命令行进入vue-devtools\vue-devtools-master执行 cnpm install
(貌似npm不太好使,也可能是我网络代理的原因)
(淘宝镜像安装 npm install --global cnpm ,任意目录下命令行即可)
后执行 npm run build
修改vue-devtools\vue-devtools-master\shells\chrome\manifest.json 找到 "persistent" 改为 true
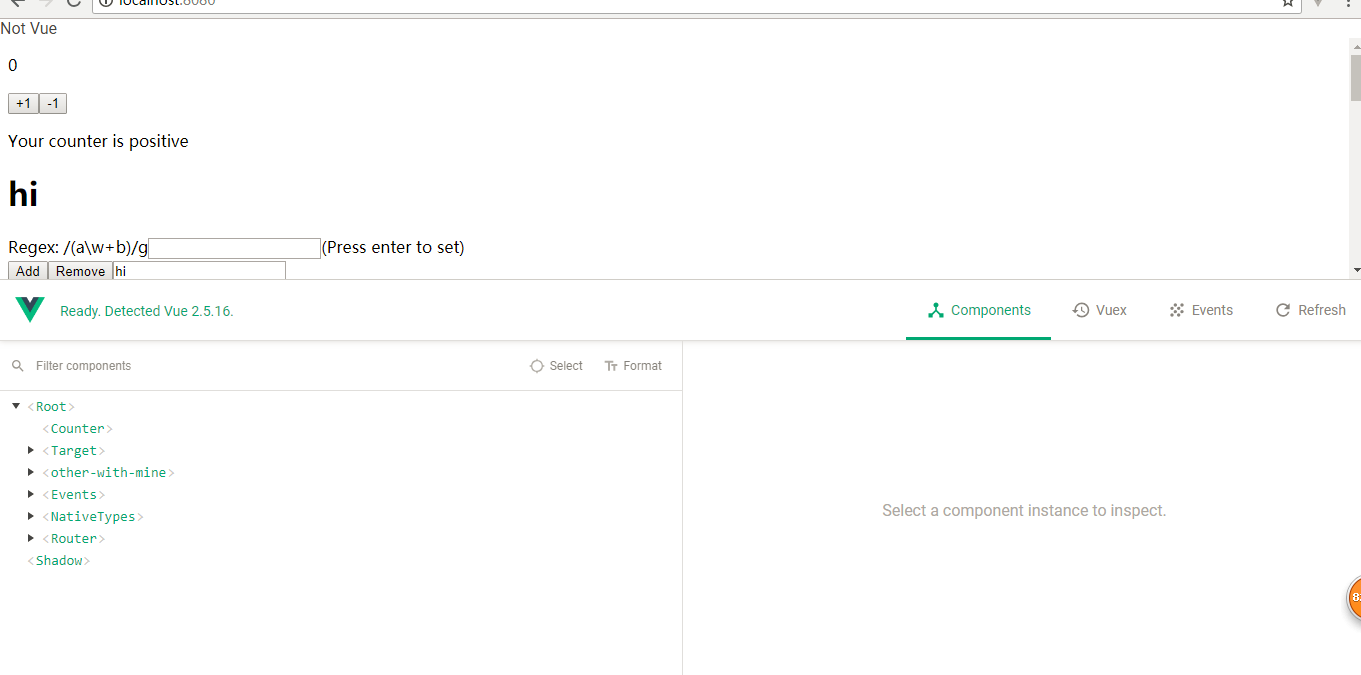
chrome浏览器配置:更多工具--扩展程序--加载已解压的扩展程序,找到vue-devtools\vue-devtools-master\shells\chrome加进去
在浏览器的右上角显示灰色"V"标志,提示 vue.js is not detected
插件目录下运行 npm run dev