第一步下载VisualStudioCode
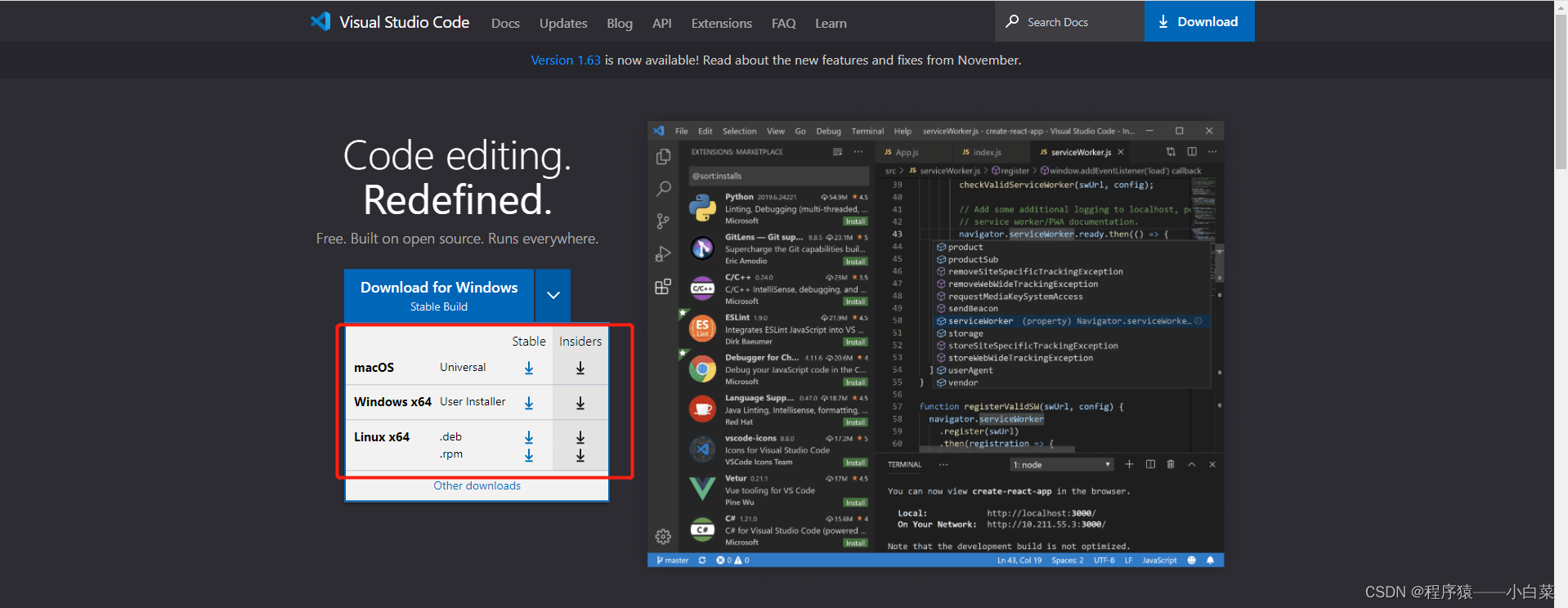
1.下载官网:VisualStudioCode下载官网
2.选择对应的版本进行下载这里以windows版本演示为例

