 通过css来布局页面内的位置
通过css来布局页面内的位置
<style type="text/css">
div{
font-size:12px;
border:#999 1px solid;
padding:5px;
}
#bg{ /*控制页面背景*/
width:456px;
height:266px;
background-image:url(images/plowland.jpg);
}
img{ /*控制图片*/
position:absolute;
top:85px;
left:195px;
}
#seed{ /*控制播种按钮*/
background-image:url(images/btn_seed.png);
width:56px;
height:56px;
position:absolute;
top:229px;
left:49px;
cursor:hand;
}
#grow{ /*控制生长按钮*/
background-image:url(images/btn_grow.png);
width:56px;
height:56px;
position:absolute;
top:229px;
left:154px;
cursor:hand;
}
#bloom{ /*控制开花按钮*/
background-image:url(images/btn_bloom.png);
width:56px;
height:56px;
position:absolute;
top:229px;
left:259px;
cursor:hand;
}
#fruit{ /*控制结果按钮*/
background-image:url(images/btn_fruit.png);
width:56px;
height:56px;
position:absolute;
top:229px;
left:368px;
cursor:hand;
}
.border{
border: 2px solid green;
}
.a{
border: 0px;
}
</style>
————————————————
原文链接:https://blog.csdn.net/qq_45746493/article/details/102730070
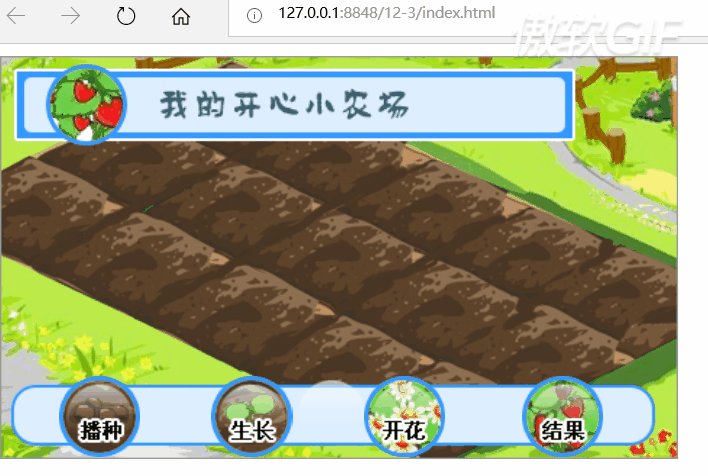
body页面的布局
```css
<div id="bg"></div>
<span id="seed"></span>
<span id="grow"></span>
<span id="bloom"></span>
<span id="fruit"></span>
<script type="text/javascript">
$(document).ready(function(){
$("bg").off();
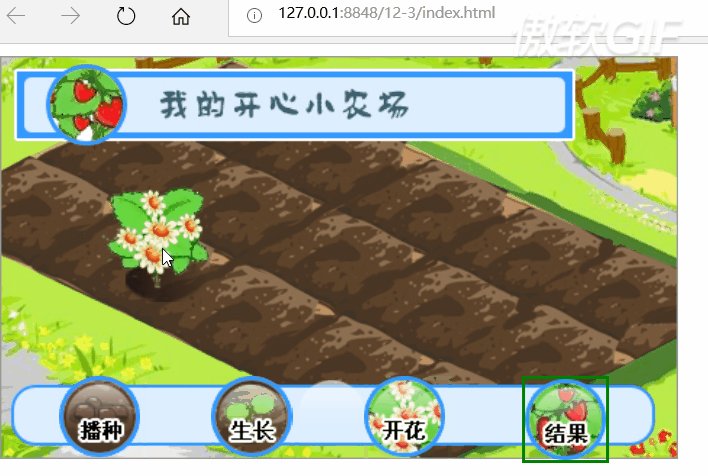
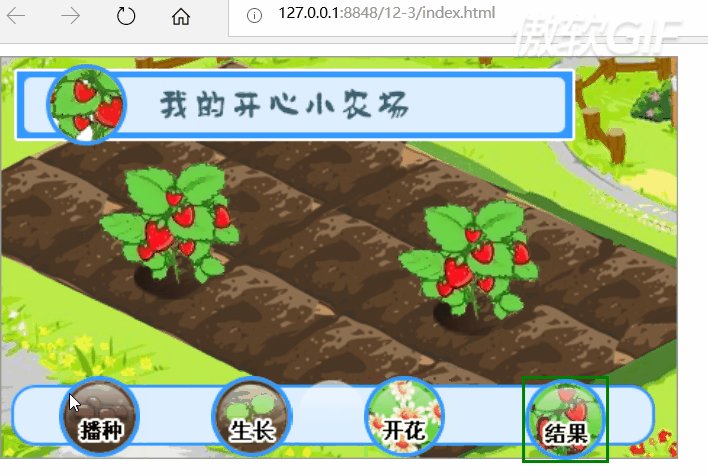
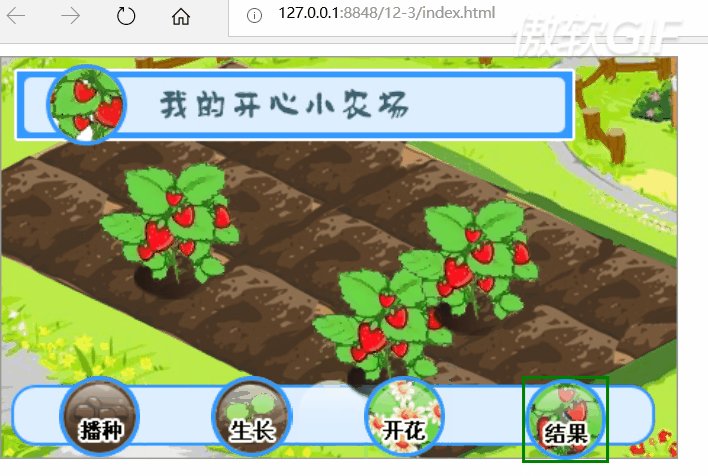
$("#bg").on("click",function(e){
$("<img src='images/"+img+"'/>").prependTo("#bg").css("top",e.clientY-60).css("left",e.clientX-45).on('click',function () {
$(this).remove();
});
});
$("#seed").bind("click",function(e){ //绑定播种按钮的单击事件
$('span').removeClass('border');
$(this).addClass('border');
img= "seed.png";
});
$("#grow").bind("click",function(){ //绑定生长按钮的单击事件
$('span').removeClass('border');
$(this).addClass("border");
img = "grow.png";
});
$("#bloom").bind("click",function(){ //绑定开花按钮的单击事件
$('span').removeClass('border');
$(this).addClass("border");
img = "bloom.png";
});
$("#fruit").bind("click",function(){ //绑定结果按钮的单击事件
$('span').removeClass('border');
$(this).addClass("border");
img = "fruit.png"
});
});
</script>
————————————————
https://blog.csdn.net/qq_45746493/article/details/102730070