1,新建项目
打开Visual studio code
打开一个你想要创建项目的文件夹
打开集成终端:查看 –> 集成终端 或者直接按 ctrl+`
如果没有安装vue-cli,在终端输入:
npm install -g vue-cli
全局安装vue-cli
然后新建项目
vue init webpack projectName- 1
projectName换为你想要的名字。这里我建立的项目名为 ex1
然后一直按确认或输入y按确认,等待项目初始化,如下图
项目完成后,运行如下命令

此时,打开你最喜欢的浏览器,输入上图的地址
你应该能看到下图所显示的
2.完成项目
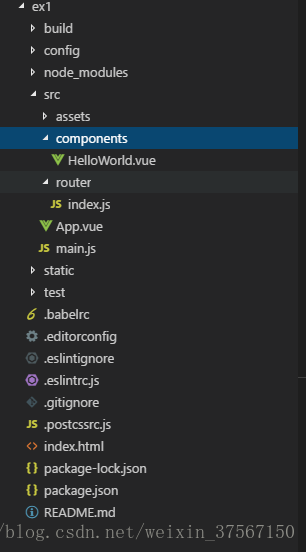
这时,你的项目的目录结构应该如下图所示 
我们目前只关心目录src文件下的内容
接下来我们将vue.js官网的树形视图例子整合到我们的项目中。
1)在components目录下新建一个文件夹tree
2) 在新建的tree文件夹下新建一个文件tree.vue
3) tree.vue的代码如下:(注意每修改一个文件按 ctrl + s 保存)
- 1
- 2
- 3
- 4
- 5
<template>
<li>
<div
class="bold: isFolder"
v-on:click="toggle"
@dblclick="changeType">
{{ model.name }}
<span v-if="isFolder">[{{ open ? '-' : '+' }}]</span>
</div>
<ul v-show="open" v-if="isFolder">
<tree
class="item"
v-for="(child, index) in model.children"
:key="index"
:model="child">
</tree>
<li class="add" @click="addChild">+</li>
</ul>
</li>
</template>
<style>
body {
font-family: Menlo, Consolas, monospace;
color: #444;
}
.item {
cursor: pointer;
}
.bold {
font-weight: bold;
}
ul {
padding-left: 1em;
line-height: 1.5em;
list-style-type: dot;
}
</style>
<script>
import Vue from 'vue'
export default {
name: "tree",
props: {
model: Object
},
data: function () {
return {
open: false
}
},
computed: {
isFolder: function () {
return this.model.children &&
this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open;
}
},
changeType: function () {
if (!this.isFolder) {
Vue.set(this.model, 'children', [])
this.addChild()
this.open = true
}
},
addChild: function () {
this.model.children.push({
name: 'new stuff'
})
}
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
4) app.vue的代码如下:
<template>
<div id="app">
<ul>
<tree :model="data"></tree>
</ul>
</div>
</template>
<script>
import tree from "./components/tree/tree.vue"
export default {
name: 'App',
components:{
tree
},
data(){
return{
data:data
}
}
}
var data = {
name: 'My Tree',
children: [
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [
{
name: 'child folder',
children: [
{ name: 'hello' },
{ name: 'wat' }
]
},
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [
{ name: 'hello' },
{ name: 'wat' }
]
}
]
}
]
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
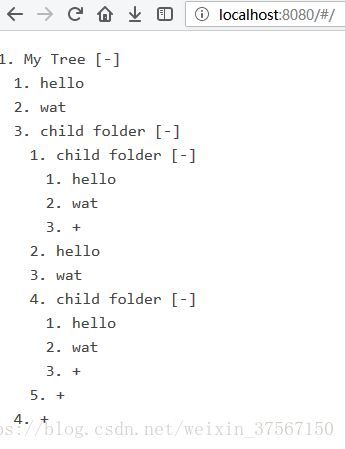
如果一切正常,运行结果应该如下图 
全部展开后如下图:
如果不喜欢将全部代码放在一个文件里面,可以在tree目录下新建两个文件
tree.css tree.html- 1
然后把tree.vue中包含在template里面的代码剪切进tree.html
,把style里面的但剪切进tree.css 。
然后tree.vue的template和style部分分别变为如下
<template src="./tree.html"></template>
<style src="./tree.css"></style>