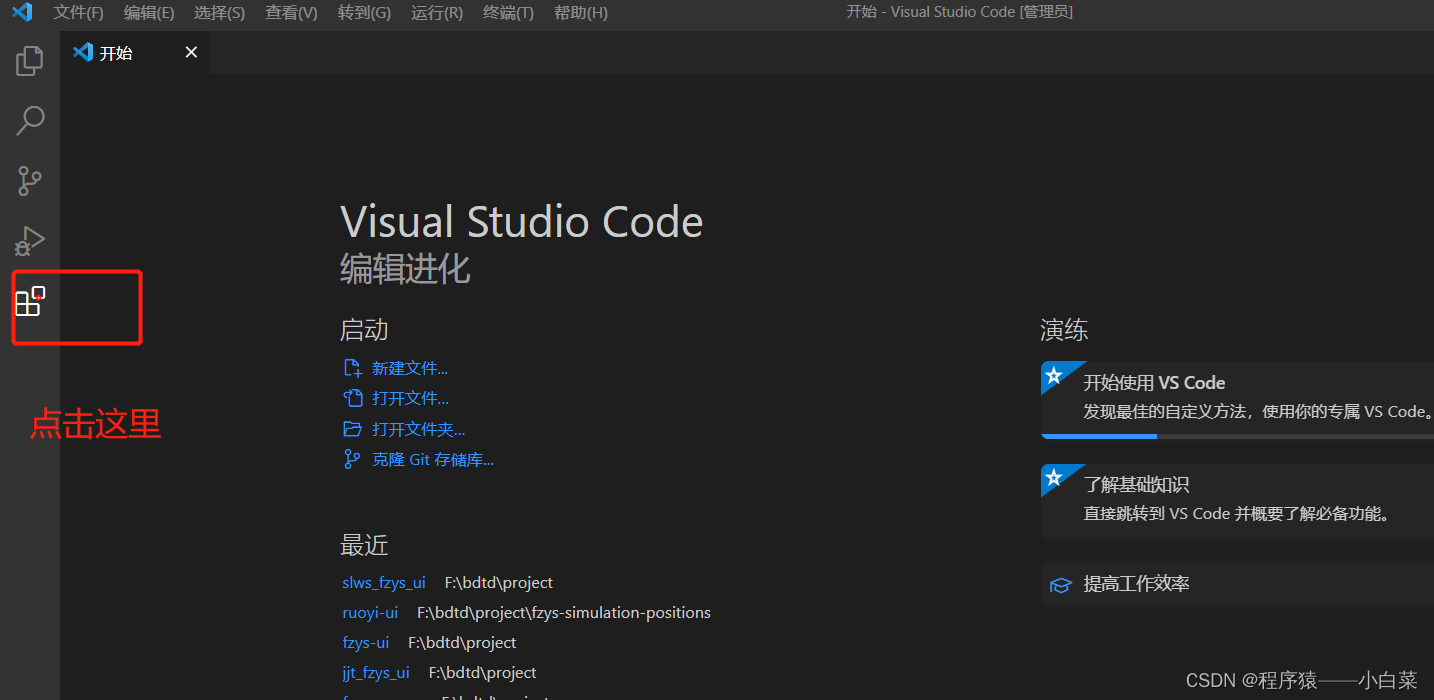
3.安装完成选择安装常用的插件
-
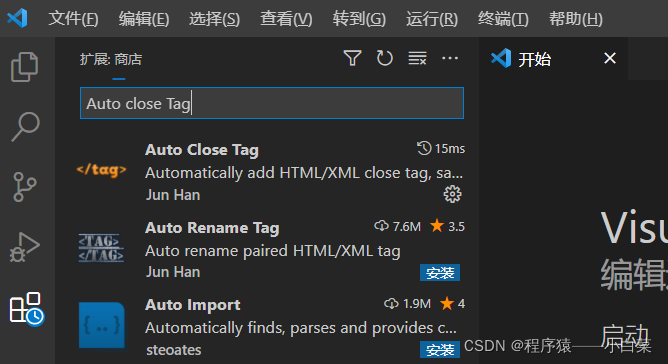
Auto close Tag

