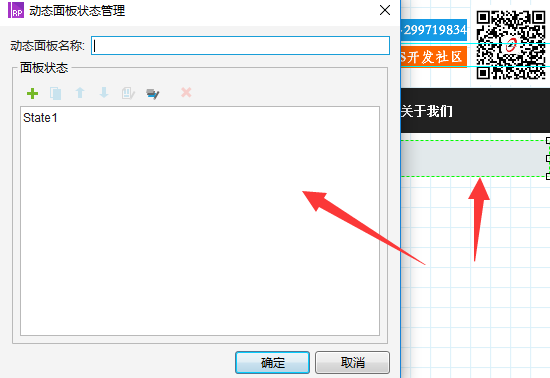
3. 双击动态面板,弹出动态面板状态管理。点击“+”新增状态。

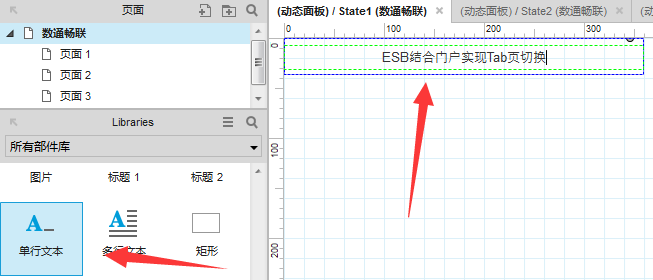
4. 双击State1,进入编辑页面,如图:

5. 选择单行文本拖动到动态面板上,并输入内容。设置鼠标悬停时,字体颜色为红色。

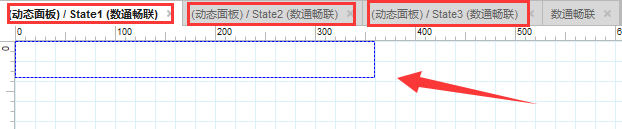
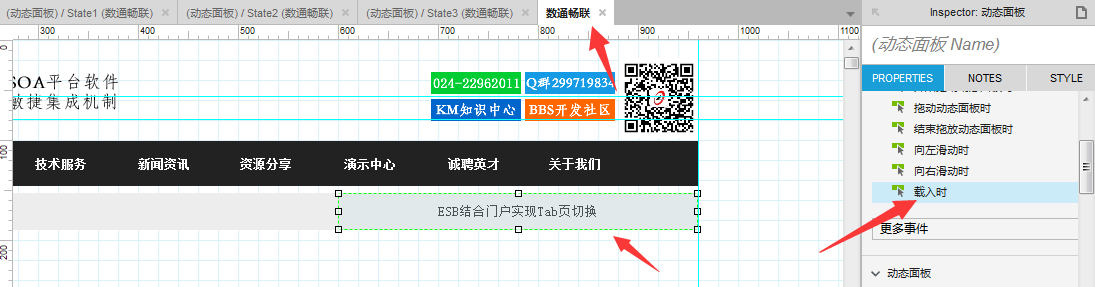
6. 三个状态都编辑完成后,返回原编辑页,在编辑区里双击载入时。

