版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
cocos creator镜头随着人物移动的实现
今天给大家分享一下Cocos creator中的一个小技巧,镜头随着人物的移动而移动,话不多说,直接进主题。

详细解释一下:
1 创建一个空结点,命名随意,在此为root。
2 创建JavaScript文件follow,内容代码如下。
// An highlighted block
cc.Class({
extends: cc.Component,
properties: {
target: {
default: null,
type: cc.Node
}
},
// use this for initialization
onLoad: function () {
this.node.active = !cc.sys.isMobile;
if (!this.target) {
return;
}
var follow = cc.follow(this.target, cc.rect(0,0, 2000,2000));
this.node.runAction(follow);
}
这段代码很好理解,首先创建节点属性,用来访问挂载的人物属性,onload里面调用官网提供的follow函数,跟踪的意思。
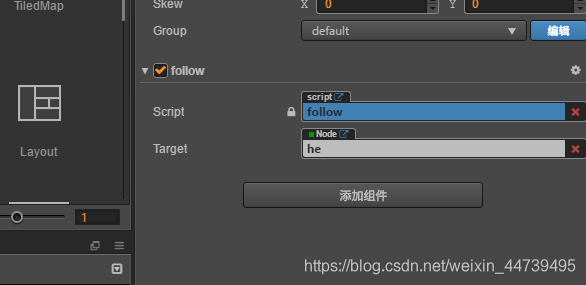
3 保存JavaScript文件,并且将此文件挂载到root节点上。
4 将人物节点拖动到node框里面

然后镜头就会随这人物移动啦。
测试结果如下,有喜欢Cocos creator可以一起交流啊,最近在做跑酷游戏,也会持续给大家更新的。