在上一个学期的学习中,我们已经初步学习了axure的使用方法,它可以为负责定义需求设计,功能和界面的人员能快速设计出所需产品。
引入:在我们想为软件设计原型的时候,纸质原型很难表达交互的界面,与此同时,静态的界面很浪费时间,并且解释不清楚,所以我们就需要用到一款交互界面的原型设计软件,比如说axure,因为我对axure已经略有了解。
那么我们可以打开axure的界面,如图

如图这就是axure的运行界面,顶部的一般就是我们的菜单,左部是设计的界面,左下方是元件库,里面有我们需要的大部分控件和图标,其中还可以自定义组件,中部最大区域就是我门的设计界面,右边是用到的组件的所有属性,交互事件,和自定义说明。
可以用更加直观的图片描述

那么依次介绍下这些区域的用途
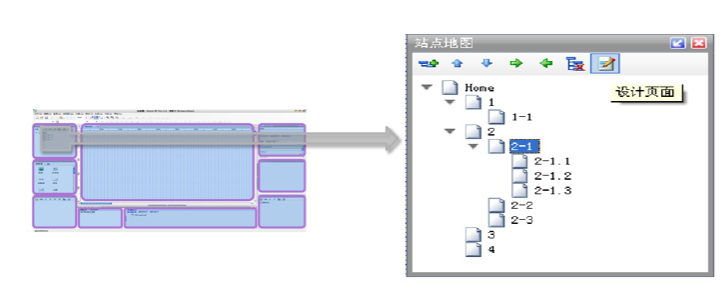
1 站点地图

有了站点地图,我们就可以对所设计的页面进行添加和删除
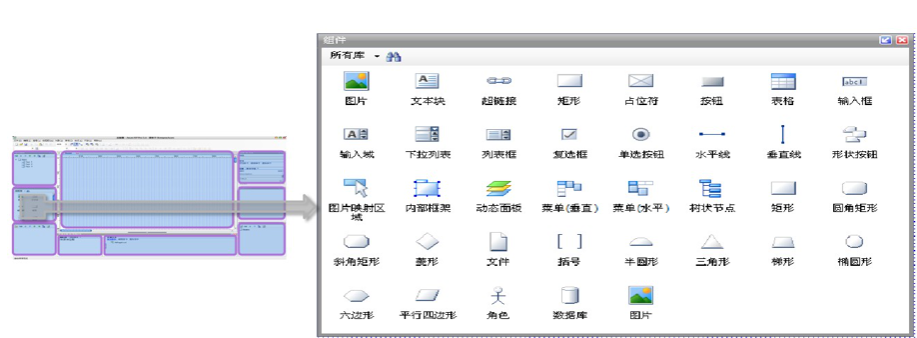
2 组件库

有了这些组件我们可以进行线框图和流程图的设计
3 模块面板

有了模块面板在设计中使用模板可以提高设计的效率,而不用一遍一遍的重复工作。
同时,axure还提供了一些交互方式,比如说,onclick,onmousEenter,等多种交互方式。
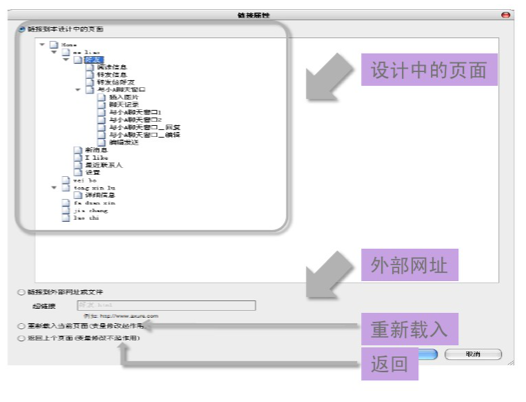
我们可以实现一些交互功能

可以定义一个链接,并且通过链接访问其他的网站。
以上就是axure用于原型设计的一些基本的介绍。
最后我想说说使用axure的特点:
作为产品经理提高了个岗位间的沟通效率,降低沟通成本保证项目进程
作为需求人员更加高效地与用户沟通,减少了物件,保证需求质量作为设计,开发人员可以更加有效地协同工作,降低了沟通成本,减少了误解,并且避免了返工的情况。
然而,做用户可以更加直观的感受系统,可以尽早的反馈用户的需求与系统的不足。
并且这款软件使用拖拉的方式,建立常用对象操作方式十分的简单很容易上手,但是他也有不足的地方,比如说,这款软件可能在一些布置方面有一些细节的瑕疵,但是这款产品也在不断地完善,虽然有不能实现的效果,但是也非常不错了。