输入Auto close Tag

-
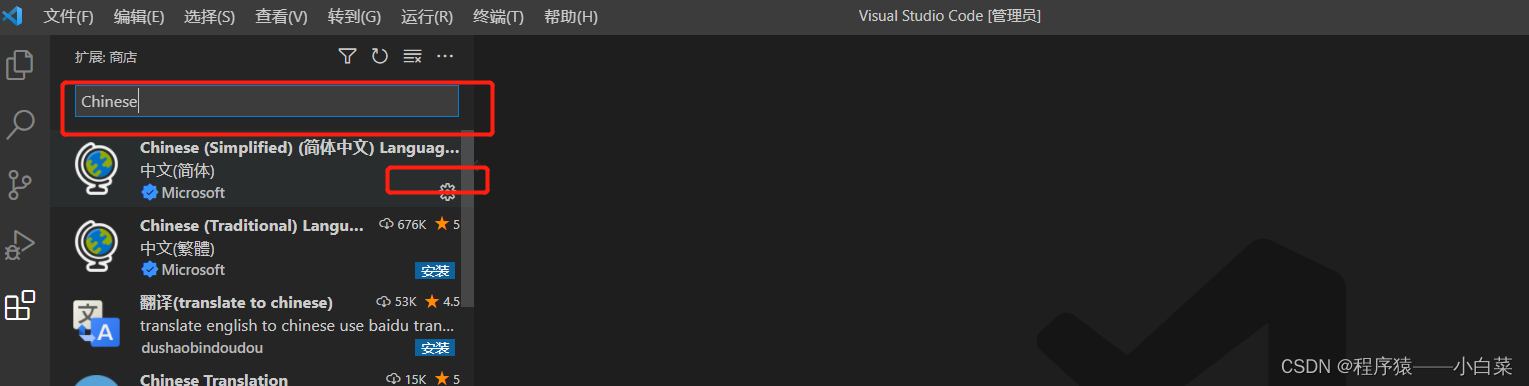
下载中文补丁包
在搜索框中输入Chinese,找到简体中文右下角有一个install点击就可安装,我这里因为已经安装过所以没有install.

-
启用中文插件
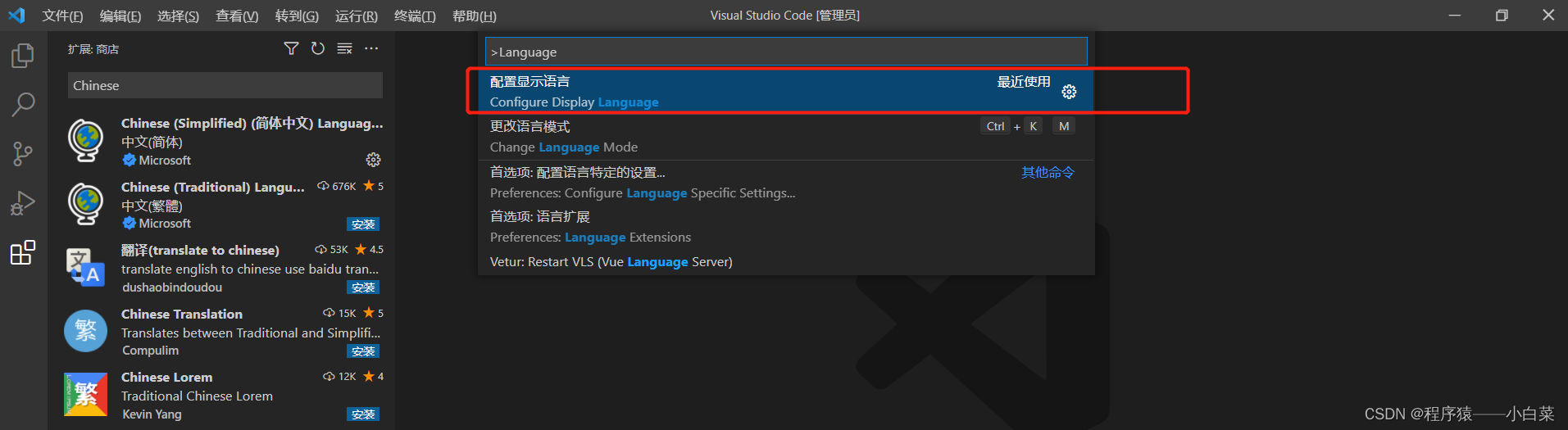
使用快捷方式打开命令栏:Ctrl+Shift+P
然后在命令栏中输入“Language”
选择配置显示语言
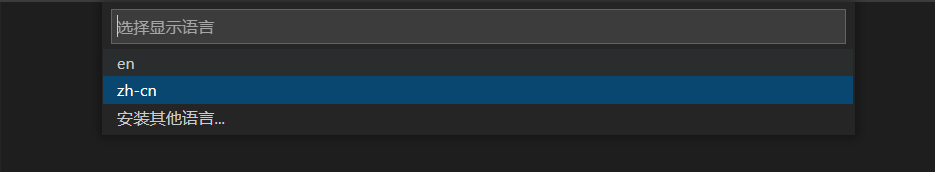
选择zn-Ch

第二步安装Node.js
详细地址:Node下载安装配置
第三步配置cnpm
1.因为国内访问npm比较慢,这边配置国内的镜像进行访问
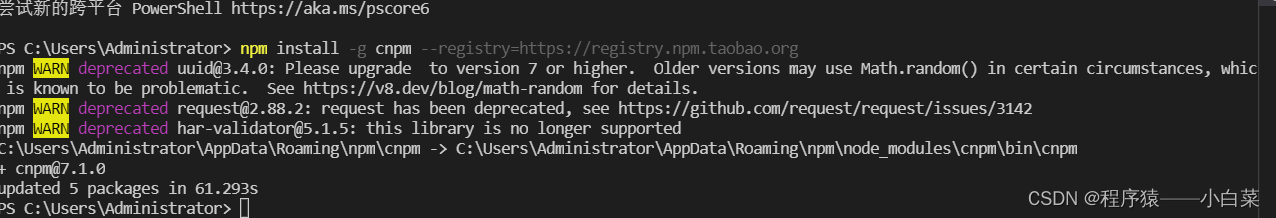
打开命令窗口输入下方的命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

查看版本
cnpm -v
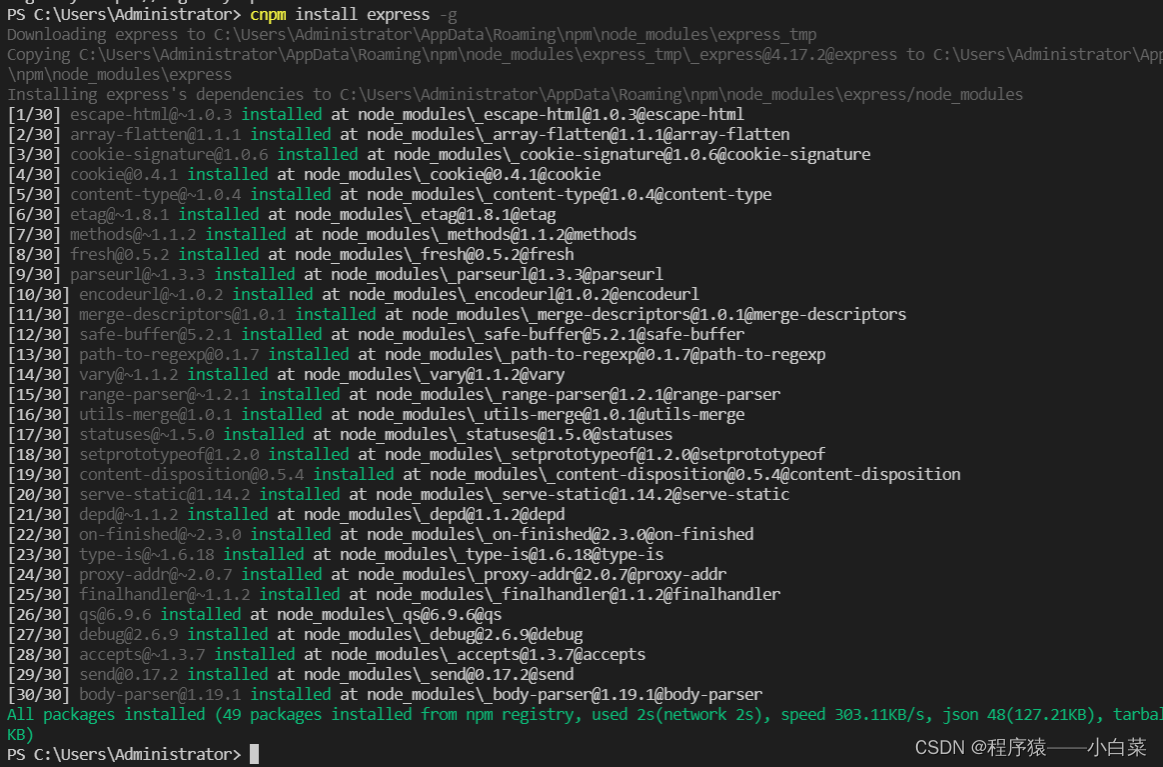
2.通过cnpm搭建express环境
cnpm install express -g