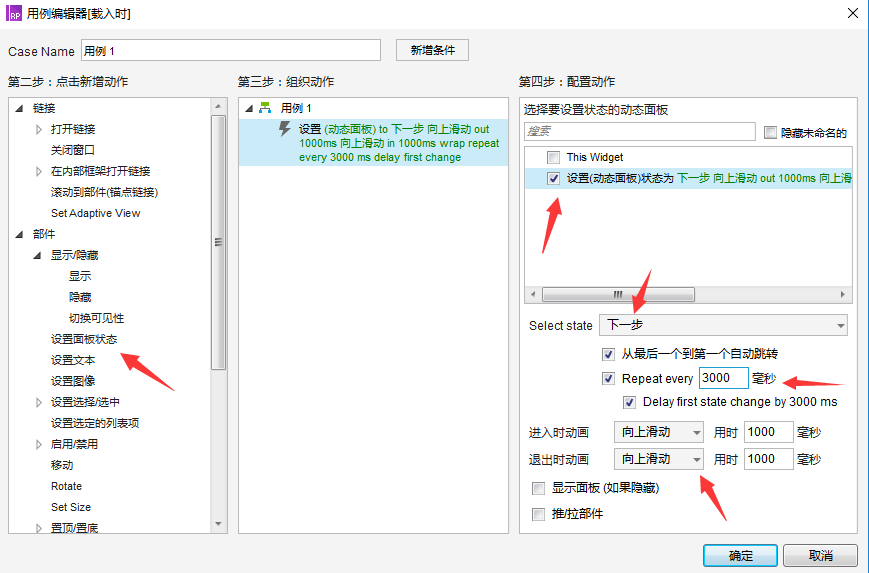
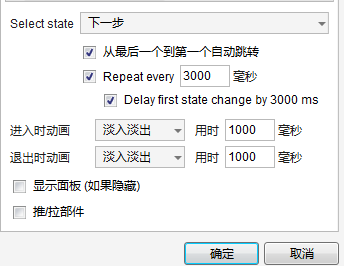
7. 弹出编辑框,在编辑框里设置动态面板的动作。如图:

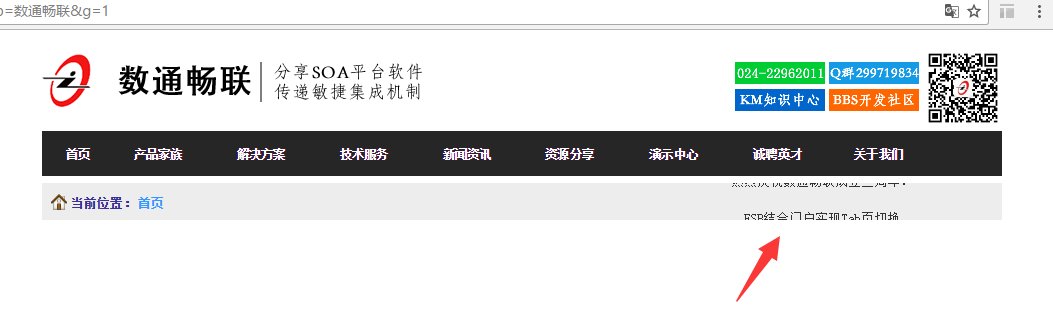
8. 点击预览,就能看到滚动的效果了。

4.5 轮播图片
1. 做轮播图,轮播图也是动态的,同样也需要动态面板。将动态面板拖动致设计区,调整位置和大小,并设置状态。然后在添加一个图片切换指示按钮,也是用动态面板,添加状态,在每个状态里显示不同的指示样式。如图:

2. 点击右侧编辑区里的载入时,设动画效果。设置的参数要和轮播的图片对应。设置参数如图:

3. 点击预览,查看效果。

接下来配置轮播图下面的内容,配置这些内容时用上面讲到的技术就可以了,就不做过多说明了。
4.6 返回顶部
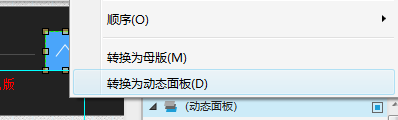
在最下面有一个回到顶部的按钮,在库里找个矩形和一个箭头,按快捷键Ctrl+G,将其组合,然后右键,转换为动态面板。

