接下来给大家讲解下React Native编辑器,这也是Fackbook官方推荐的一款编辑器Atom结合Nuclide插件进行React Native开发,当然你也可以使用Sublime Text 3编写。当然Atom不仅是开发React Native的,主要是针对前端开发者使用的,如JS、CSS、HTML的编写等等,也支持Mark Down,具体大家百度或者谷歌即可。进入正题:

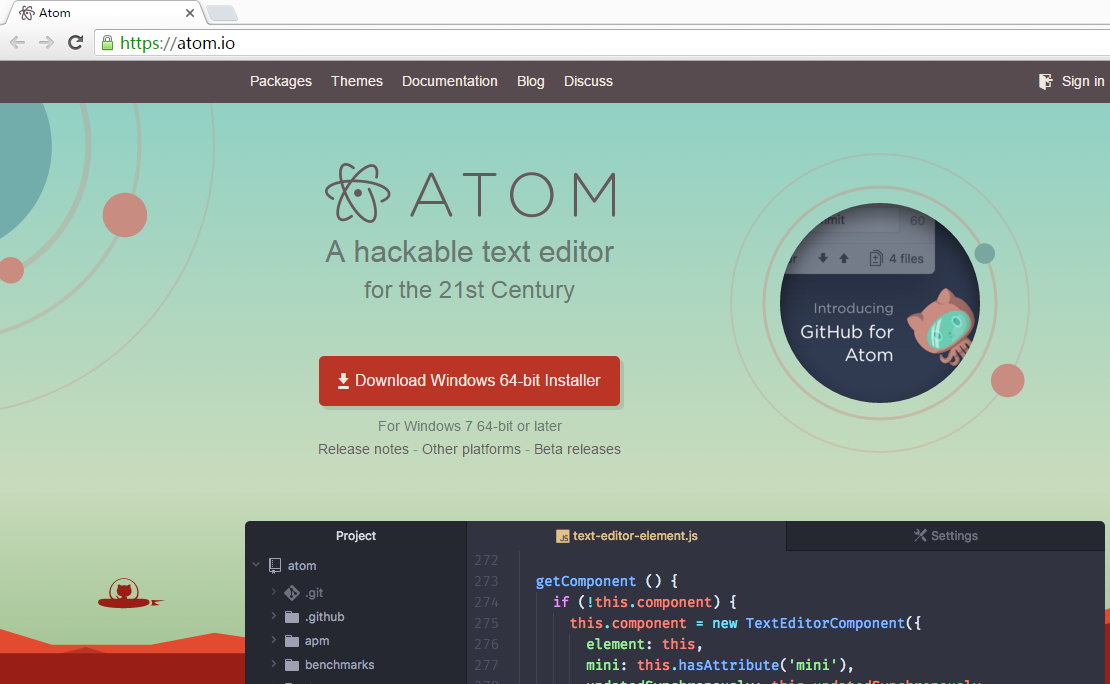
1、去官网下载Atom安装包,然后安装。
https://atom.io/

安装界面。

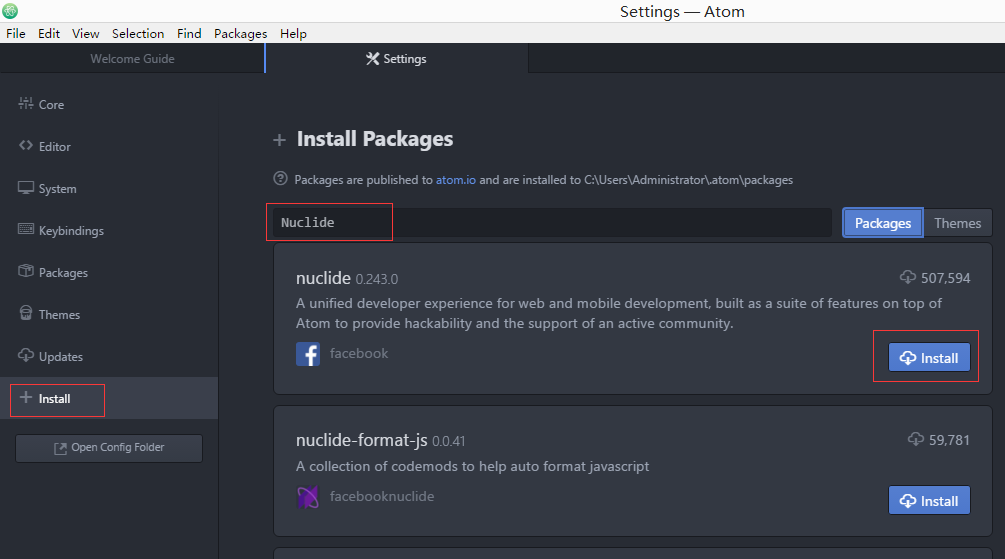
2、Atom安装成功后,启动。点击File->Settings->Install,然后输入Nuclide,搜索安装这个插件,可能有点慢,最好FQ。