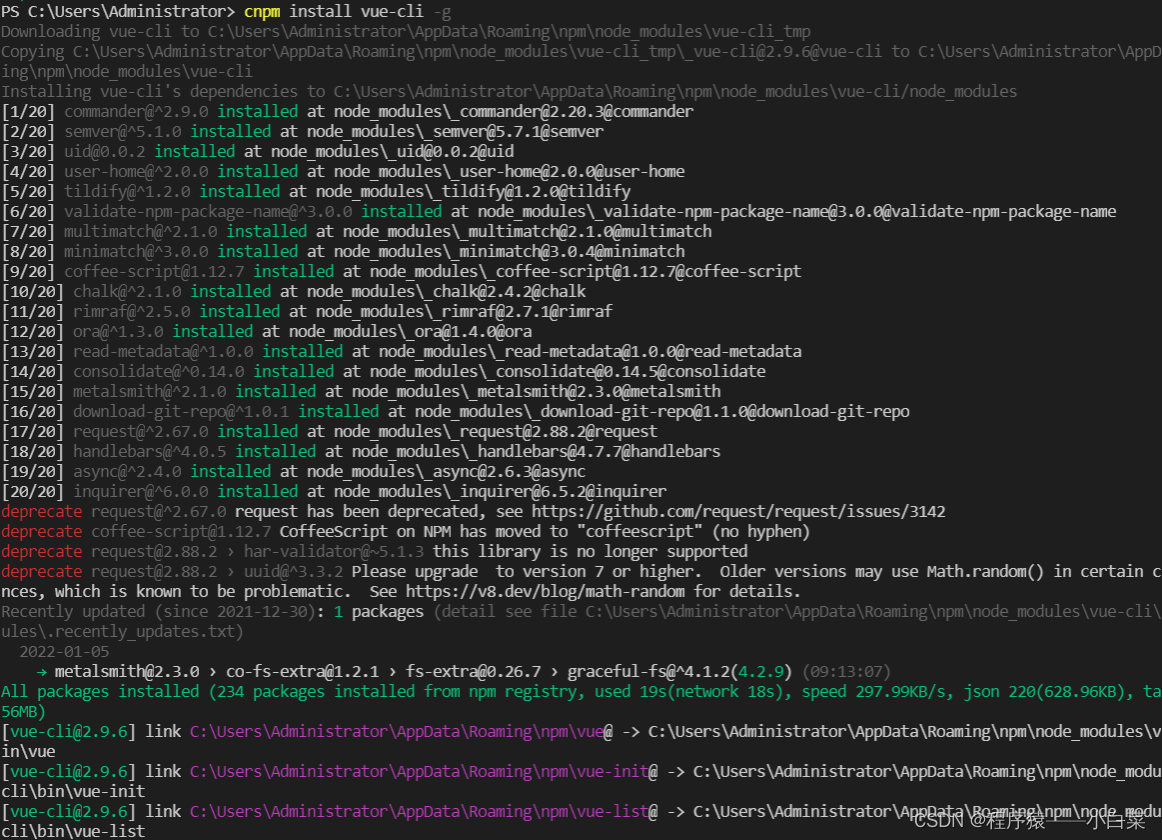
3.通过cnpm安装vue-cli脚手架
cnpm install vue-cli -g

验证vue脚手架是否安装完成
vue -V

第四步.在visual studio code中新建vue项目
-
.在电脑本地新建一个文件夹存放项目
-
使用命令跳转到新建的文件夹下面
cd 盘符:/文件夹路径