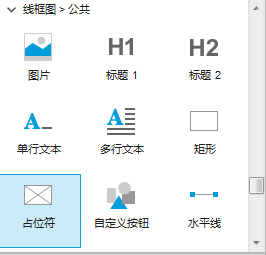
2. 在库里在选择一个占位符,放到最顶端,透明度设置为0。

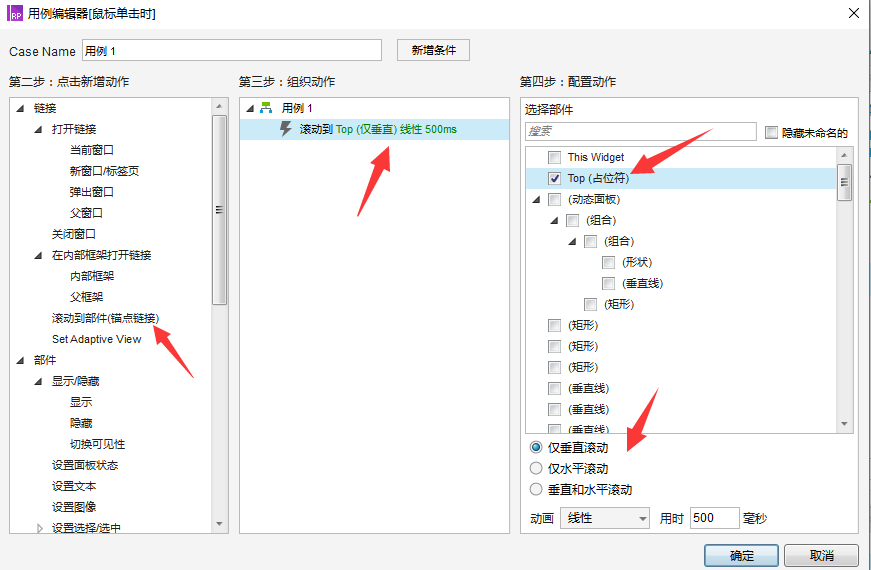
3. 选择返回顶部按钮,设置鼠标单击时的参数,如下图:

4. 点击确定,返回顶部按钮就设置完成了。
4.7 悬浮效果
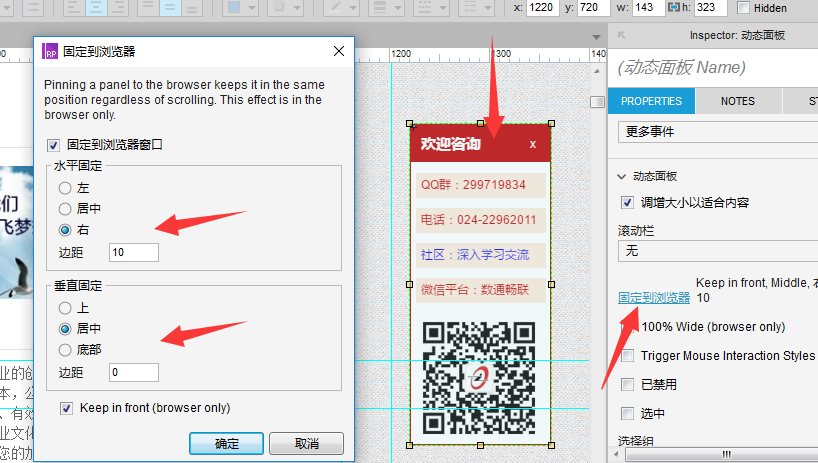
做右侧的欢迎咨询,它是浮动在右侧的。按照欢迎咨询的样式编辑好后,转换为动态面板,选择固定到浏览器,设置参数如图:

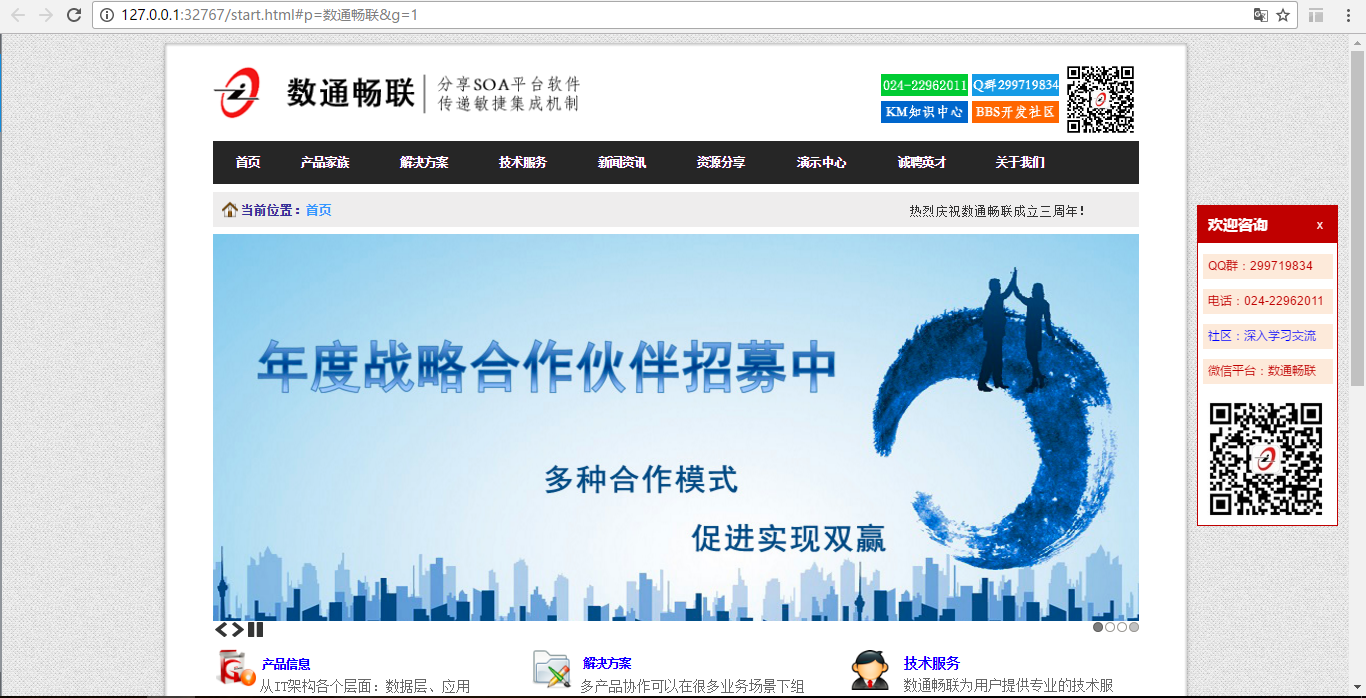
2. 到这里,数通畅联官网首页的内容全部做完了,点击预览,就可以看到以假乱真的设计原型了。

4.8 生成文件
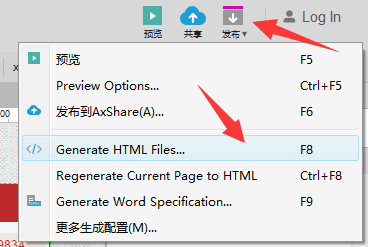
1. 预览没有问题后,点击发布按钮,生成html文件。

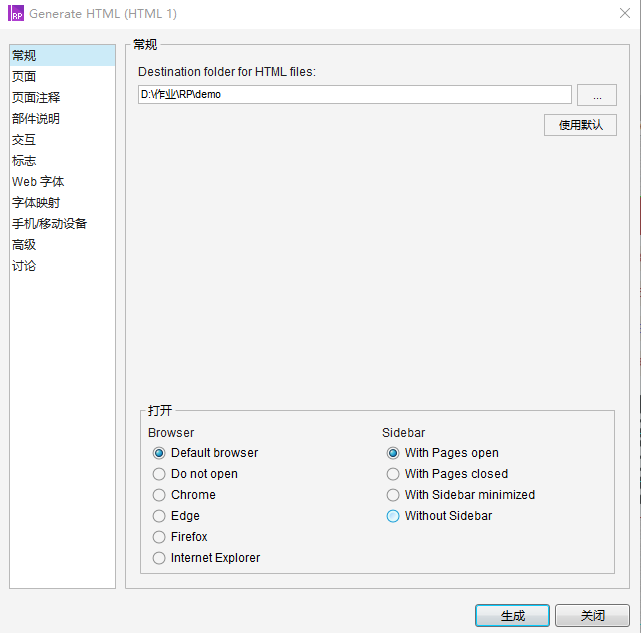
2. 弹出编辑框,选择生成路径,点击生成,就可以生成html文件了。

5 心得总结
原型设计是在项目的设计阶段进行的,原型设计对后期的项目开发启到了非常重要的作用,如果设计做的不到位,在开发阶段就会陷入困境。有一个好的原型设计,在和客户谈合作时也会启到非常好的效果,所以学会原型设计非常重要。
在这里只是简单的介绍了Axure RP工具的使用,它还有许多强大的功能,如果您感兴趣,可以到Axure RP官网进行学习。