今天跟着网上参考的vue调试工具安装的方法,总结出更完善的步骤:
步骤一:调往链接地址 https://github.com/vuejs/vue-devtools
步骤二:解压链接地址中的包,到本地桌面
步骤三:win+r 命令cmd到虚拟环境,执行cd 当前目录名路径
步骤四:执行cnpm install 安装package.json中的依赖包
步骤五:执行npm run build命令会在 vue-devtools-master\shells\chrome 路径下生成一个src文件
步骤六:修改shells>chrome文件夹下的mainifest.json 中的persistant为true
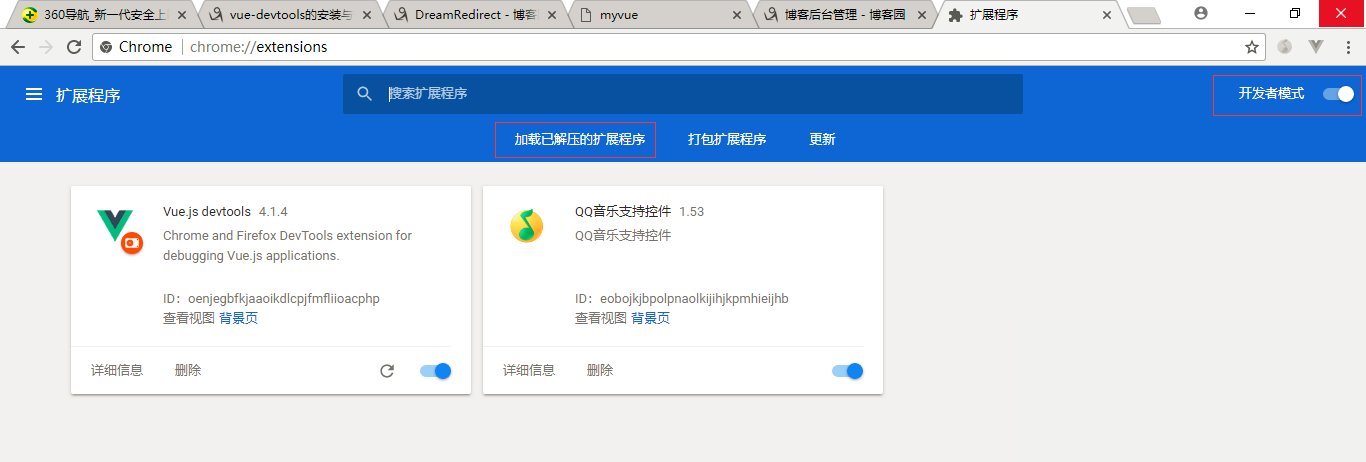
步骤七:进入谷歌浏览器的扩展程序功能页面(直接输入 chrome://extensions),打开开发者模式,选加载已解压的扩展程序,然后把对应vue-devtools-master\shells\chrome路径下的文件倒进去就哦了。

实践一下,直接启动一个vue项目 npm run dev,F12就可以看到安装的调试工具了~~