-
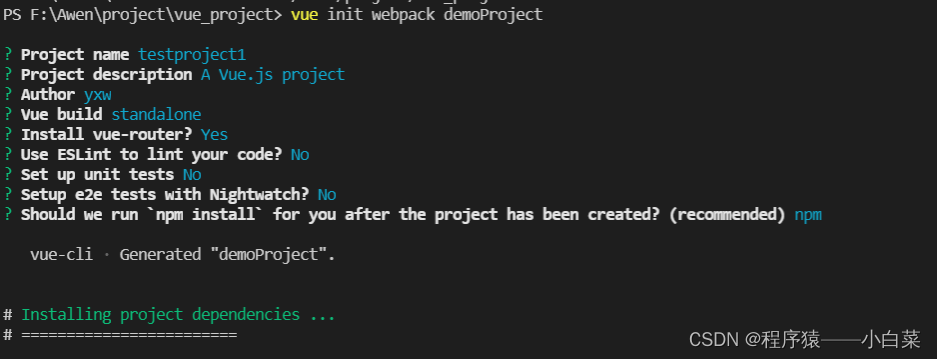
创建Vue项目
命令:vue init webpack < 此处为项目名称 > -
输入基本信息,可以参照此图
最后安装npm的时候推荐选择稍后安装
因为后面需要npm替换成cnpm


-
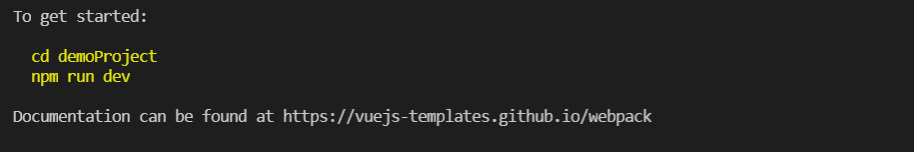
安装上图黄字,
我这里已经安装了npm -
用npm的替换成cnpm进行安装
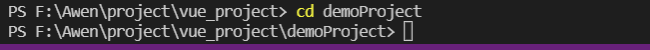
cd < 创建的文件夹目录 >

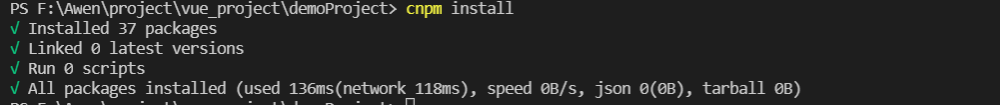
cnpm install

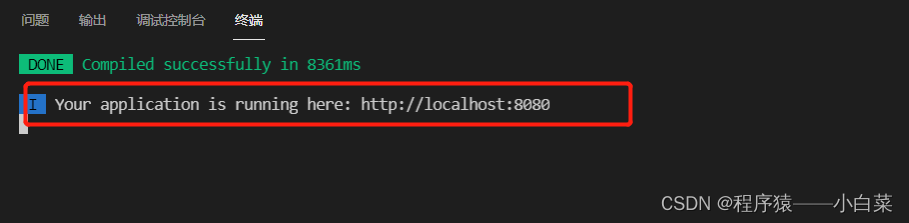
cnpm run dev

点击网址

到此一套流程结束。
注意:可能过程会出现一些特殊情况比如出现爆红的异常“vue : 无法加载文件”等字眼可以使用下面的方法解决
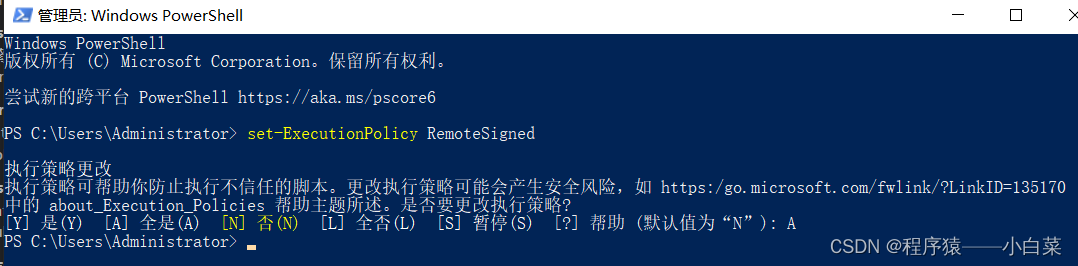
1.在系统搜索中搜索“Windows PowerShell”

以管理员身份运行
输入下方指令后,输入A回车
set-ExecutionPolicy RemoteSigned

谢谢阅读。