下载安装Node 、Python2 和Java SE Development Kit (JDK)
注意 Node 的版本必须高于 8.3,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)。
这些官网上都有,安装过程可百度,记得要配置,我主要栽在了Android studio,所以就详细说这个了
第一步肯定是下载安装啦,都两个链接,毕竟官网我们啃不动~~
第一个是AS中文社区官网:http://www.android-studio.org/
第二是AndroidDevTools:http://www.androiddevtools.cn/index.html
安装就是傻瓜式,一路点一路点,你也可以修改安装路径,开心就好
配置
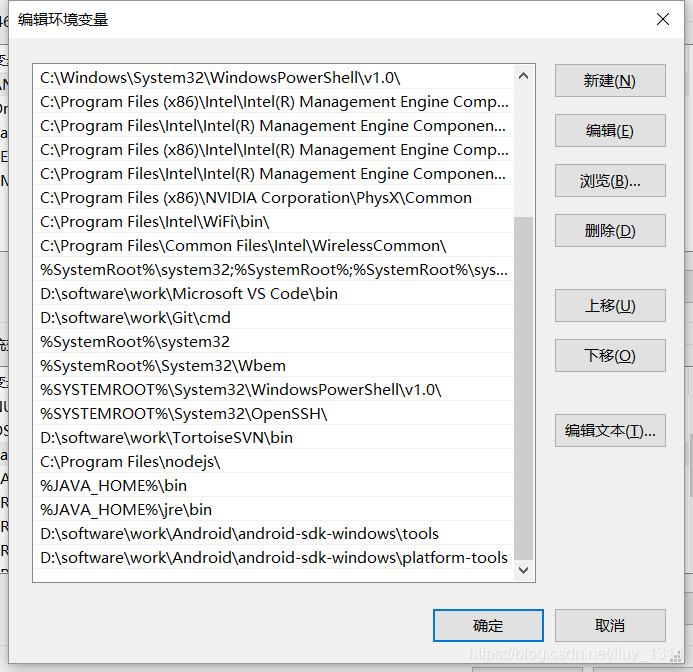
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

配置PATH是为了可以执行adb services

创建项目
react-native init AwesomeProject
编译并运行 React Native 应用
进入项目:cd AwesomeProject
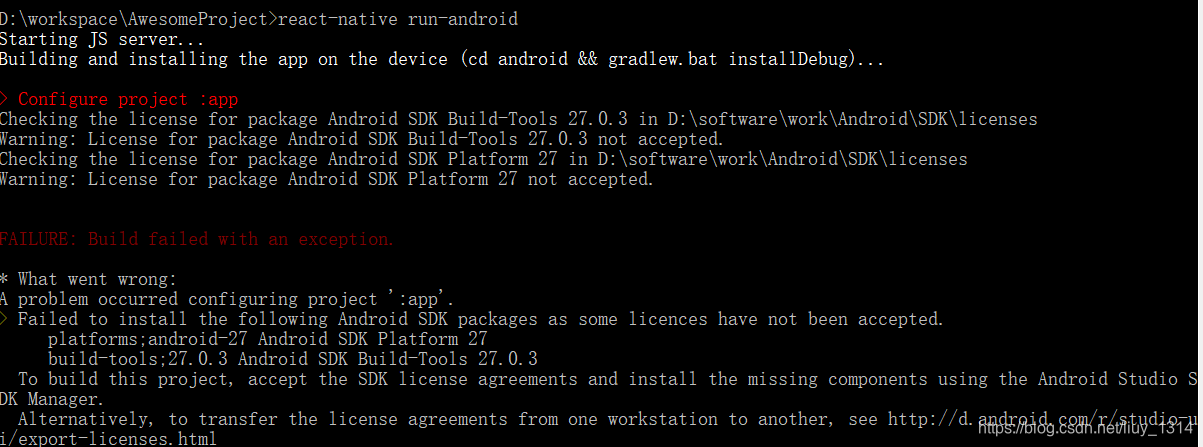
编译:react-native run-android
错误1:

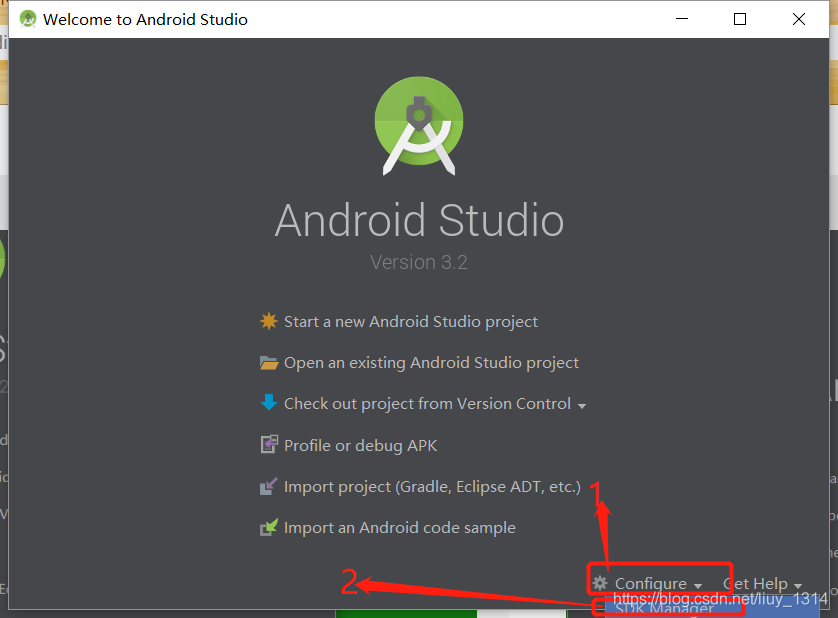
解决办法:

在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 8.1 (Oreo)选项
- Android SDK Platform 27
- Intel x86 Atom_64 System Image
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的27.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
错误1:The resource ':\\workspace\\AwesomeProject\\index.android.js' was not found.
删掉工程,新建一个工程
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
这个问题其实找了很久,我是参考了https://blog.csdn.net/mymy_blog/article/details/73277884 他的,但是我第一次尝试,其实并没有效果,之后我是用了翻墙工具,用Android studio创建项目,创建过程中下载了很多内容,我猜有可能是因为这个