文章目录
写在前面
其实说了很多都是和公司业务相关的效果,前段时间领导要求做一个首页展示卡片翻转效果,但是我一门心思想着JS实现,后面出现了一个可悲的现象,就是我写好的代码被加密了,还不能复原,关键是git也没有提交,这不我试着换一种方式去做到那个卡片翻转效果。于是在周末前夜我就准备整理一篇关于CSS3如何实现3D旋转效果。
涉及知识点
CSS3如何实现卡片翻转效果,CSS3如何实现3D旋转效果,CSS实现卡片动态效果,页面实现dom翻转效果,好看的CSS样式特效。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
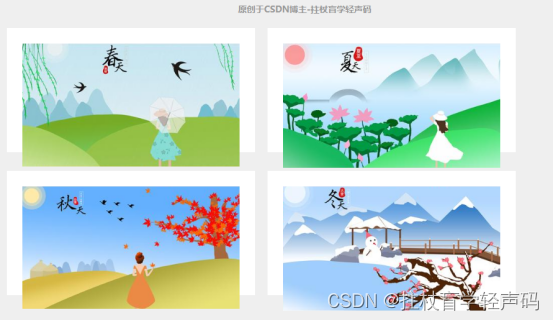
效果展示
其实这个就是为了让更多的人能够选择性是否继续阅读这篇文章,为大家精准定位自己想要的demo,文尾有完整代码包下载链接。

1、web页面的搭建
在制作这个页面的时候首先就是构思,正常demo都是拿一个dom节点来示例,我选择整3个,这样的话看着舒服点。
1)创建dom节点
首先创建四个dom节点,采用浮动式布局(float:left)

Html代码如下:
<div class="hdddom">
<div class="hdd-3d">
</div>
<div class="hdd-3d">
</div>
<div class="hdd-3d">
</div>
<div class="hdd-3d">
</div>
</div>
CSS代码如下:
/* 原创于CSDN博主-拄杖盲学轻声码 */
body {
background-color: #EFEFEF;
}
.hdddom {
width: 1000px;
height: 600px;
overflow: hidden;
margin: 0 auto;
}
.hdd-3d {
width: 40%;
height: 200px;
margin-bottom: 30px;
margin-left: 20px;
float: left;
background-color: #fff;
}
2)DOM元素添加图片
其中主要是在div标签里面添加了一个figure标签,然后将img放入里面,设置好样式即可,如下所示效果:

3)添加翻转后的文字
其实这个只要在刚才第二步的figure标签里面添加一个文字标签即可,我是添加了一个figcaption标签,然后就可以重点去整效果了。
添加后效果:

版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
2、CSS效果的实现
1)div本身翻转效果
主要使用了transform是CSS3中具有代表性的动效特征,它可以实现元素的旋转、倾斜、位移、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,
可以取代绝大多数以前采用flash制作的动图效果,当然在这边我主要是先用它的translateY属性。它主要是实现y轴方向,添加样式如下:
.hdd-3d:hover figure {
transform: rotateY(.5turn);
}
添加样式后的效果如下:
2)3D翻转效果
这个主要是在于一个属性的设置transform-style: preserve-3d;
然后再加上一个过渡效果,整体样式设置如下:
.hdd-3d figure {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: 1s transform;
font-size: 1.6rem;
margin: 0;
}
另外翻转后文字的样式也要做一个动态翻转设置:
.hdd-3d figure figcaption {
position: absolute;
width: 100%;
height: 80%;
top: 0;
transform: rotateY(.5turn) translateZ(1px);
background: rgba(255, 255, 255, 0.9);
text-align: center;
padding-top: 10%;
opacity: 0.6;
transition: 1s .5s opacity;
}
完整CSS3实现翻转效果demo代码可以留言邮箱或者自己去百度网盘下载哟
3、源码下载区
1)百度网盘
链接:https://pan.baidu.com/s/1IbrCgyahJxUGoOtJd0Akvw
提取码:hdd6
2)123云盘
链接:https://www.123pan.com/s/ZxkUVv-9dI4.html
提取码:hdd6
3)邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您
涨薪支持区
期待大家能通过这篇文章学到更多,而且薪资一年更比一年猛!
喜欢博主的话可以上榜一探究竟,博主专设涨薪皇榜给大家查阅!
支持博主的帅哥美女们可以点击此处查看哟。

总结
以上就是今天要讲的内容,本文主要介绍了CSS3的特效应用,主要实现了3D图片翻转,3D卡片翻转,3D文字翻转等效果,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。