版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/snow_cake/article/details/82851333

Vue Devtools 是Chrome 浏览器插件,用来调试Vue的,能够更直观、更友好的调试Vue应用
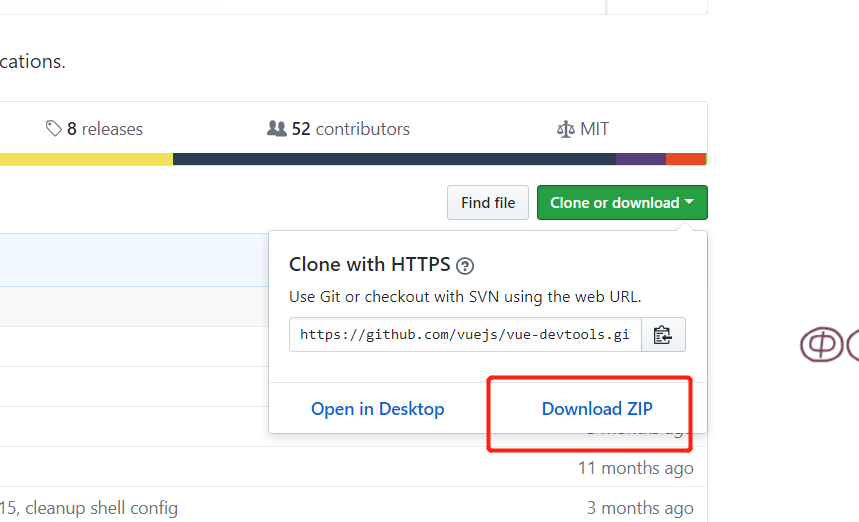
下载地址:https://github.com/vuejs/vue-devtools#vue-devtools

直接保存到本地 Bing~ ok!
进入相应的目录,npm intall 将相关依赖安装上

npm 可能为稍微慢一点,耐心等待一下下
如果受不了可以安装淘宝镜像cnpm,(npm是从国外网站下载插件,受网络影响较大)
安装成功后,npm run build 编译一下项目文件
到现在为止准备工作已经做完了~
现在
打开Chrome 更多工具>扩展程序

选择加载已解压的扩展程序
选择Vue Devtools下载的目录

选择shells下的chrome
确定!
大功告成!