1,执行安装命令

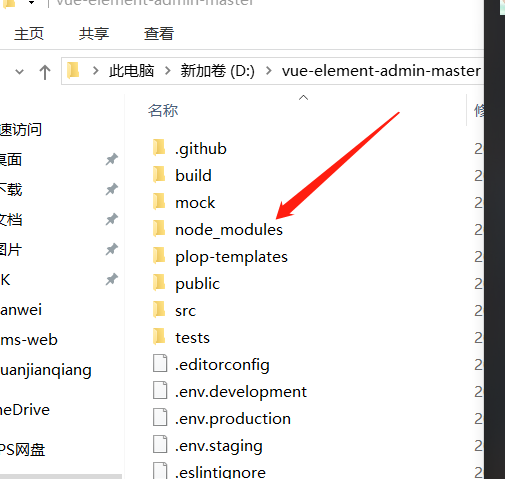
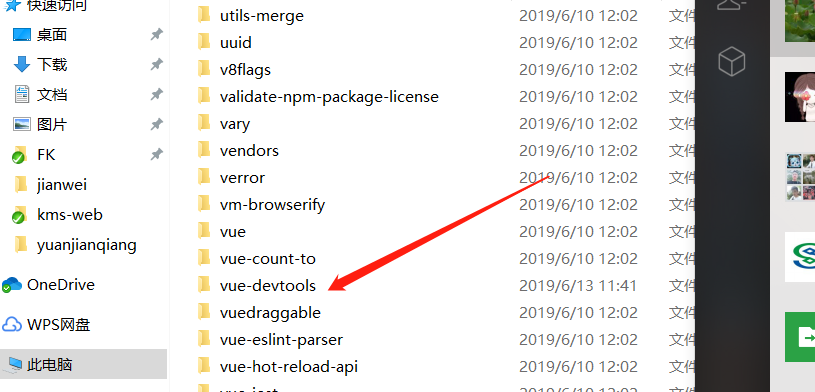
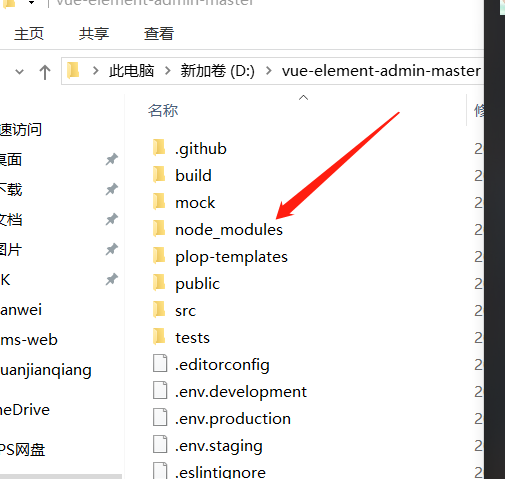
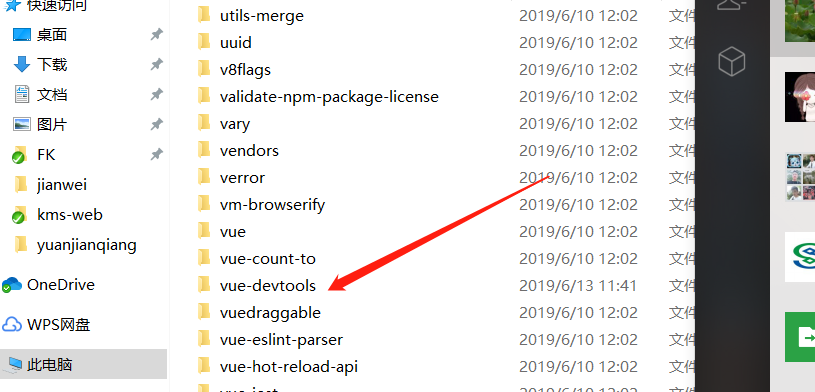
2,在node_modules下找vue-devtools


3,拖动到谷歌的扩展程序那里。


-

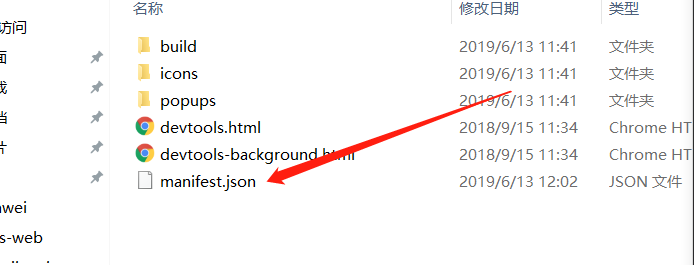
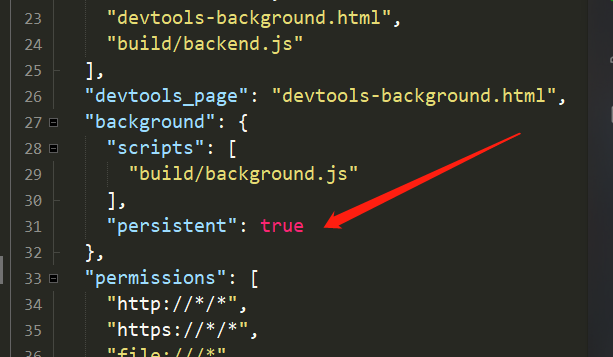
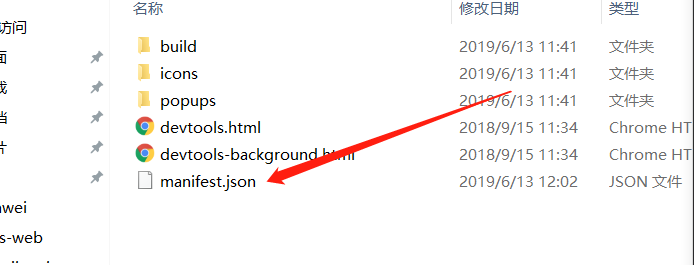
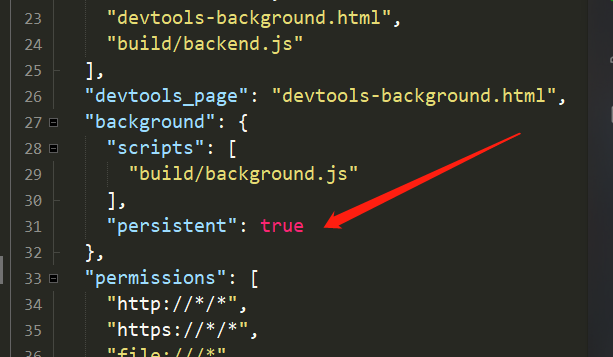
4,用编辑器打开vender文件夹下的manifest.json文件,然后修改

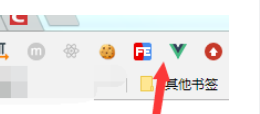
保存后重启浏览器,然后打开你的vue项目,就可以发现图标被点亮,可以愉快的调试了。

5,隐藏到开发工具

1,执行安装命令

2,在node_modules下找vue-devtools


3,拖动到谷歌的扩展程序那里。


-

4,用编辑器打开vender文件夹下的manifest.json文件,然后修改

保存后重启浏览器,然后打开你的vue项目,就可以发现图标被点亮,可以愉快的调试了。

5,隐藏到开发工具
