为热爱编程的你点赞!
学习SpringBoot实战课程 https://edu.csdn.net/course/detail/31433
学习SpringCloud入门课程 https://edu.csdn.net/course/detail/31451
前言
本文带大家开发一个SpringBoot案例,掌握SpringBoot整合MyBatis-Plus、SpringMVC、Thymeleaf以及拦截器的应用开发技能。
案例介绍
案例包含登录和书籍列表显示两个功能:
登录页面

登录失败

登录成功看到书籍列表

数据库包含两张表:
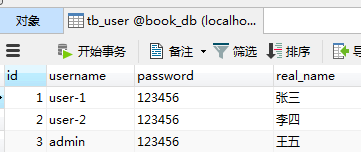
tb_user用户表

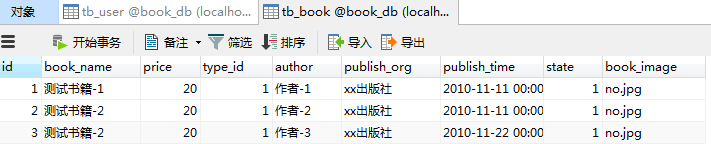
tb_book书籍表

整合MyBatis-Plus
MyBatis-Plus是MyBatis的增强框架,提供了通用的Mapper和Service接口
导入依赖
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
配置文件
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/book_db?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
username: root
password: 123456
resources:
static-locations: classpath:static/
mybatis-plus:
mapper-locations: classpath:mappers/*.xml
type-aliases-package: com.blb.day12_spring_boot.entity
用户实体类
@Data
@TableName("tb_user")
public class User implements Serializable {
@TableId(type = IdType.AUTO)
private Integer id;
private String username;
private String password;
private String realName;
}
书籍实体类
@Data
@TableName("tb_book")
public class Book {
@TableId(type = IdType.AUTO)
private Integer id;
private String bookName;
private float price;
private Integer typeId;
private String author;
private String publishOrg;
private String publishTime;
private Integer state;
private String bookImage;
}
用户Mapper接口
public interface UserMapper extends BaseMapper<User> {
}
书籍Mapper接口
public interface BookMapper extends BaseMapper<Book> {
}
用户Service接口
public interface UserService extends IService<User> {
}
书籍Service接口
public interface BookService extends IService<Book>{
}
用户Service接口实现类
@Service
public class BookServiceImpl extends ServiceImpl<BookMapper, Book> implements BookService {
}
书籍Service接口实现类
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
}
整合SpringMVC
导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
页面跳转的控制器
/**
* 页面跳转控制器
* 例: http://localhost:8080/pages/login 跳转 login页面
*/
@Controller
@RequestMapping("pages")
public class PageController {
@RequestMapping("{page}")
public String toPage(@PathVariable("page")String page){
return page;
}
}
用户登录控制器
/**
* 用户登录控制器
*/
@Controller
@RequestMapping("user")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("login")
public String login(Model model, HttpSession session, String username, String password){
//使用MyBatis-Plus的通用service查询账号和密码
User user = userService.getOne(new QueryWrapper<User>().eq("username", username)
.eq("password", password));
//查询失败,提示错误
if(user == null){
model.addAttribute("msg","账号或密码错误");
return "login";
}
//查询成功,保存user对象,跳转书籍列表页面
session.setAttribute("user",user);
return "redirect:/book/list";
}
}
书籍控制器
/**
* 书籍控制器
*/
@Controller
@RequestMapping("book")
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("list")
public String list(Model model){
//查询所有书籍,跳转到index.html
List<Book> list = bookService.list();
model.addAttribute("books",list);
return "index";
}
}
整合Thymeleaf
SpringBoot默认不支持JSP,支持的是比JSP更加优秀的模板引擎技术:Thymeleaf
Thymeleaf的优势:
-
动静结合:Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
-
开箱即用:它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
-
多方言支持:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
-
与SpringBoot完美整合,SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在resources/templates目录中新建HTML文件
页面的html标签中要添加命名空间:xmlns:th=“http://www.thymeleaf.org”
login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h1>Hello 登录页面</h1>
<span th:text="${msg}" style="color:red"></span>
<form action="/user/login" method="post">
<input type="text" name="username" placeholder="请输入账号"><br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<table >
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>类型</th>
<th>作者</th>
<th>出版社</th>
<th>出版日期</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="book : ${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.bookName}"></td>
<td th:text="${book.price}"></td>
<td th:text="${book.typeId}"></td>
<td th:text="${book.author}"></td>
<td th:text="${book.publishOrg}"></td>
<td th:text="${book.publishTime}"></td>
<td th:text="${book.state}"></td>
<td> </td>
</tr>
</tbody>
</table>
</body>
</html>
页面中使用了Thymeleaf的两种标签:
- th:text
用于绑定文字内容,表达式${xx}类似于EL,绑定后台传递的数据名称 - th:each
用于循环遍历集合内容,格式是: 变量名: ${集合名}
整合拦截器
登录功能需要添加SpringMVC的拦截器,否则用户可以不通过验证直接访问书籍列表
思路是:
- 登录成功后保存user对象到Session中
- 拦截器拦截用户请求,如果Session中没有user对象,就强制登录
- 如果有user对象就放行登录
public class MyLoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//获得session的user对象
User user = (User) request.getSession().getAttribute("user");
if(user == null){
//没有登录,拦截,强制登录
response.sendRedirect("/pages/login");
return false;
}
//登录,就放行
return true;
}
}
配置拦截器
/**
* 拦截器配置
*/
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport {
@Override
protected void addInterceptors(InterceptorRegistry registry) {
//添加拦截器
registry.addInterceptor(new MyLoginInterceptor())
//配置拦截路径 所有
.addPathPatterns("/**")
//配置不拦截路径
.excludePathPatterns("/**/login","/**/*.css","/**/*.js");
super.addInterceptors(registry);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//重写这个方法,映射静态资源文件
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/resources/")
.addResourceLocations("classpath:/static/")
.addResourceLocations("classpath:/public/");
super.addResourceHandlers(registry);
}
}
结束
大家如果需要学习其他Java知识点,戳这里 超详细的Java知识点汇总