使用Vue开发过程中,需Chrome浏览器的调试插件Vue devtools
1、下载
https://github.com/vuejs/vue-devtools
选择下载安装整个ZIP压缩包

2.然后进行解压缩,并在解压后的文件夹里面打开命令提示符,

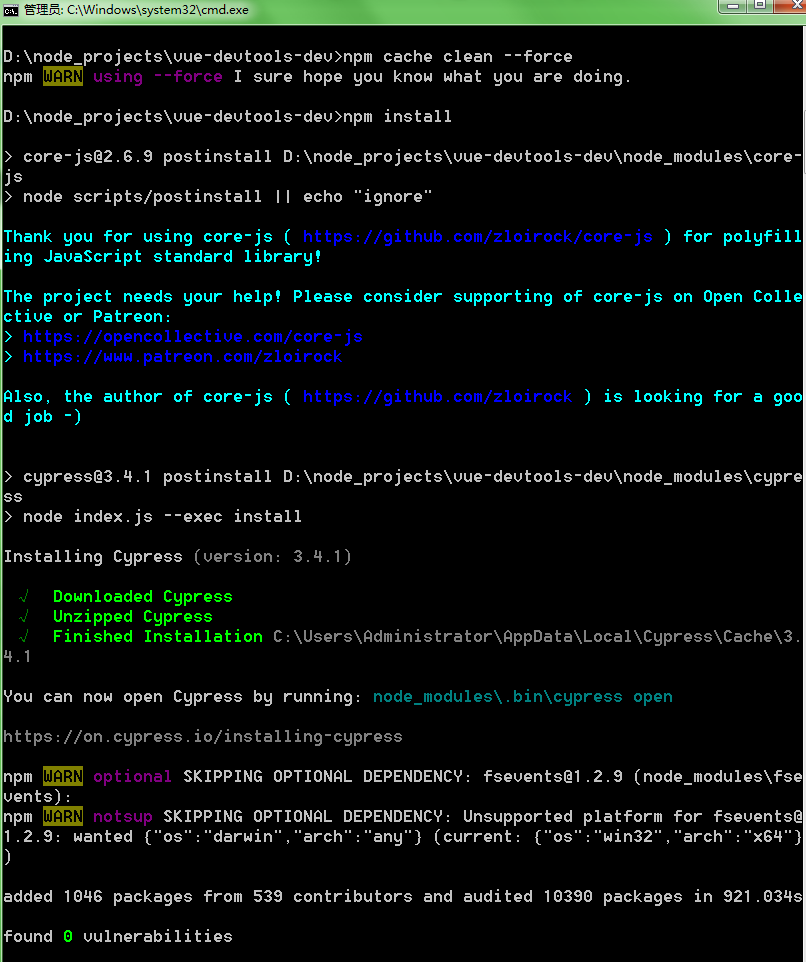
3.然后在相同的路径里面输入:npm install
再输入:npm run build
注意:npm install的时候会报错: npm ERR! Unexpected end of JSON input while parsing near '...a1a6ec9096c30d3954dd5'

解决方法:npm cache clean --force


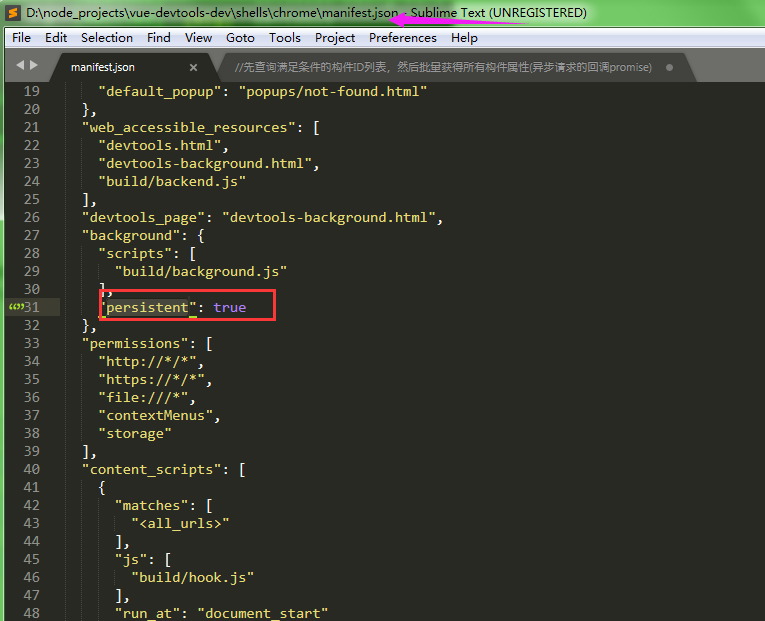
4.在编译好的文件夹找到manifest.json这个文件,一般所在的路径是:
自己安装的路径\vue-devtools-dev\shells\chrome\manifest.json
然后打开这个manifest.json, 将persistent的值改为true
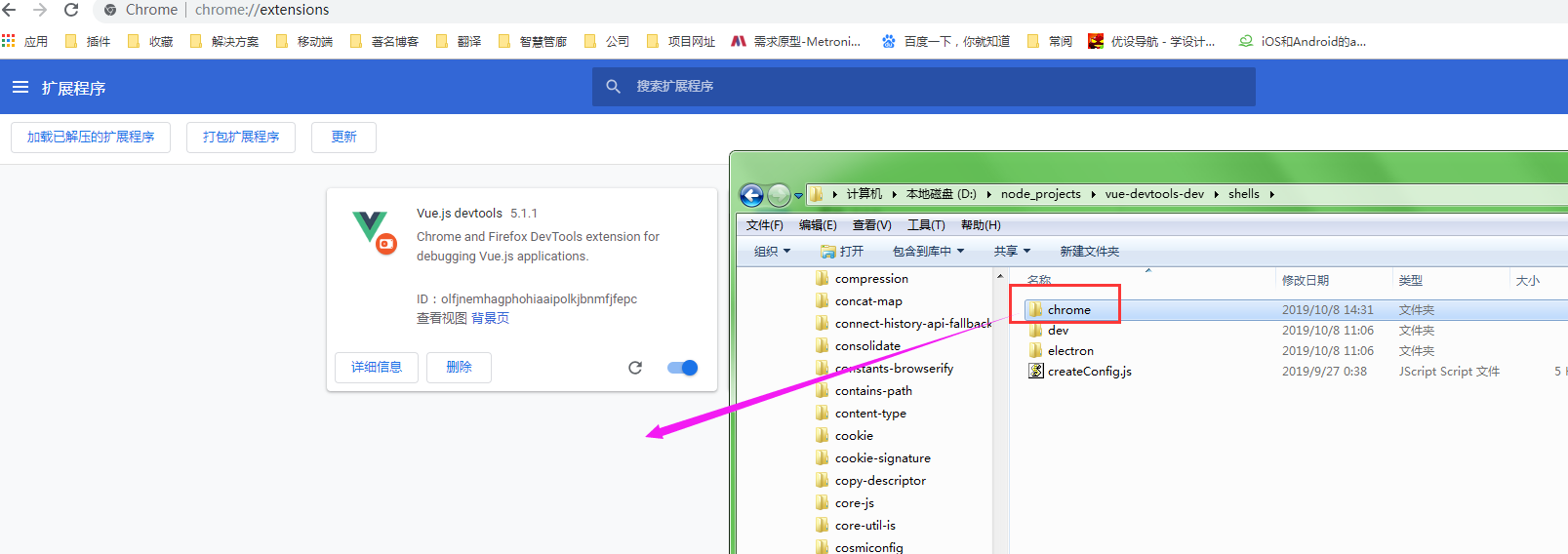
5.打开chrome浏览器的扩展程序,(chrome://extensions/)
打开开发者模式,并将整个chrome文件夹拖入空白处,即可加载出vue devtools插件

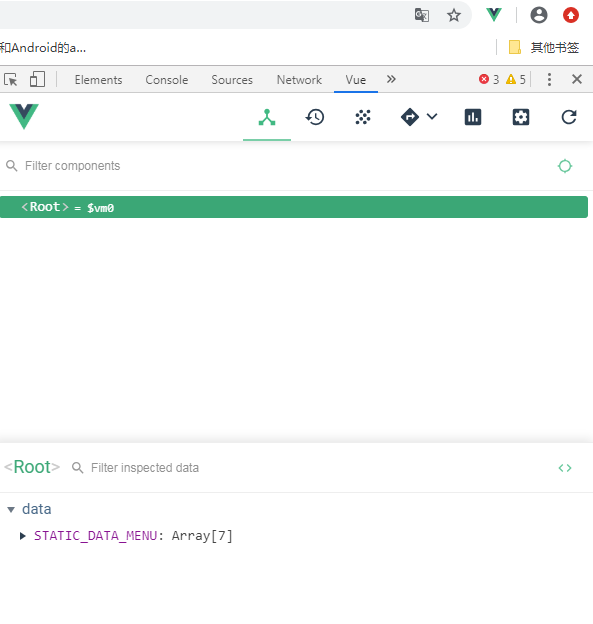
6、验证

二、火狐安装
