1.首先需要去官下载一个node.js.
2.打开cmd,输入node -v,查看版本

3.npm包管理器是集成在node中的,所以直接输入npm -v查看npm的版本信息

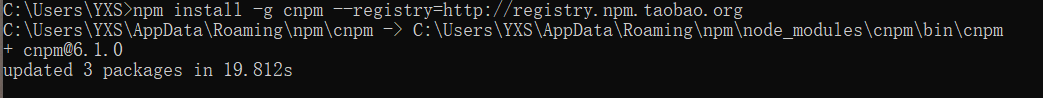
4.安装淘宝镜像输入:npm install -g cnpm --registry=http://registry.npm.taobao.org

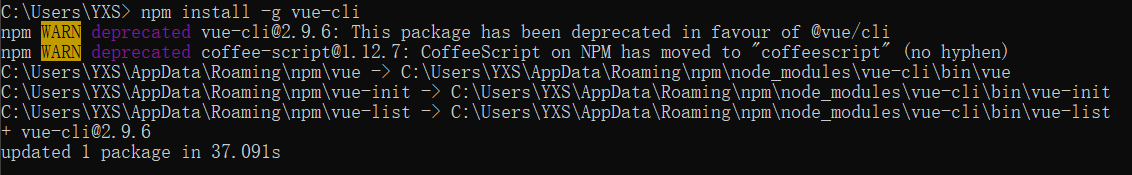
5.安装vue-cli脚手架构建工具输入 npm install -g vue-cli

6.选择安装的目录,我这里直接安装到C盘

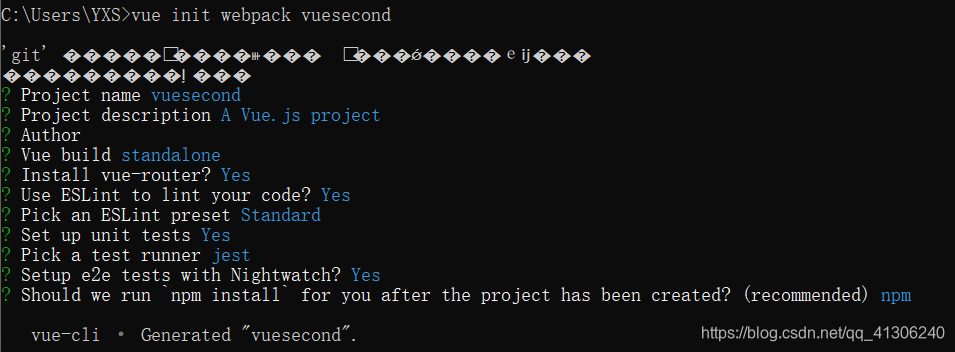
7.选择好目录后,输入指令vue init webpack +项目名称,创建项目名称

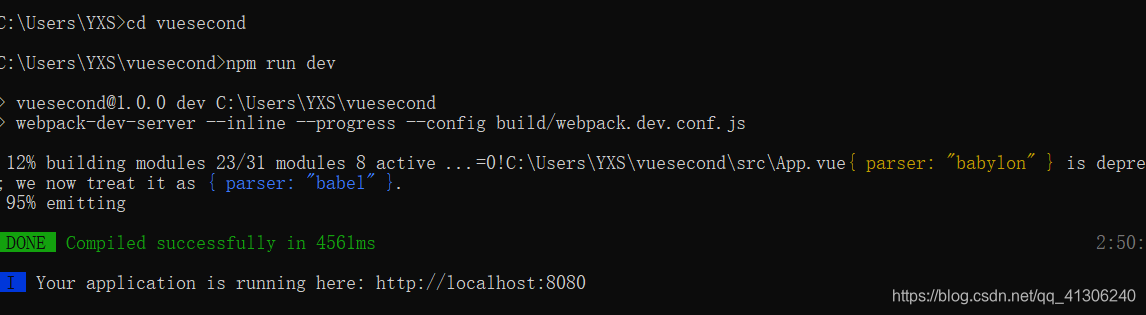
8.等安装完之后,可以输入cd +你建的项目名称回车再输入npm run dev

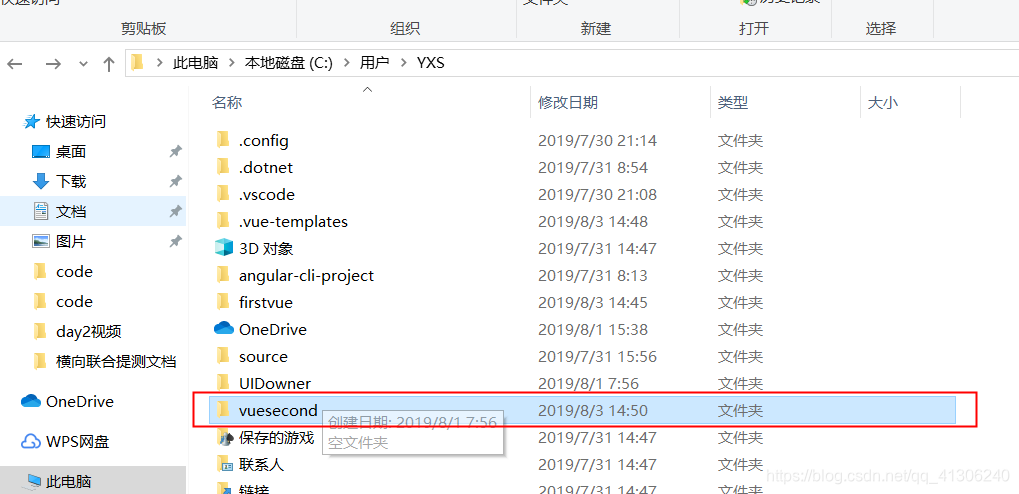
9.然后可以在自己创建的路径看看自己搭建的项目

10.在vs code中打开


如何搭建一个Vue框架
猜你喜欢
转载自blog.csdn.net/qq_41306240/article/details/98336575
今日推荐
周排行
