1. github下载:
git clone https://github.com/vuejs/vue-devtools
2. 安装依赖:
cd vue-devtools
cnpm install
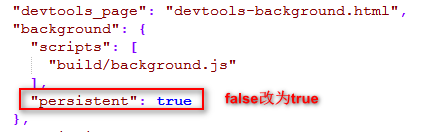
3. 修改vue-devtools > shells > chrome > manifest.json:

4. 编译代码:
cnpm run build
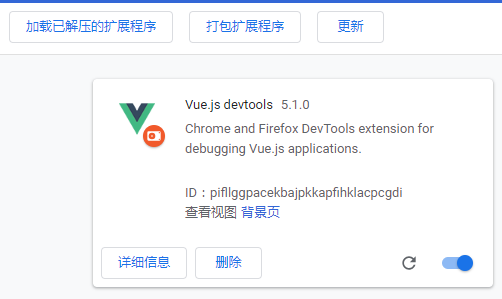
5. 打开Chrome,选择更多工具 > 扩展程序,点击加载已解压的扩展程序
选择vue-devtools > shells > chrome,就可以安装成功了
扫描二维码关注公众号,回复:
6260947 查看本文章



我们就可以愉快的使用vue-devtolls了