n久之前代码存档。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商城导航条(css版)</title> <style> .topmenu{ display: block; width: 220px; border: 2px solid #e4393c; margin: 0; padding: 0; } .toptitle{ height: 40px; line-height: 40px; text-align: left; font-size: 11pt; font-weight: bold; color: white; background:#e4393c; padding-left: 20px;; } .topmenu li{ height: 30px; line-height: 30px; font-size: 11pt; list-style-type: none; text-align: left; padding-left: 8px; z-index: 3; background-image: url("1.png"); background-repeat: no-repeat; background-position: right; } .topmenu li a{ text-decoration: none; color: #313131; } .topmenu li a:hover{ text-decoration: underline; font-weight: bold; color: #e4393c; } .topmenu li:hover{ border: 1px solid #ddd; border-right: 0; box-shadow: 0 0 8px #ddd; -moz-box-shadow: 0 0 8px #ddd; -webkit-box-shadow: 0 0 8px #ddd; background-image: none; } /*二级菜单*/ .submenu{ display: none; width:715px; left: 220px; position: absolute; top: 40px; border: 1px solid #ddd; z-index: 4; background-color: #fff; box-shadow: 0 0 8px #ddd; -moz-box-shadow: 0 0 8px #ddd; -webkit-box-shadow: 0 0 8px #ddd; background-image: none; } .leftdiv{ float: left; width:490px; margin: 5px;; } .leftdiv dl{ display: block; border-bottom: solid 1px #eee; padding-bottom: 6px; overflow: hidden; } .leftdiv dl dt{ display: block; float: left; width: 60px; height:22px; line-height: 22px;; text-align: right; padding-right: 6px;; } .leftdiv dl dt a{ color: #e4393c; font-weight: bold; text-decoration: underline; font-size: 10pt; } .leftdiv dl dd{ display: block; overflow: hidden; } .leftdiv dl dd a{ display: block; float: left; border-left: 1px solid #ccc; color: #737373; font-size:9pt; height:14px; line-height: 14px; margin:4px 0; padding: 0 4px; } .rightdiv{ float: left; width: 200px; margin: 5px;; } .rightdiv dl dd{ margin:3px 0; } .rightdiv dl dt{ color: #e4393c; font-weight: bold; font-size: 10pt; } .rightdiv dl dd a{ font-size: 9pt; color: #737373; line-height: 22px; } .rightdiv dl dd a:hover{ color: #737373; font-weight: normal; } /*鼠标移入 二级菜单显示*/ .topmenu li:hover span{ /*每一行白色开口*/ background: #fff; display: inline-block; z-index: 20; width:20px; height:30px; float: right; position: relative; } .topmenu li:hover .submenu{ display: block; } </style> </head> <body> <ul class="topmenu"> <div class="toptitle">全部商品分类</div> <li> <a href="#">图书、音像、数码商品</a><span> </span> <div class="submenu"> <div class="leftdiv"> <dl> <dt><a href="#">电子书</a></dt> <dd> <a href="#">免费</a> <a href="#">小说</a> <a href="#">励志与成功</a> </dd> </dl> <dl> <dt><a href="#">数字音乐</a></dt> <dd> <a href="#">通俗流行</a> <a href="#">古典音乐</a> <a href="#">摇滚说唱</a> <a href="#">爵士蓝调</a> <a href="#">乡村民谣</a> <a href="#">有声读物</a> </dd> </dl> <dl> <dt><a href="#">音像</a></dt> <dd> <a href="#">音乐</a> <a href="#">影院</a> <a href="#">教育音像</a> <a href="#">游戏</a> </dd> </dl> <dl> <dt><a href="#">文艺</a></dt> <dd> <a href="#">小说</a> <a href="#">文学</a> <a href="#">青春文学</a> <a href="#">传记</a> <a href="#">艺术</a> </dd> </dl> <dl> <dt><a href="#">人文社科</a></dt> <dd> <a href="#">历史</a> <a href="#">心理学</a> <a href="#">政治军事</a> <a href="#">国学古籍</a> <a href="#">哲学宗教</a> <a href="#">社会科学</a> </dd> </dl> <dl> <dt><a href="#">经营励志</a></dt> <dd> <a href="#">经济</a> <a href="#">金融与投资</a> <a href="#">管理</a> <a href="#">励志与成功</a> </dl> <dl> <dt><a href="#">生活</a></dt> <dd> <a href="#">家庭与育儿</a> <a href="#">装修地图</a> <a href="#">烹饪美食</a> <a href="#">时尚美妆</a> <a href="#">家具</a> <a href="#">婚恋与两性</a> <a href="#">娱乐绯闻</a> <a href="#">健身与健康</a> <a href="#">动漫幽默</a> <a href="#">体育运动</a> </dd> </dl> <dl> <dt><a href="#">科技</a></dt> <dd> <a href="#">科普</a> <a href="#">IT</a> <a href="#">建筑</a> <a href="#">工业技术</a> <a href="#">电子通信</a> <a href="#">家教</a> <a href="#">科学与自然</a> </dd> </dl> <dl> <dt><a href="#">少儿</a></dt> <dd> <a href="#">少儿</a> <a href="#">0-3岁</a> <a href="#">3-6岁</a> <a href="#">7-10岁</a> <a href="#">11-14岁</a> </dd> </dl> <dl> <dt><a href="#">教育</a></dt> <dd> <a href="#">教材</a> <a href="#">中小学教辅</a> <a href="#">考试</a> <a href="#">外语学习</a> </dd> </dl> <dl> <dt><a href="#">其它</a></dt> <dd> <a href="#">英文原版书</a> <a href="#">港台图书</a> <a href="#">工具书</a> <a href="#">套装书</a> <a href="#">杂志周刊</a> </dd> </dl> </div> <div class="rightdiv"> <dl> <dd style="width: 100%;height:60px;border: solid 1px #ddd;">图片一</dd> <dd style="width: 100%;height:60px;border: solid 1px #ddd;">图片二</dd> </dl> <dl> <dt>推荐品牌</dt> <dd> <a href="#">美的官方旗舰店</a> </dd> <dd> <a href="#">美的官方旗舰店</a> </dd> <dd> <a href="#">美的官方旗舰店</a> </dd> <dd> <a href="#">美的官方旗舰店</a> </dd> <dd> <a href="#">美的官方旗舰店</a> </dd> </dl> </div> </div> </li> <li><a href="#">家用电器</a></li> <li><a href="#">手机、数码</a></li> <li><a href="#">电脑、办公</a></li> <li><a href="#">家居、家具、家装、厨具</a></li> <li><a href="#">服饰内衣、珠宝首饰</a></li> <li><a href="#">个护化妆</a></li> <li><a href="#">鞋靴、箱包、钟表、奢饰品</a></li> <li><a href="#">运动户外</a></li> <li><a href="#">母婴、玩具乐器</a></li> <li><a href="#">食品饮料、酒类、生鲜</a></li> <li><a href="#">营养保健</a></li> </ul> </body> </html>
图片 1.png: 
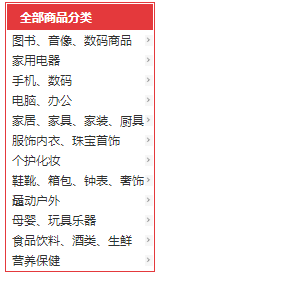
效果: