大家好,这篇文章我将和大家一起从0搭建基于springboot+Thymeleaf+Mybatis的项目,并且实现简单的验证码校验登录功能
1.首先声明一下,阅读这篇文章时,建议你对ssm框架有所了解,而且springboot有一定的了解,不然可能会有些吃力,在文章的下面介绍中,笔者不仅会一步步的展示搭建的每一个环节,还会适当的给出源码解析,文章篇幅很长,但是静下心阅读,对你一定有所帮助,好了,废话不多说,让我们一起着手搭建把





到这里,第一步就完成了,我们通过maven构建了一个空的项目
2.这里让我们慢慢的充实这个项目吧
首先,让我们先导入相应的依赖,书写POM文件,这里笔者直接给出我的POM文件给大家参考
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- spring-boot的父依赖-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.2.RELEASE</version>
</parent>
<!-- spring-boot的父依赖-->
<!--项目名-->
<groupId>cn.chen</groupId>
<artifactId>springbootDemo</artifactId>
<version>1.0-SNAPSHOT</version>
<!--项目名-->
<dependencies>
<!-- mvc-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mvc-->
<!--mybatis起步依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.1.1</version>
</dependency>
<!--mybatis起步依赖-->
<!-- MySQL连接驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- MySQL连接驱动 -->
<!-- lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- lombok插件-->
<!-- thymeleaf前端渲染模板依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- thymeleaf前端渲染模板依赖-->
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
大家可以自行参考,每个依赖的作用也清晰的写了注解相信大家一定可以看懂
成功依赖后,会看到External Libraries 下有许许多多的依赖

只要POM文件没问题,这一步相信大家都可以实现的
接下来 ,让我们把需要的目录搭建起来,
这里我建立了一个叫cn.chen的包,MyStratApplication就是我们整个Springboot项目的启动类。这一步肯定是没问题的。

package cn.chen;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class MyStartApplication {
public static void main(String[] args) {
SpringApplication.run(MyStartApplication.class);
}
}
接着创建我们需要的包结构

这是笔者习惯的项目目录结构,有ssm基础的朋友肯定看的很明了,这里也给大家多啰嗦的介绍一句
-
controller包是用于放置controllrt类,拦截用户的请求,并且返回视图的
-
dao包是书写Mybatis的接口类的包
-
entity包是书写实体类的,用于与数据库交互,封装数据便于传输
-
server包是接受controller的请求,进行处理后,在发送回去,主要的业务逻辑都在server中
-
until相信大家一看就知道了,这就是我们的工具类
-
孤零零暴露出来的MyStratApplication就是我们的启动类
这里提醒一下:!!启动类一定要放在最外层包!!因为他负责扫描子包们的注解,假如启动类在内部包,会造成项目启动失败,举个例子,如果启动类的包名 变为 package cn.chen.MyStratApplication;会造成项目启动失败,一定要注意

接下来重点说说resources包下得内容。 -
Mapper包 放置sql语句的xml文件,笔者习惯提取出来写在这里
-
static包,放置静态资源,例如 css,js 图片, 文本文件等
-
templates包,这是重点!! springBoot默认加载的thymeleaf模板的html文件就放在这个目录下
这里贴出springBoot 关于 thymeleaf 的源码 让大家 更加深刻理解

