之前,已经使用了 transform 和transition 相结合来制作3D动画效果,下面我们用新的方法来制作3D翻页效果。
<ul class="book">
<li class="cover">第一页</li>
<li class="page1">第二页</li>
<li class="page2">第三页</li>
</ul>
编写CSS样式,设置book在页面中显示。
*{
margin: 0;
padding: 0;
}
.book{
width: 300px;
margin: 0 auto; /*设置左右居中 实为 margin:0 auto 0 auto */
position: relative;
}
- 这里学习一个新的居中方法:margin: 0 auto :https://blog.csdn.net/weixin_39068791/article/details/80635316

对于三个 li 元素,设置其为绝对定位,并设置其为300x400。为每一页设置阴影,加强书页的边缘质感。并设置布偶听的z-index:
li{
position: absolute;
font-size: 0;
/*依据图片的分辨率而设*/
width: 300px;
height: 400px;
box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.1);
}
.cover{
background: url(cover.png);
z-index: 0;
}
.page1{
background: url(page.png);
left: -300px;
z-index: -1;
}
.page2{
background: url(page2.png);
z-index: -2;
}
上面代码设置了页面的顺序,预先让第二页向左移动300像素,现在页面如下:

接着,为前两页设置默认的旋转角度和旋转点,否则页面将围绕其中轴旋转,不能形成翻页的效果。对于第一页,它默认是不需要旋转的,当翻页时,旋转点应该位于其左侧终点;对于第二页而言,它默认状态下是被翻过的状态,因此要事先将其Y轴旋转180度,同时使其旋转点位于右侧中点。
.cover{
transform-origin: left center;
}
.page1{
transform: rotateY(180deg);
transform-origin: right center;
}

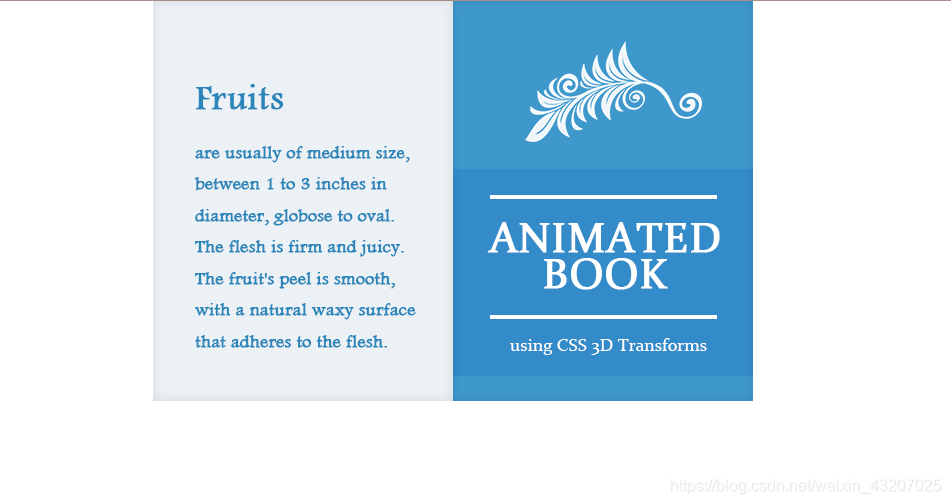
准备页面设置好以后,可以为本书添加transition动画:在鼠标滑过时,是第一页Y轴旋转至负180度,同时第二页旋转翻至0度,从而实现翻页效果。此外,为了使翻转的第一页不再覆盖在第二页之上,我们还需要设置backface-visibiity属性为hidden:
li{
backface-visibility: hidden; /*使得翻转到反面时不显示*/
transform: transform 3s;
}
.book:hover .cover{
transform: rotateY(-180deg);
}
.book:hover .page1{
transform: rotateY(0deg);
}
- backface-visibility:属性定义当元素不面向屏幕时是否可见。https://www.w3school.com.cn/cssref/pr_backface-visibility.asp
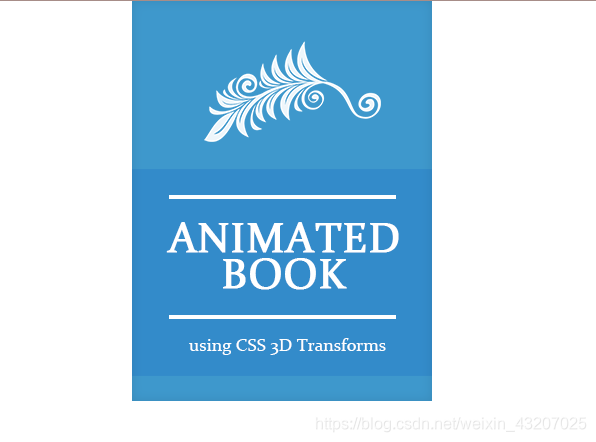
为了显示3D效果,,增加以下样式:
.book{
perspective: 1500px;
transform-style: preserve-3d;
transform: rotateX(10deg);
}
- perspective:设置元素据视图的距离。https://www.w3school.com.cn/cssref/pr_perspective.asp
- transform-style:属性规定如何在 3D 空间中呈现被嵌套的元素。https://www.w3school.com.cn/cssref/pr_transform-style.asp
设置book的 perspective 属性为1500像素(之前也用到过),以增加透视景深。同时设置了 transform-style 属性为preserve-3d,以产生3D透视效果。最后,使book元素在x轴上略微旋转10度,以使透视效果更佳。