最近自己在尝试搭建react项目,其实react项目搭建没有想象中的那么复杂,我们只需要使用一个命令把React架子搭建好,其他的依赖可以根据具体的需求去安装,比如AntDesignMobile的UI框架,执行npm install antd-mobile --save命令。
有两种搭建方式:
方式一:
1.全局安装React脚手架
npm install -g create-react-app
2.检查脚手架是否安装成功
create-react-app -v
3.创建项目
create-react-app 项目名称 (js)
create-react-app 项目名称 --template Typescript (ts)
4.在vscode中打开并启动项目
npm run start
此方法执行到的时候有可能出现bash: create-react-app command not found的报错,可以采用第二种方式
方式二:
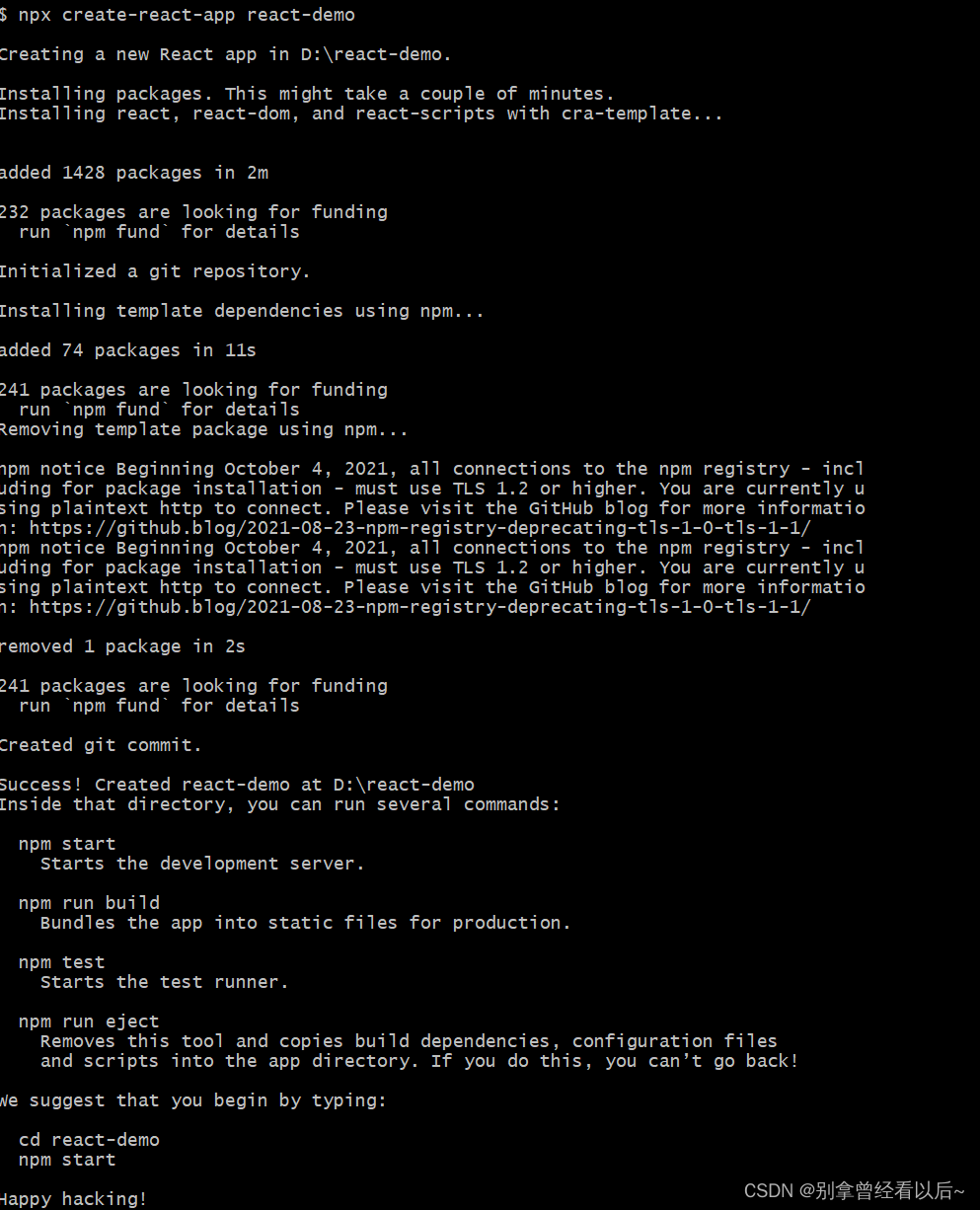
这种是直接使用npx创建项目,可以解决方式一的报错,即create-react-app不是内部命令的错误。npx是nodejs的内置命令行,允许在不全局安装包的情况下,直接运行包的命令
npx create-react-app react-demo


react环境搭建好之后可以按照具体的开发需求使用npm/cnpm安装需要的依赖。