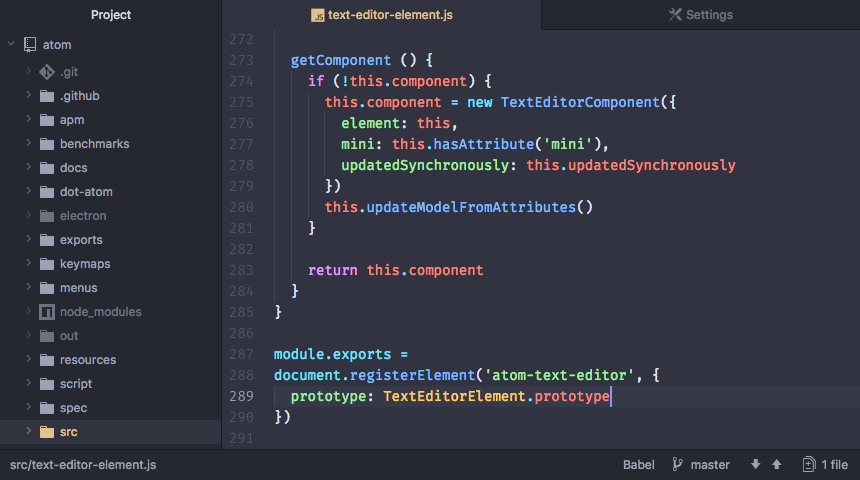
3、安装好插件后,我们就可以打开一个React Native项目了。

最后推荐几款Atom比较好的插件:
①一个狂拽炫酷屌炸天的爆炸震动效果插件:activate-power-mode
②另一个是Html时时预览的插件:atom-html-preview
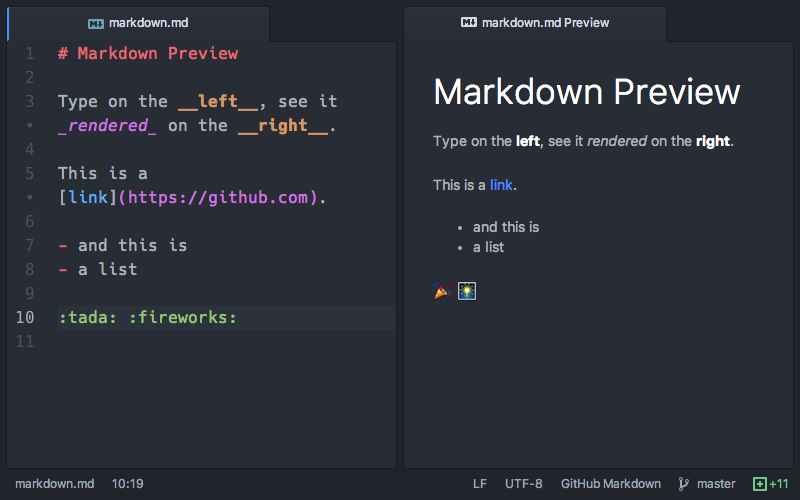
③还有一个支持MardDown编写和预览的官方出品插件:markdown-preview