1、前端代码实现
1.1 原理见代码注析
1 <Grid MouseDown="Grid_MouseDown"> 2 <Viewport3D> 3 <Viewport3D.Camera> 4 <!-- Position属性指定3D空间中摄像机的位置,LookDirection属性为摄像机方向 --> 5 <PerspectiveCamera Position="0 0 500" LookDirection="0 0 -1" /> 6 </Viewport3D.Camera> 7 <Viewport3D.Children> 8 <ContainerUIElement3D> 9 <Viewport2DVisual3D> 10 <Viewport2DVisual3D.Geometry> 11 <!-- Positions属性表示绘制对象的点集合,TriangleIndices属性表示对象的正反面(WPF通过逆时针环绕表示正面),TextureCoordinates属性表示2D纹理映射到3D对象 --> 12 <!-- 一般通过3D建模工具推导得出 --> 13 <MeshGeometry3D Positions="-200 200 0 -200 -200 0 200 -200 0 200 200 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/> 14 </Viewport2DVisual3D.Geometry> 15 <Viewport2DVisual3D.Material> 16 <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/> 17 </Viewport2DVisual3D.Material> 18 <Viewport2DVisual3D.Visual> 19 <!-- 放置正面自定义用户控件 --> 20 <Page:Win1 Width="400" Height="400"/> 21 </Viewport2DVisual3D.Visual> 22 </Viewport2DVisual3D> 23 <Viewport2DVisual3D> 24 <Viewport2DVisual3D.Geometry> 25 <MeshGeometry3D Positions="200 200 0 200 -200 0 -200 -200 0 -200 200 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/> 26 </Viewport2DVisual3D.Geometry> 27 <Viewport2DVisual3D.Material> 28 <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/> 29 </Viewport2DVisual3D.Material> 30 <Viewport2DVisual3D.Visual> 31 <!-- 放置反面自定义用户控件 --> 32 <Page:Win2 Width="400" Height="400"/> 33 </Viewport2DVisual3D.Visual> 34 </Viewport2DVisual3D> 35 <ContainerUIElement3D.Transform> 36 <RotateTransform3D> 37 <RotateTransform3D.Rotation> 38 <!-- 设置旋转轴为对齐坐标系统的Y轴 --> 39 <AxisAngleRotation3D x:Name="aar" Angle="0" Axis="0 1 0"/> 40 </RotateTransform3D.Rotation> 41 </RotateTransform3D> 42 </ContainerUIElement3D.Transform> 43 </ContainerUIElement3D> 44 <ModelVisual3D> 45 <ModelVisual3D.Content> 46 <!-- 设置指定方向传播的平行光线填充场景 --> 47 <DirectionalLight Color="Transparent"/> 48 </ModelVisual3D.Content> 49 </ModelVisual3D> 50 </Viewport3D.Children> 51 </Viewport3D> 52 </Grid>
2、后端代码实现
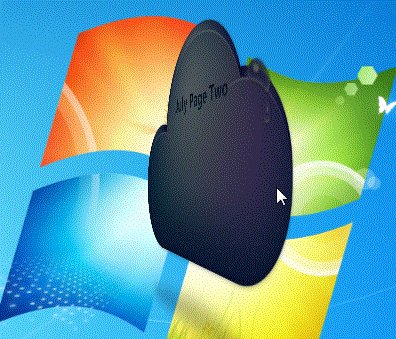
2.1 通过鼠标单击翻转动画180度显示对象反面,鼠标双击翻转动画0度显示对象正面。
1 private void Grid_MouseDown(object sender, MouseButtonEventArgs e) 2 { 3 DoubleAnimation da = new DoubleAnimation(); 4 da.Duration = new Duration(TimeSpan.FromSeconds(1)); 5 if (e.ClickCount == 2) 6 da.To = 0d; 7 else 8 da.To = 180d; 9 AxisAngleRotation3D aar = Application.Current.MainWindow.FindName("aar") as AxisAngleRotation3D; 10 aar.BeginAnimation(AxisAngleRotation3D.AngleProperty, da); 11 }