前提:已安装好node.js和vue-cli
环境搭建步骤如下:
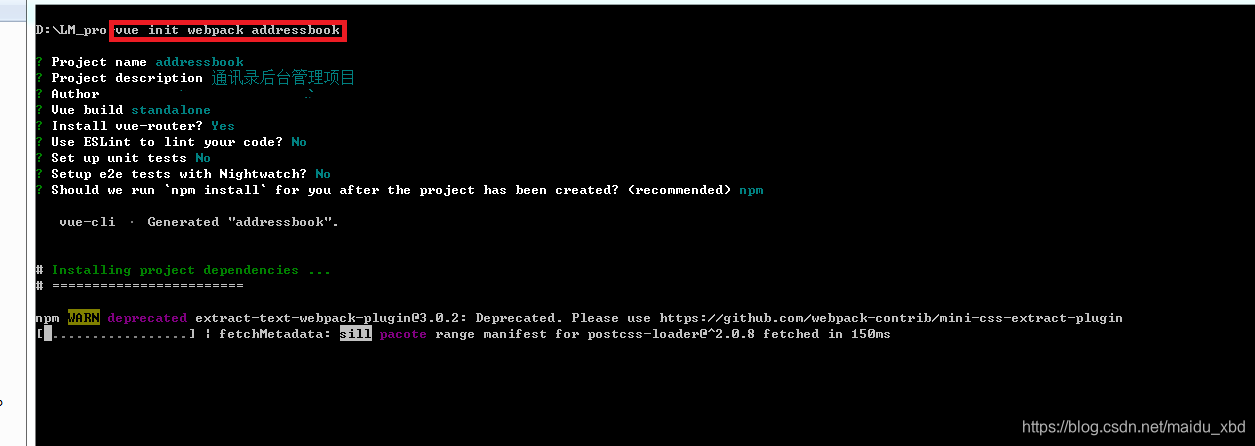
1、搭建项目【vue init webpack 项目名称】
2、安装依赖(把用到的先安装上)
- 安装element-ui 【npm i element-ui -S】
- 安装axios:【npm install axios --save-dev】
- 安装vuex:【npm install vuex --save】
- 安装less:【npm install less less-loader --save-dev】

3.在src->assets新建less文件夹,其下新建公共样式文件base.less,以下仅供参考
html * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,
html {
height: 100%;
}
a {
text-decoration: none;
color: #000;
}
ul ol li {
list-style: none;
}
s,
i,
em {
font-style: normal;
text-decoration: none;
}
img {
border: none;
vertical-align: middle;
}
form,
fieldset,
legend,
input {
border: none;
outline: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
clear: both;
}
/*隐藏*/
.hide {
display: none;
}
/*版心*/
.w {
width: 1190px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.tl {
text-align: left;
}
.tc {
text-align: center;
}
.tr {
text-align: right;
}
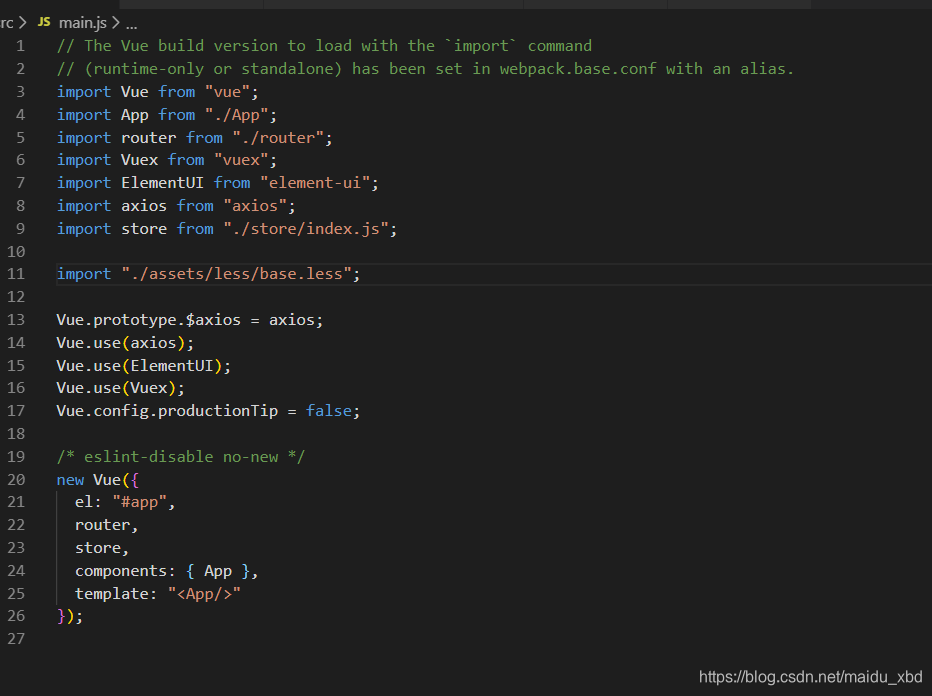
4.在src文件下的main.js中引入以上安装的工具、公共样式

至此,一个可用的环境搭建好~