现在知道为什么要创建 templates 包了吧 -
application.yml 文件, 这也是重点,我们都知道SpringBoot的出现就是为了解决java开发 配置文件过多,依赖过于混乱的现状,所以在SpringBoot的项目中,不需要多余的配置文件,只需要这一个application.yml 就可以了 ,当然有的读者可能会疑惑,配置文件不是叫application.properties吗,这两个在SpringBoot 都可以使用,但是只能存在一个,可以自行选择喜欢的类型。
到这里,我们的配置基本就都完成了,接下来让我们实现代码吧。
3.首先让我们导入验证码的工具类,并且书写controller类,实现页面的显示与验证码的显示。
(验证码的工具类笔者已经在以前博客中写过 ,想了解的朋友可以点击以下链接:工具类)
所以,验证码的代码我就不贴出来了,我贴出我的controller的代码仅供参考
package cn.chen.controller;
import cn.chen.until.VerifyUtil;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.OutputStream;
import java.util.Map;
@Controller
public class LoginController {
@GetMapping("/verifyCode")
public void getCode(HttpServletResponse response) throws Exception {
Map<String, Object> map = VerifyUtil.createImage();
String code = VerifyUtil.code;//这里就可以通过类名.属性的方法获取生成的验证码啦
System.out.println("验证码"+code);
//将图片输出给浏览器
BufferedImage image = (BufferedImage) map.get("image");
response.setContentType("image/png");
OutputStream os = response.getOutputStream();
ImageIO.write(image, "png", os);
}
}
接着书写我们的application.yml文件,这里我需要和大家解释一下,为什么我这里就需要书写数据库的信息,笔者在写这篇文章时也才意识到,我们pom文件已经引入了mybatis等数据库的依赖,如果项目启动,没有对应的数据库信息,则会报错,所以我们在配置文件中先写上对应的数据库信息,也无妨,记得修改为你的数据库的信息,当然,如果你还有没想好自己的数据库,但是也想启动项目,并且访问页面,笔者这也提供了解决方案 。
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
在启动类的注解@SpringBootApplication 中加入 以上配置,就会告诉框架在启动时,不要加载数据库的类,这样就不会去读取我们的数据库信息,即使你没有写数据库信息,也可以运行项目,访问页面了哦。,但是笔者建议先写好数据库信息为妙。
spring:
thymeleaf:
cache: false #关闭缓存功能 实时刷新 方便开发
servlet:
content-type: text/html
enabled: true
encoding: UTF-8 #指定编码格式
mode: HTML
prefix: classpath:/templates/ #指定页面路径
suffix: .html #设置后缀
datasource:
url: jdbc:mysql://127.0.0.1:3306/chen #chen为你自己的数据库库名
username: root
password: root
driver-class-name: com.mysql.jdbc.Driver
server:
port: 8080 #端口
接着我们在 templates 包下创建index.html文件
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="img-verify" src="verifyCode" onclick="getVerify()">
</body>
<script>
//获取验证码
function getVerify() {
document.getElementById("img-verify").src = "/verifyCode?" + Math.random();
}
</script>
</html>
包结构给大家更新一下

让我们运行一下看看。

很好,这就完成了第一步,SpringBoot整和thymeleaf模板,这里笔者也要和大家说明一下,我的HTML文件没有引入thymeleaf 的头文件,也没有使用任何的 thymeleaf 特有的标签,但是这一点也不影响我们的整合,thymeleaf 在运行时,本质也是解析为一个普通的html页面,笔者能力有限,又为了节约时间,这里就用简约的HTML页面代替,但是这对于整体框架的搭建来说无伤大雅,在未来,笔者也会为大家带来最常用的 thymeleaf 的语法,敬请期待。
4.接下来让我们整合Mybtis
首先,POM文件我们第一步就完全引入了,这里不做说明,这里我们需要写一下东西:
- 实体类
- dao接口
- Mppper.xml文件
- application.yml文件
- server接口以及对应的实现类
- 对应的controller以及html页面
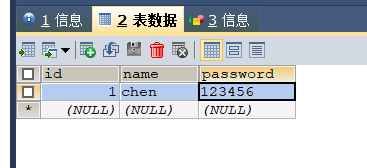
这里笔者贴出自己测试用的数据库 表名为 test

接下来我们一起实现代码吧
package cn.chen.entity;
import lombok.Data;
@Data
//实体类代码
public class Test {
private int id;
private String name;
private String password;
}
大家可以看到,我没有写getset方法,因为我引入了 一个叫 lombok 的插件 ,细心的读者会发现,前面的POM文件中 ,我就引入了

