Threejs里通过AxesHelper 类,可以创建一个可视化的三维坐标系
AxesHelper( size : Number )
参数说明
size -- 轴的线的大小,默认为 1
eg:
var axes = new THREE.AxisHelper(30); scene.add(axes);

说明:
threejs中采用的是右手坐标系
红线是X轴,绿线是Y轴,蓝线是Z轴
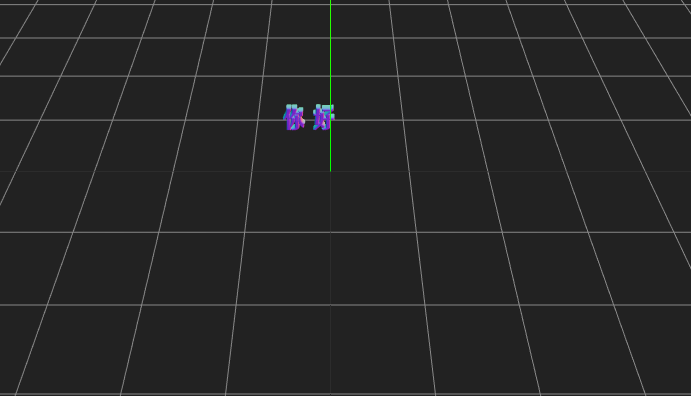
eg:
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

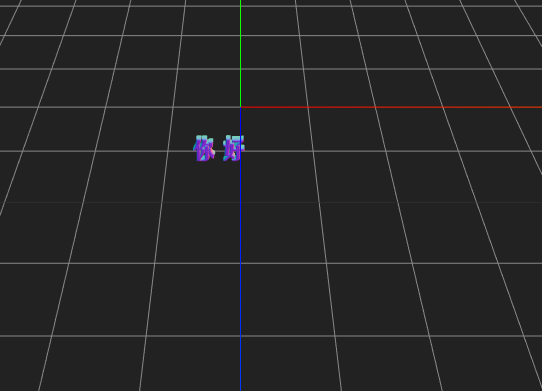
通过position进行平移
var axes = new THREE.AxisHelper(30); axes.position.y = 5; scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

扫描二维码关注公众号,回复:
8593844 查看本文章



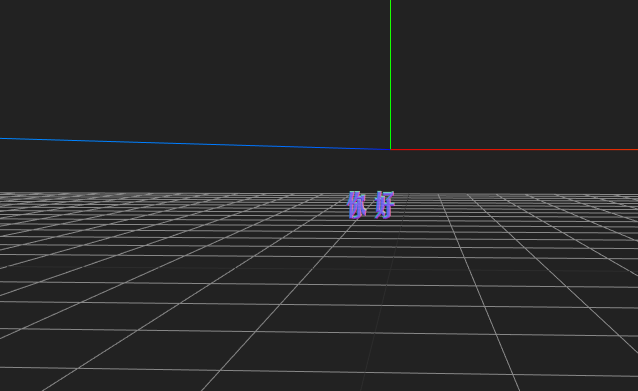
rotation进行旋转
var axes = new THREE.AxisHelper(30); axes.rotation.y -=0.5; scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);