引入这个插件,就可以使用 lombok ,他可以为我们自动生成 getset以及toString方法 只需要注解 @Data
package cn.chen.dao;
import cn.chen.entity.Test;
//doa接口的简单实现
public interface LoginMapper {
Test login(String name ,String password);
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.chen.dao.LoginMapper">
<!-- mapper的简单实现,切记 上面的namespace 改为自己的dao接口的位置-->
<select id="login" resultType="cn.chen.entity.Test" >
select * from test where name = #{0} and password = #{1}
</select>
</mapper>
package cn.chen.server;
import cn.chen.entity.Test;
//server接口的简单实现
public interface LoginServer {
Test login(String name , String password);
}
package cn.chen.server.impl;
import cn.chen.dao.LoginMapper;
import cn.chen.entity.Test;
import cn.chen.server.LoginServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
//server的实现类,这是为了开发规范所创建的服务实现类,我会在后面给大家贴出新的结构图,十分简单
public class LoginServerImpl implements LoginServer {
@Autowired
private LoginMapper loginMapper;
@Override
public Test login(String name, String password) {
Test login = loginMapper.login(name, password);
return login;
}
}
package cn.chen.controller;
import cn.chen.entity.Test;
import cn.chen.server.LoginServer;
import cn.chen.until.VerifyUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.OutputStream;
import java.util.Map;
@Controller
public class LoginController {
@Autowired
private LoginServer loginServer ;
@RequestMapping("/login")
public String login(String name ,String password){
System.out.println(name+password);//获取输入的值,用于开发检测
Test loginUser = loginServer.login(name, password);
System.out.println(loginUser);
return "index";
}
@GetMapping("/verifyCode")
public void getCode(HttpServletResponse response) throws Exception {
Map<String, Object> map = VerifyUtil.createImage();
String code = VerifyUtil.code;//这里就可以通过类名.属性的方法获取生成的验证码啦
System.out.println("验证码"+code);
//将图片输出给浏览器
BufferedImage image = (BufferedImage) map.get("image");
response.setContentType("image/png");
OutputStream os = response.getOutputStream();
ImageIO.write(image, "png", os);
}
}
package cn.chen;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
@MapperScan("cn.chen.dao")
//新的启动类,注意上面的注解 MapperScan 用于扫描 dao接口
public class MyStartApplication {
public static void main(String[] args) {
SpringApplication.run(MyStartApplication.class,args);
}
}
新的HTML文件
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="/login">
<input type="text" name="name"><br>
<input type="password" name="password"><br>
<img id="img-verify" src="verifyCode" onclick="getVerify()">
<input type="submit" value="登录"><br>
</form>
</body>
<script>
//获取验证码
function getVerify() {
document.getElementById("img-verify").src = "/verifyCode?" + Math.random();
}
</script>
</html>
新的配置文件
spring:
thymeleaf:
cache: false #关闭缓存功能 实时刷新 方便开发
servlet:
content-type: text/html
enabled: true
encoding: UTF-8 #指定编码格式
mode: HTML
prefix: classpath:/templates/ #指定页面路径
suffix: .html #设置后缀
datasource:
url: jdbc:mysql://127.0.0.1:3306/chen
username: root
password: root
driver-class-name: com.mysql.jdbc.Driver
mybatis:
type-aliases-package: cn.chen.dao # mybatis指定 实体类 这样才可以在 *mapper.xml文件中用别名
mapper-locations: classpath:Mapper/*Mapper.xml #指定数据库mapper文件的路径
server:
port: 8080 #端口
新的结构图

注意一下 server.impl的位置哦
5.到这里我们的整合就部完成了 ,让我们看看运行效果吧
啊!熟悉的页面,我们输入 111 222 看看


看控制台 111222 使我们输入的账户密码 null 因为 数据库没查到 whma 是验证码。到这里呢,我们全部的整合就都OK了 ,项目的框架已经搭起来了,可以开始你的项目之旅了。
6.这里我们总结分析一下整个搭建的过程
最重要的我认为就是POM文件的导入,但由于SpringBoot的出现,让这一切变得简单起来,其次呢,就是哥哥目录的搭建,特别是Resources目录下得包的创建,最后就是applocatiom.yml文件的书写,希望大家可以慢慢的吸收,文章又不足的地方,希望大家多包涵,笔者也是在学习中慢慢的总结。
7.欢迎大家评论一起学习
